4 инструмента для аудита и оптимизации CSS
Как только ваш сайт начнет расти, так же как и ваш код. Когда ваш код расширяется, CSS может внезапно стать трудным в обслуживании, и вы можете переписать одно правило CSS другим. Это усложняет ситуацию, и вы, вероятно, получите множество ошибок.
Если это происходит с вами, пришло время проверить CSS вашего сайта. Аудит вашего CSS позволит вам идентифицировать части вашего CSS, которые не оптимизированы. Вы также можете уменьшить размер файла таблицы стилей, исключив строки кода, которые замедляют работу вашего сайта.
Рекомендуемое чтение: почему CSS может быть самым сложным языком из всех
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вот 5 хороших инструментов, которые помогут вам проверить и оптимизировать CSS.
Type-O-Matic
Type-o-matic – это плагин Firebug для анализа шрифтов, которые используются на веб-сайте. Этот плагин предоставляет визуальный отчет в таблице, содержащий свойства шрифта, такие как семейство шрифтов, размер, вес, цвет, а также количество раз, которое шрифт используется на веб-странице. С помощью таблицы отчетов вы можете легко оптимизировать использование шрифта, удалить ненужные элементы или комбинировать слишком похожие стили.
 CSS Lint
CSS Lint
CSS Lint является пыление инструмент, который анализирует синтаксис CSS на основе конкретные параметры, которые относятся к производительности, доступности и совместимости вашего CSS. Вы будете удивлены результатами, ожидайте много предупреждений в вашем CSS. Однако эти ошибки в конечном итоге помогут вам исправить синтаксис CSS и сделать его более эффективным. Кроме того, вы также будете лучшим писателем CSS.
 CSS ColorGuard
CSS ColorGuard
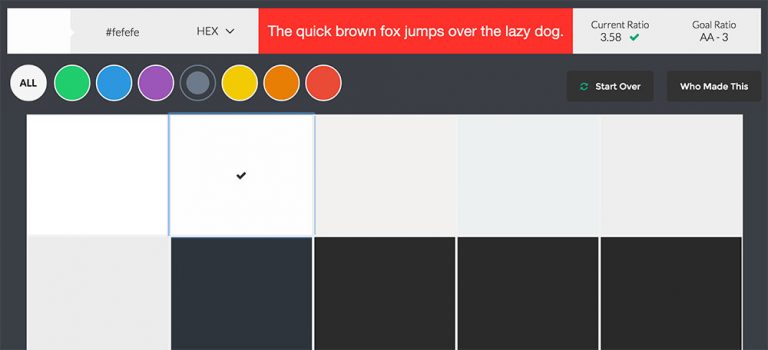
CSS ColorGuard – это относительно новый инструмент. Он построен как модуль Node и работает на всех платформах: Windows, OS X и Linux. CSS ColorGuard – это инструмент командной строки, который уведомит вас, если вы используете похожие цвета в своей таблице стилей; например # f3f3f3 довольно близок к # f4f4f4, поэтому вы можете рассмотреть возможность объединения двух. CSS ColorGuard настраивается, вы можете установить порог сходства, а также установить цвета, которые вы хотите, чтобы инструмент игнорировал.
CSS Dig
CSS Dig – это скрипт на Python, работающий локально на вашем компьютере. CSS Dig проведет тщательную проверку вашего CSS. Он будет читать и объединять свойства, например все объявления цвета фона будут находиться под разделом фона. Таким образом, вы можете легко принимать решения на основе отчета при попытке стандартизировать ваш синтаксис CSS, например Вы можете найти цвет в разных стилях с помощью следующей декларации цвета.
цвет: #ccc;
цвет: #cccccc;
цвет: #CCC;
цвет: #CCCCCC;
Эти цветовые декларации делают то же самое. Вы также можете использовать #ccc или заглавную #CCC в качестве стандарта. CSS Dig может раскрыть эту избыточность и для других свойств CSS, и вы сможете сделать свой код более согласованным.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)