Добавить React.js Explorer в Chrome с помощью инструментов разработчика React
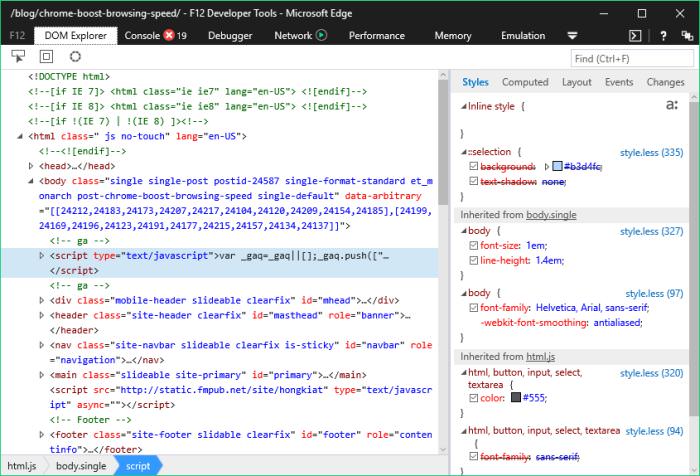
Каждый веб-разработчик уже должен знать об удивительных инструментах разработчика Chrome. Эта функция встроена прямо в Chrome и позволяет разработчикам просматривать страницы и редактировать или удалять элементы прямо из браузера.
Это невероятно мощный и лучший способ изучить поведение страниц, такое как задержка, ресурсы страницы или выполнить консольные команды.
Читайте также: Начало работы с React.js
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Команда Facebook создала React.js библиотека, которая абстрагирует слой для разработчиков веб-интерфейса для повторного использования определенных элементов пользовательского интерфейса.
А теперь с Инструменты разработчика React Вы можете просматривать эти иерархии элементов и редактировать их прямо на странице.
 Это абсолютно бесплатное расширение, разработанное людьми на Facebook, чтобы вы знали, что оно хорошего качества.
Это абсолютно бесплатное расширение, разработанное людьми на Facebook, чтобы вы знали, что оно хорошего качества.
Вы также можете изучить различные состояния и пути деревьев объектов, включая то, какие элементы находятся выше и ниже других элементов.
В боковой панели вы можете просматривать реквизит и состояния что позволит вам изучить поведение других элементов в том же дереве. На самом деле это отличный плагин для новых пользователей React, потому что он может помочь им лучше понять библиотеку.
Естественно, сюда также включаются любые прослушиватели событий, которые могут изменить состояние определенного компонента. А хлебные крошки внизу позволяют легко просматривать родительские / дочерние элементы.
Это далеко от идеального инструмента React. Но это сделает вашу работу намного проще, когда вы создаете динамические приложения с нуля.
Это полностью с открытым исходным кодом с официальным GitHub репо поддерживается Facebook и часто обновляется.
 Вы можете установить это Расширение Chrome для любой версии Chrome. Или, если вы являетесь пользователем Firefox, вы можете проверить FF дополнение который поддерживает FireFox v38 и выше. До сих пор я не видел никакой поддержки пользователей Safari / Opera, но это расширение с открытым исходным кодом, так что это может произойти в ближайшем будущем.
Вы можете установить это Расширение Chrome для любой версии Chrome. Или, если вы являетесь пользователем Firefox, вы можете проверить FF дополнение который поддерживает FireFox v38 и выше. До сих пор я не видел никакой поддержки пользователей Safari / Opera, но это расширение с открытым исходным кодом, так что это может произойти в ближайшем будущем.
Читайте также: 5 (более) полезных советов по Chrome DevTools для разработчиков
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)