Четыре UX Design Technique для привлечения пользователей
Поощрение пользователей оставаться на веб-сайте и использовать его не всегда требует более тонкого кода или более красивой графики. Некоторые из самых простых макетов, таких как Reddit по-прежнему держать пользователей поглощенными контентом и взволнованными взаимодействием с сайтом.
Секрет в пользовательском опыте и рассмотрении как Сайт работает. Взаимодействия происходят от элементов страницы и потоков действий, которые перемещаются с одной страницы на другую.
В этой статье я расскажу о некоторых методах UX-дизайна, которые можно применять для улучшения взаимодействия с пользователем и повышения его вовлеченности. Обратите внимание, что они не всегда применимы к каждому веб-сайту, и более важно понять, почему эти методы работают, чтобы вы могли использовать собственное мнение.
 Тема пользовательского опыта обширна и требует терпения, чтобы полностью понять. Но чем больше вы практикуетесь, тем больше понимаете
Тема пользовательского опыта обширна и требует терпения, чтобы полностью понять. Но чем больше вы практикуетесь, тем больше понимаете
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Лучшее, что вы можете сделать, это поиграть на понравившихся веб-сайтах и выяснить, что ты любишь о них. Исходя из своего опыта, вы можете экстраполировать последовательные идеи и выяснить, что вас (и, возможно, других) привлекает на веб-сайте.
1. Используйте контраст, чтобы привлечь внимание
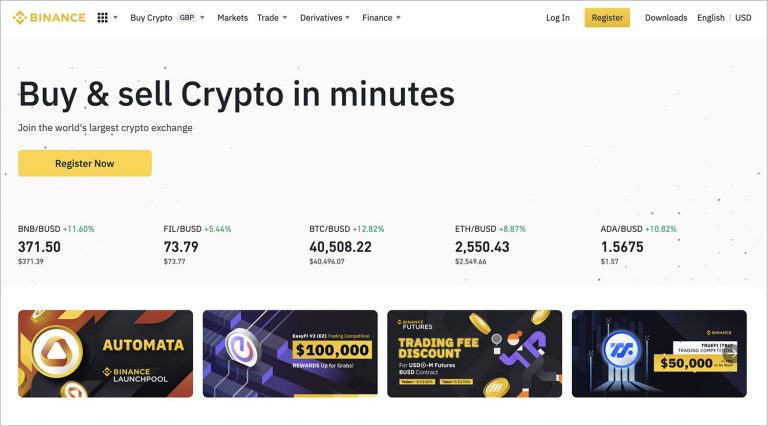
Каждый сайт состоит из нескольких элементов, предназначенных для взаимодействия с пользователем. Гиперссылки, кнопки, поля ввода, виджеты боковой панели, список можно продолжать и продолжать. Но не все элементы должны быть созданы равными. Некоторые из них, естественно, более важны для привлечения посетителей и должны быть разработаны с более высокой контрастностью, чтобы выделяться среди других элементов на странице.
Эта идея проистекает из высокого цветового контраста и способа, которым люди обрабатывают визуальные данные в шаблонах. Когда что-то выделяется из окружения, будь то по цвету, размеру, форме или пробелам, это может казаться более важным в зависимости от контекста.
Используйте контраст, чтобы привлечь внимание к определенным элементам страницы, которые привлекают посетителей к определенной задаче. Если ваша цель состоит в том, чтобы создать больше подписок на новостную рассылку, то ваша подписка может иметь яркую анимированную кнопку регистрации или уникальный значок вектора.
 Цель состоит в том, чтобы привлечь внимание путем создания интерфейса, который привлекает посетителей к выполнению некоторых желаемых действий.
Цель состоит в том, чтобы привлечь внимание путем создания интерфейса, который привлекает посетителей к выполнению некоторых желаемых действий.
Если у вас есть время, возможно, стоит провести несколько тематических исследований A / B, чтобы увидеть, какие цвета / элементы играют лучше всего вместе. Статистику сложно точно определить, но вы будете удивлены, сколько можно узнать из простого сплит-теста.
2. Со вкусом UI / UX Анимация
Я недавно наткнулся на пост под названием Что Дисней знает об анимации интерфейса, Он охватывает жизненно важные моменты анимации и то, как они влияют на психику пользователей, взаимодействующих с плоским 2D-экраном.
Различные типы анимации могут подразумевать определенное поведение. Например, при наведении курсора на кнопку она может подпрыгнуть, показывая, что на нее можно нажать. Сообщения об ошибках часто дрожат, чтобы привлечь внимание пользователя.
 Помните, что анимация UX должна быть видимой, но неуловимой. Дикие чрезмерные анимации больше для ТВ и фильмов, чем для интерфейсов.
Помните, что анимация UX должна быть видимой, но неуловимой. Дикие чрезмерные анимации больше для ТВ и фильмов, чем для интерфейсов.
Но это не значит, что ваши интерфейсы должны оставаться плоскими. На самом деле большинство пользователей скорее есть некоторый тип анимации, потому что это дает иллюзию более плавного опыта. Цифровой дизайн частично связан с созданием иллюзорного интерфейса, но чем реалистичнее он выглядит, тем больше ваши пользователи захотят взаимодействовать.
3. Адаптивный дизайн как требование
Справедливо сказать, что значительная часть интернет-пользователей просматривает свои мобильные телефоны. Ссылки на социальные сайты, такие как Facebook и Twitter, часто посещаются прямо на смартфонах и планшетах.
Это означает, что каждый сайт должен быть каким-то образом оптимизирован для мобильных устройств – желательно с полностью адаптивным дизайном.
Когда вы вынуждены учитывать размер экрана, он открывает критически важные функции в совершенно новом свете. Как дизайнер, вы должны выбрать, какие функции наиболее важны и как они должны отображаться на небольших экранах. Эта адаптивная стратегия дизайна требует времени для изучения, но лучший способ – изучить другие сайты и выбрать методы, которые вам нравятся.
 Правда заключается в том, что дизайнерские работы отзывчивы, и с каждым годом они становятся все более популярными среди дизайнеров.
Правда заключается в том, что дизайнерские работы отзывчивы, и с каждым годом они становятся все более популярными среди дизайнеров.
Пользователи также ожидают, что веб-сайты будут полностью реагировать, поэтому они будут обслуживать любой экран устройства. Если сайт не очень хорошо вписывается в мобильный веб-браузер, это может мешать работе пользователя.
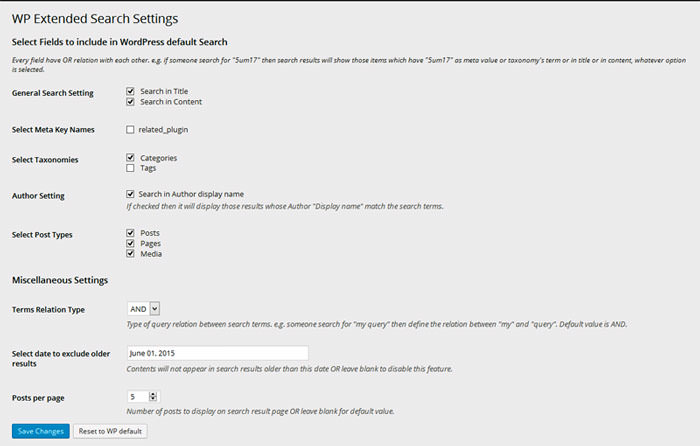
4. Упростите процесс взаимодействия
Smashing Magazine недавно опубликован один из лучших постов Я читал в поддержку упрощения дизайна интерфейса. В нем говорится, что никто не хочет прыгать через обручи, чтобы использовать ваш сайт или приложение. Людей интересует только конечный результат, и самый быстрый способ добраться туда.
Мне нравится строить UX блок-схемы для каждого элемента интерактивной страницы, когда я зарисовка каркасов, Они помогают визуально понять, как должен выглядеть сайт. а также функция.
Но на самом деле это не имеет значения, как вы планируете опыт. Просто убедитесь, что вы планируете самый быстрый и простой опыт. Когда дело доходит до поощрения деятельности, вы хотите, чтобы дизайн подразумевал важные вещи.
Если кто-то заходит в ваше веб-приложение и не сразу понимает, как зарегистрироваться, это огромная проблема. Для пользователя должно быть совершенно очевидно, что делает ваш сайт и как они могут быть отделены от него.
Лучшее место для начала исследуя UX дизайн и процесс взаимодействия пользователей с интерфейсом. Оттуда вы сможете сделать выводы, относящиеся к вашим собственным проектам, и в идеале упростить ваши интерфейсы до их максимального потенциала.
Для связанного чтения на теме пользовательской активности, проверьте эти сообщения:
Заворачивать
Нет единого ответа о том, как разрабатывать (или исправлять) веб-сайты для повышения удобства использования. Да, есть некоторые вещи, которые вы можете попробовать, но каждый сайт немного отличается, и изучение UX-дизайна очень сложно.
Я надеюсь, что эта статья поможет вам задуматься о некоторых общих методах создания интерфейсов с высокой степенью использования. Лучшее, что вы можете сделать, – это поставить себя на место обычного пользователя и попытаться определить основные недостатки интерфейса. И как только вы узнаете проблему, вы уже на полпути к ее решению!
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)