20 ближайших страниц объяснил и как сделать их правильно
Для будущей страницы все, что могут сделать будущие веб-сайты, – это показать пустой экран со словами «СКОРО», наклеенными из конца в конец.
Или это?
В нескольких аспектах создание целевой страницы «Скоро» для веб-сайтов, услуг и продуктов является формой искусства. При ограниченном пространстве дизайнер мог надеяться только на то, что все необходимые элементы будут внедрены таким образом, чтобы это согласовывалось с аудиторией, и заставляло их предпринимать действия для привлечения, возврата и подписки.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
В этом посте мы собрали 20 уникальных, элегантных и высококачественных страниц «Скоро», чтобы вы могли черпать вдохновение.
Причудливый и Мультяшный Скоро Страницы
Общей характеристикой этих целевых страниц «Скоро» является то, что они имеют игривую природу, что идеально подходит для продуктов или услуг, ориентированных на семью, или для тех, кто хочет стать гостеприимным для людей. Посмотреть на себя!
Sorellina
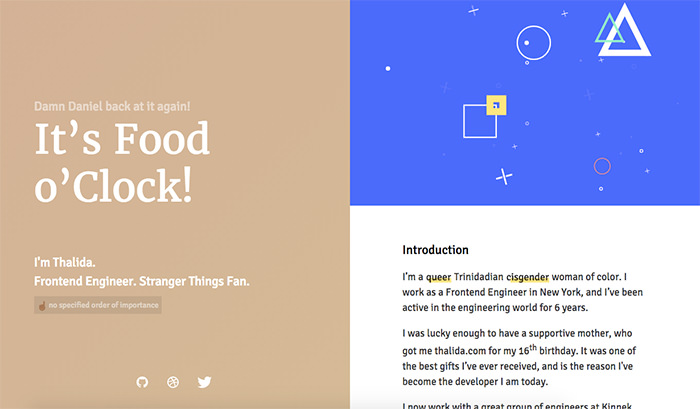
 Sorellina берет самые важные аспекты страницы «Скоро в продаже» и сочетает ее с уникальным дизайном. Эта оригинальная эстетика адаптирована к веб-сайту, на котором она вышита, что придает ей индивидуальный вид. Освежающее зрелище, которое идеально подходит для «необычных» услуг или продуктов.
Sorellina берет самые важные аспекты страницы «Скоро в продаже» и сочетает ее с уникальным дизайном. Эта оригинальная эстетика адаптирована к веб-сайту, на котором она вышита, что придает ей индивидуальный вид. Освежающее зрелище, которое идеально подходит для «необычных» услуг или продуктов.
Вы видите все основные элементы будущей страницы, включая поле для контента, регистрацию по электронной почте, социальную интеграцию, фоновое изображение и изображение логотипа. Лучшее в этом, однако, то, что общий дизайн остается оригинальным, несмотря на знакомые элементы на дисплее.
Timeville
 Анимации, основанные на причудливых или симпатичных иллюстрациях, могут вызвать улыбку на лице посетителя. Этого достаточно, чтобы поймать взгляд посетителя. Общая цель этой страницы – удовлетворить потребности любопытства зрителя, достаточного для того, чтобы прокрутить его вниз.
Анимации, основанные на причудливых или симпатичных иллюстрациях, могут вызвать улыбку на лице посетителя. Этого достаточно, чтобы поймать взгляд посетителя. Общая цель этой страницы – удовлетворить потребности любопытства зрителя, достаточного для того, чтобы прокрутить его вниз.
Первый раздел самой страницы – это анимация с таймером и функцией регистрации по электронной почте. Прокрутите вниз, и вы обнаружите, что на сайте достаточно места для параграфа или двух. Функции социальных сетей растягиваются внизу.
Dualingo
 Dualingo, как и некоторые из перечисленных страниц, использует симпатичные изображения и соответствующие цветовые комбинации в качестве основного дизайна. Весь дизайн страницы сам по себе вращается только вокруг прогресса сайта. Единственная другая панель контента – это регистрация по электронной почте.
Dualingo, как и некоторые из перечисленных страниц, использует симпатичные изображения и соответствующие цветовые комбинации в качестве основного дизайна. Весь дизайн страницы сам по себе вращается только вокруг прогресса сайта. Единственная другая панель контента – это регистрация по электронной почте.
Сама страница в основном состоит из фоновой иллюстрации и индикатора выполнения, который использует три маркера изображения для продвижения. Эти изображения показывают прогресс вылупления совы из яйца. Кроме того, функция регистрации по электронной почте расположена в верхнем правом углу.
Омакасе Суши
 Этот веб-сайт предназначен для суши-ресторана, в котором слева представлена иллюстрация, а справа – контент. Конечно, общая цветовая схема будет напоминать вам о Японии, а содержание, приведенное справа, будет звучать как самое глубокое и самое наводящее на размышления описание, которое вы когда-либо читали.
Этот веб-сайт предназначен для суши-ресторана, в котором слева представлена иллюстрация, а справа – контент. Конечно, общая цветовая схема будет напоминать вам о Японии, а содержание, приведенное справа, будет звучать как самое глубокое и самое наводящее на размышления описание, которое вы когда-либо читали.
Довольно легко увидеть, что ваши глаза сначала обращают внимание на изображение слева, которое затем переносится на контент справа. Прочитав описание сверху, вы увидите ящик регистрации по электронной почте внизу. Кроме того, на коробке скрывается баннер, рекламирующий другие продукты сайта.
Шива
 Вы когда-нибудь хотели использовать дизайн или изображение, чтобы просто передать, о чем ваша будущая страница? Ну, этот дизайн Шивы использует не текст, а слова «Скоро». Это просто и очень минималистично по своей структуре.
Вы когда-нибудь хотели использовать дизайн или изображение, чтобы просто передать, о чем ваша будущая страница? Ну, этот дизайн Шивы использует не текст, а слова «Скоро». Это просто и очень минималистично по своей структуре.
Вы сразу заметите, что страница яркая. Он окрашен белым фоном, за исключением небольшого изображения рабочих, готовящих рекламный щит. Кроме этого, ссылки на социальные сети находятся внизу слева.
Креативные и радикальные лендинги
В другой теме на страницах «Скоро в продаже» предметы в этом разделе отличаются от других. Вы можете почувствовать стремление отличаться от остальных скучных, простых дизайнов. Эти целевые страницы идеально подходят для тех, кто хочет заинтересовать людей с помощью творческих средств, таких как музыкальная индустрия, искусство и тому подобное.
Скейт Сити
 Skate City изначально был страницей Coming Soon, которая использовалась для мобильной игры. Он использует две хитроумные технологии, чтобы держать глаза зрителя на экране: анимация и видео. Последнее является первым, что зрители видят, поскольку оно занимает весь экран.
Skate City изначально был страницей Coming Soon, которая использовалась для мобильной игры. Он использует две хитроумные технологии, чтобы держать глаза зрителя на экране: анимация и видео. Последнее является первым, что зрители видят, поскольку оно занимает весь экран.
Что касается анимации, Skate City использует два источника света, которые включаются при прокрутке зрителя вниз. Огни освещают функцию регистрации по электронной почте, и глаз зрителя сразу же сосредотачивается на ней. Это умный способ поместить буквальный центр внимания в желаемый раздел страницы.
Ручной работы
 Self Made – это сайт конкурса музыки и талантов. Он принимает нетрадиционные образы и сочетания цветов, которые притягивают взгляд пользователя даже издалека. Он также использует сюрреалистические или незнакомые иллюстрации, которые заставляют зрителей взглянуть еще раз, привлекая их полное внимание к странице и ее содержанию.
Self Made – это сайт конкурса музыки и талантов. Он принимает нетрадиционные образы и сочетания цветов, которые притягивают взгляд пользователя даже издалека. Он также использует сюрреалистические или незнакомые иллюстрации, которые заставляют зрителей взглянуть еще раз, привлекая их полное внимание к странице и ее содержанию.
Основное внимание на сайте уделяется изображению справа, за которым следует краткое описание развития слева. Ниже этого описания находится регистрация по электронной почте и еще несколько ссылок под ней. Наконец, нижняя страница вписывает информацию на сам сайт.
Бесплатный эскиз
 Страница предварительного запуска Free Sketch приобретает современный внешний вид. Если фоновое изображение города недостаточно четкое, текстовые поля в середине должны сделать его ярким. Здесь все просто и минималистично.
Страница предварительного запуска Free Sketch приобретает современный внешний вид. Если фоновое изображение города недостаточно четкое, текстовые поля в середине должны сделать его ярким. Здесь все просто и минималистично.
Сам дизайн состоит из фонового изображения, логотипа сверху, серии сообщений от администратора и поля регистрации по электронной почте внизу для текущих обновлений.
Винсент Туин
 Скоро на странице Винсента используется одно изображение и темный фон. Это оно. Само изображение анимировано и заключает в себе то, что он пытается передать. Это простая техника, которая может быть слишком расплывчатой для обычного пользователя.
Скоро на странице Винсента используется одно изображение и темный фон. Это оно. Само изображение анимировано и заключает в себе то, что он пытается передать. Это простая техника, которая может быть слишком расплывчатой для обычного пользователя.
Общий дизайн – темный фон и большая лампочка посередине с рабочими механизмами позади него. По мере развития структуры сайта также будет свет, исходящий от лампочки.
фирман
 Предварительная страница Фирмана – это нечто другое. Вы сразу заметите, что его цветовая гамма темна и мрачна. Это также дополняется фоновым изображением туманного леса.
Предварительная страница Фирмана – это нечто другое. Вы сразу заметите, что его цветовая гамма темна и мрачна. Это также дополняется фоновым изображением туманного леса.
Сам дизайн использует уникальную форму таймера справа, слова «скоро» слева и интеграцию с социальными сетями внизу. Это просто, да, но в основном он переносится общей вибрацией, которую он излучает.
Современный и профессиональный
Умный, гладкий, минималистичный – как и все профессиональные страницы, которые скоро появятся. Это несколько прекрасных примеров того, как скоро должны быть разработаны страницы, которые можно использовать в корпоративной среде.
Роберт Смарт
 Иногда простота – самый эффективный способ создать впечатление, которое длится. Ну, Роберт Смарт создал будущую страницу, которая включает в себя простоту и простой дизайн. Создан сайт, который дает зрителям то, что они хотят, и дает им возможность связаться с вами.
Иногда простота – самый эффективный способ создать впечатление, которое длится. Ну, Роберт Смарт создал будущую страницу, которая включает в себя простоту и простой дизайн. Создан сайт, который дает зрителям то, что они хотят, и дает им возможность связаться с вами.
Как видите, основное внимание на странице уделяется тому, кто вы такой. Затем в нем содержится больше информации о том, что вы можете сделать или что вы можете сделать для читателя. Он закрыт с возможностью регистрации по электронной почте.
Фабрика
 Если ваш сайт электронной коммерции посвящен элегантным продуктам, то почему бы не продемонстрировать будущую страницу, которая отражает именно это изображение? Это то, что Фабрика приносит на стол, в ближайшее время сайт, который прикладывает достаточно усилий, чтобы заслужить внимание зрителей.
Если ваш сайт электронной коммерции посвящен элегантным продуктам, то почему бы не продемонстрировать будущую страницу, которая отражает именно это изображение? Это то, что Фабрика приносит на стол, в ближайшее время сайт, который прикладывает достаточно усилий, чтобы заслужить внимание зрителей.
Целевая страница начинается с экрана загрузки, соответствующего имени веб-сайта. Сама страница состоит из статического фонового изображения, функции регистрации электронной почты внизу слева и нескольких дополнительных ссылок в правом нижнем углу.
Еще не темно
 Гладкий и профессионализм – это два аспекта, которые Not Dark Тем не менее хотели бы представить вам. Это избавляет от обычных элементов, которые сильно заполнены фоновыми цветами. Он использует линии, контуры и прозрачность таким образом, чтобы получить отличный эффект, подходящий для его фонового изображения.
Гладкий и профессионализм – это два аспекта, которые Not Dark Тем не менее хотели бы представить вам. Это избавляет от обычных элементов, которые сильно заполнены фоновыми цветами. Он использует линии, контуры и прозрачность таким образом, чтобы получить отличный эффект, подходящий для его фонового изображения.
Что касается самой страницы, на дисплее отображаются два индикатора выполнения, один из которых – индикатор загрузки, а другой – таймер. Между основным заголовком и индикатором выполнения находится одно или два предложения о ходе выполнения. Ниже вы найдете функцию регистрации по электронной почте, а также ссылки на социальные сети внизу. Все это обернуто вокруг фонового изображения или видео, которое имеет легкий оттенок.
Blogin
 Blogin игрушки с концепцией простоты, добавляя тонкие намеки на то, что сайт после, и он стремится достичь. Общий вид или эстетика дисплея довольно просты, а цветовая гамма также соответствует той же марке. Это также производит впечатление энергичной и захватывающей вещи, которая собирается разворачиваться.
Blogin игрушки с концепцией простоты, добавляя тонкие намеки на то, что сайт после, и он стремится достичь. Общий вид или эстетика дисплея довольно просты, а цветовая гамма также соответствует той же марке. Это также производит впечатление энергичной и захватывающей вещи, которая собирается разворачиваться.
Как и сама страница, она все еще содержит функцию регистрации по электронной почте, фоновое изображение и логотип, размещенный сверху. Однако, что самое умное в дизайне – это описание в середине. Он производит призыв к действию, используя слово действия в качестве вступления к каждому предложению.
Cap / Sure
 Cap / Sure – это веб-сайт, посвященный новым инвесторам и краудфандингу акций. При этом легко сказать, что общий дизайн страницы гладкий и профессиональный. Он использует легко читаемые шрифты с темным фоном, который делает все более читабельным и заметным.
Cap / Sure – это веб-сайт, посвященный новым инвесторам и краудфандингу акций. При этом легко сказать, что общий дизайн страницы гладкий и профессиональный. Он использует легко читаемые шрифты с темным фоном, который делает все более читабельным и заметным.
Страница состоит из предварительного изображения бета-версии справа, общего заголовка слева и краткого описания под ним. Внизу описания находится панель регистрации для пользователей, чтобы попробовать бета-версию, и функция «узнать больше» рядом с ней.
048
 Вы никогда не ошибетесь с гладким и простым дизайном, который ставит дату релиза в качестве основного шоу. 048 применяет эту самую концепцию, так как старается быть как можно более минимальной, не слишком расплывчатой или лишенной информации.
Вы никогда не ошибетесь с гладким и простым дизайном, который ставит дату релиза в качестве основного шоу. 048 применяет эту самую концепцию, так как старается быть как можно более минимальной, не слишком расплывчатой или лишенной информации.
Общий дизайн страницы – это фоновое изображение, логотип сверху, предполагаемая дата выпуска в середине и подписка по электронной почте под ним. Внизу вы найдете ссылку на учетную запись пользователя YouTube с соответствующим количеством подписчиков.
Имам маулана
 Изображение выше для сайта бронирования в Индонезии. Поскольку основное внимание уделяется только бронированию билетов или гостиничных номеров, единственное информационное окно, которое вы найдете, – это бронирование для указанных событий. Цветовая схема, однако, это то, что действительно привлекает внимание, а также изображение, которое тает на заднем плане.
Изображение выше для сайта бронирования в Индонезии. Поскольку основное внимание уделяется только бронированию билетов или гостиничных номеров, единственное информационное окно, которое вы найдете, – это бронирование для указанных событий. Цветовая схема, однако, это то, что действительно привлекает внимание, а также изображение, которое тает на заднем плане.
Общий дизайн состоит из фонового изображения, в значительной степени оштукатуренной надписи «скоро», а затем – поля регистрации под ним. Затем страница обрезается внизу, чтобы освободить место для дополнительной контактной информации.
Квартира
 Иногда броский или привлекательный дизайн может быть не для вас. Если это правда, то стильный дизайн The Apartment должен стать вашей чашкой чая. Это держит все опрятным и организованным в середине со слегка окрашенным фоновым изображением.
Иногда броский или привлекательный дизайн может быть не для вас. Если это правда, то стильный дизайн The Apartment должен стать вашей чашкой чая. Это держит все опрятным и организованным в середине со слегка окрашенным фоновым изображением.
Дизайн состоит из логотипа сверху, краткого описания посередине и почтового ящика внизу.
Джей Нагар
 Скоро на странице Джея практикуется более распространенная форма предварительной страницы. Он имеет таймер, описание и ссылку на блог администратора. Общая эстетика проста, поскольку цветовая гамма состоит только из черного и разных оттенков серого.
Скоро на странице Джея практикуется более распространенная форма предварительной страницы. Он имеет таймер, описание и ссылку на блог администратора. Общая эстетика проста, поскольку цветовая гамма состоит только из черного и разных оттенков серого.
Структура состоит из фонового изображения, которое сочетается с цветовой схемой. Контент на дисплее – это таймер, описание под ним и ссылка на блог внизу.
PandaDoc
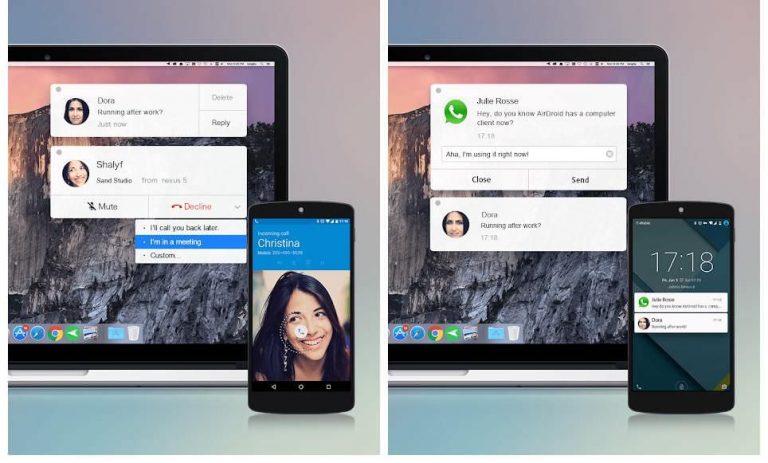
 Страница PandaDoc довольно часто встречается на первый взгляд. Тем не менее, он на самом деле использует простые образы и дизайн, чтобы заманить в глазах пользователя то, что он может предложить. Он не минимален, но эффективно использует пространство, чтобы глаза зрителя не были перегружены.
Страница PandaDoc довольно часто встречается на первый взгляд. Тем не менее, он на самом деле использует простые образы и дизайн, чтобы заманить в глазах пользователя то, что он может предложить. Он не минимален, но эффективно использует пространство, чтобы глаза зрителя не были перегружены.
Дизайн состоит из страницы предварительного просмотра справа и содержимого слева. Последний состоит из заголовка, краткого описания под ним, а затем ссылки на его почтовый ящик внизу. Черный фон обрывается после ссылки в социальных сетях, превращаясь в прохладный зеленый цвет. Во втором разделе подробно рассказывается, что сайт может сделать для читателя.
Вывод
Если вы собираетесь создать ближайшую страницу для запуска вашего продукта или услуги, очень важно мгновенно привлечь внимание людей. Мало того, что они имеют короткий объем внимания, они также, скорее всего, никогда не посетят вашу целевую страницу во второй раз! Поэтому, если вы не уловите их данные в течение первых нескольких секунд, я боюсь, что у вас не будет второго шанса, потому что еженедельно появляются миллионы новых веб-сайтов.
Надеемся, что в скором времени вы увидите примеры страниц, показанные выше, и я надеюсь, что вы вдохновились на создание новых, свежих и увлекательных целевых страниц, которые привлекут вашу аудиторию!
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)