Bttn.css – Удивительные кнопки CSS до 4Kb
С таким количеством бесплатных фрагментов CSS и генераторов кода нет необходимости изобретать велосипед. Умные разработчики полагаются на существующие библиотеки для создания простых элементов страницы, таких как навигационные меню и кнопки.
Читайте также: Дизайн пользовательского интерфейса: глянцевые кнопки с градиентом CSS3
Одна такая библиотека Bttn.css, созданный разработчиком Ганапати V S, Его работа изящна, и эта библиотека кнопок – одна из лучших для разработки современного интерфейса.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
На кнопках домашняя страницаВы можете выбрать между очень маленьким, маленьким, средним и большим размерами, а также различными цветовыми схемами. Кнопки поставляются предварительно собранными и готовыми к работе, поэтому все, что вам нужно, – это библиотека CSS и подходящие классы для ваших кнопок.

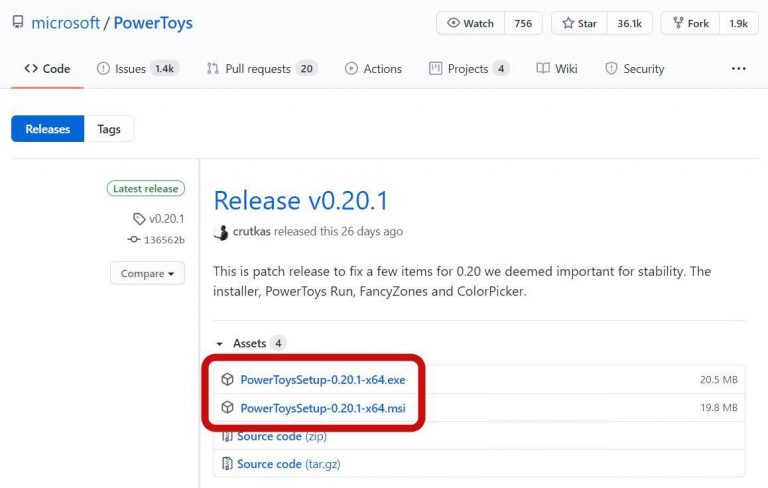
Вы можете скачать библиотеку от GitHub или вы можете использовать Версия CDN для локального тестирования. Он даже работает в облачных средах разработки, таких как CodePen, если вы хотите попробовать его в своем браузере.
Bttn.css – это на самом деле небольшая библиотека, предлагающая около 13 различных стилей. Некоторые из них включают в себя стили материалов, градиенты, призрачные кнопки и традиционные кнопки пилюль с использованием округленных границ CSS3.
Обратите внимание, что эта библиотека похожа на библиотеку Butns с использованием сокращенного написания «кнопок» и чистого кода CSS.
Однако Bttn.css предлагает различные стили кнопок, а не одну большую библиотеку похожих элементов. Это одна из причин, по которой я рекомендую Bttn.css практически для любого веб-проекта – из всех 13 стилей вы обязательно найдете что-то подходящее.
 Вы можете прочитать больше в этот средний постЗаписано создателем Bttn.css. Он объясняет, почему он создал библиотеку и для чего она служит в типичном проекте разработки.
Вы можете прочитать больше в этот средний постЗаписано создателем Bttn.css. Он объясняет, почему он создал библиотеку и для чего она служит в типичном проекте разработки.
Если вы ищете более полную документацию, взгляните на GitHub репо, В нем перечислены все классы CSS для стилей, размеров и цветов, а также сведения об установке с использованием CDN или менеджера пакетов, такого как Bower.
Не забудьте также проверить демонстрационная страница чтобы увидеть, что может сделать эта библиотека. И не стесняйтесь поделиться своими мыслями с создателем в своем Twitter @ganapativs,
Читайте также: Кнопки «Призыв к действию»: рекомендации, лучшие практики и примеры
<script async src="https://triu.ru/wp-content/litespeed/localres/aHR0cHM6Ly9wbGF0Zm9ybS50d2l0dGVyLmNvbS93aWRnZXRzLmpz" charset="utf-8"></script>
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)