Animate.css – библиотека CSS3 для простого создания анимации
CSS улучшился благодаря множеству функций, которые делают веб-разработку намного более интересной и сложной. Одна из этих функций – это анимационные эффекты CSS3. До CSS3, для создания анимации вы можете работать только с Javascript. Но теперь вы можете легко создать его с помощью CSS3.
Мы познакомили вас с хорошим руководством по созданию Bounce Effect с помощью CSS3, и в этой статье я представлю вам потрясающую библиотеку, которая сделает создание анимации с помощью CSS3 еще проще: Animate.css,
Animate.css – это готовая библиотека с анимационными эффектами CSS3. Эта библиотека предоставляет вам более 50 различных анимационных эффектов, которые работают согласованно в большинстве браузеров с поддержкой CSS3.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
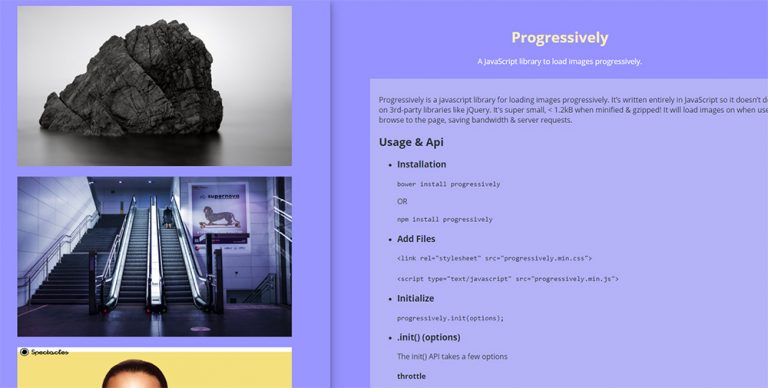
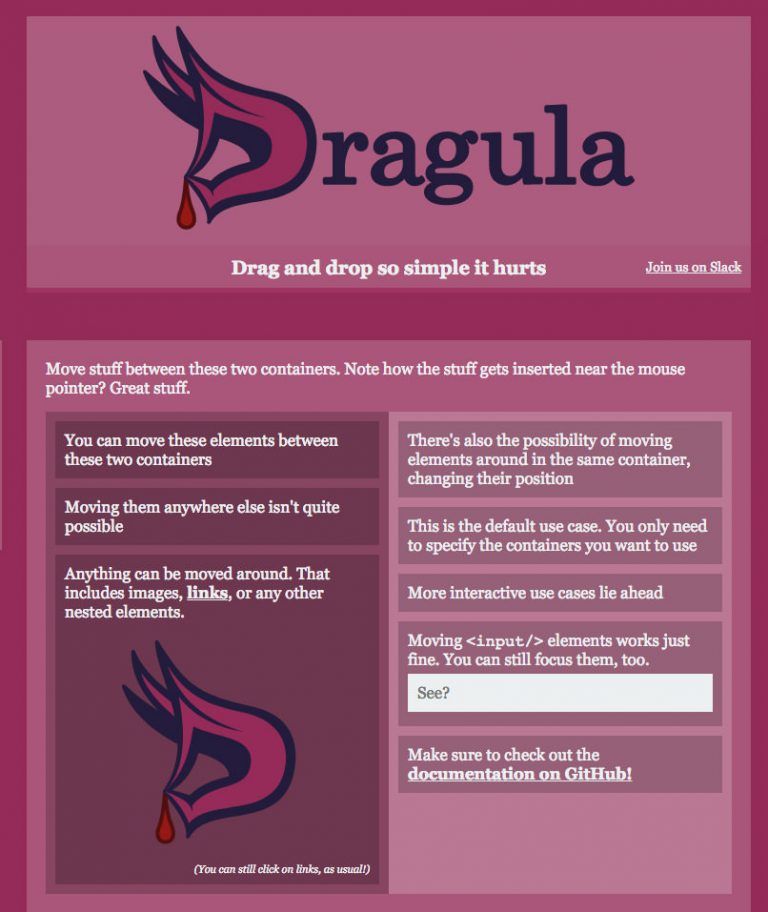
Затем вы можете применить анимацию к вашему тексту, картинке, форме и так далее. Есть также много отличных сайтов, использующих этот librar; Tridiv – лучший CSS 3D редактор в сети – это один из них.
Начиная
С Animate.css все, что вам нужно сделать, это включить соответствующие классы с вашими элементами. Для начала включите файл animate.css в заголовок. Вы можете скачать полную библиотеку с Github страница хранилища,
По умолчанию Animate.css будет анимироваться только один раз при первой загрузке страницы. Тогда он останется статичным. Чтобы иметь возможность управлять анимацией, нам понадобится небольшой Javascript. В связи с этим мы включим в проект jQuery, вот так.
…
…
HTML-разметка
Чтобы применить анимацию, вы должны добавить класс .animated к элементу, который вы хотите анимировать, вместе с именем анимации, таким образом.
Это оно! Анимация будет реализована только при загрузке страницы, поэтому вам также может понадобиться использовать Javascript, чтобы применить анимацию к триггеру события. .Option также может быть настроен в соответствии с вашими потребностями.
Дополнительные параметры CSS
Анимация, которую мы определили ранее, будет зацикливаться только один раз, с заданной продолжительностью и временем задержки. Если вам нужно больше циклов или другой длительности или времени задержки, вот как это настроить.
Чтобы анимация повторялась несколько раз или даже бесконечно, вы можете использовать атрибут animation-iteration-count. Не забудьте также включить соответствующие префиксы поставщиков, такие как webkit, moz и т. Д. Чтобы сделать его бесконечным, добавьте в качестве значения бесконечный.
Если вам нужно, чтобы цикл повторялся только несколько раз, просто введите значение с тем количеством циклов, которое вы хотите.
-vendor-animation-iteration-count: бесконечный |
Чтобы настроить продолжительность, соответствующий атрибут для использования – анимация-длительность; и это задержка анимации для контроля задержки. Ниже приведен пример кода опции.
.option {
-webkit-animation-duration: 3 с;
-webkit-animation-delay: 2 с;
-webkit-animation-iteration-count: 5;
}
Javascript Control
Для большего контроля над состоянием анимации нам нужна небольшая помощь от Javascript. Допустим, мы хотим, чтобы текстовая ссылка запускала анимацию при нажатии. Во-первых, нам нужно добавить ссылку в ссылку, вот так.
Чтобы использовать функцию щелчка, включите в нее ссылку на ссылку.
С помощью Javascript вы можете определить название анимации. Мы будем использовать подход, создав анимационную функцию и назвав анимацию вместе с классом элемента (в приведенном выше коде мы добавили атрибут demo).
И код Javascript понравится следующее.
function animate(element_ID, animation) { $(element_ID).addClass(animation); var wait = window.setTimeout( function(){ $(element_ID).removeClass(animation)}, 1300 ); }
Анимационный эффект, действительно, является одним из лучших способов сделать ваш сайт более привлекательным, но не забывайте переусердствовать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)