Этот CSS Layout Debugger станет следующим лучшим другом разработчика
Сколько раз вы пытались найти одну конкретную проблему, которая испортила бы ваш макет CSS? Проблемы с CSS – от десятка до десятка, от отсутствующих закрывающих тегов до неправильно вложенных братьев и сестер. И с этот CSS макет отладчик, процесс стал намного проще.
Эта строка кода пересекает DOM и выделяет каждый элемент другим цветом. Таким образом, вы сможете лучше представить, как работает ваш CSS (или не работает), и быстро определить проблемные области.
 GitHub позволяет разработчикам сохранять небольшие фрагменты кода под названием гов, Все они с открытым исходным кодом и могут быть сохранены для собственного использования. Вот почему этот CSS отладчик это так полезно. Он сочетает в себе современное мастерство Chrome DevTools с простотой браузерных букмарклетов.
GitHub позволяет разработчикам сохранять небольшие фрагменты кода под названием гов, Все они с открытым исходным кодом и могут быть сохранены для собственного использования. Вот почему этот CSS отладчик это так полезно. Он сочетает в себе современное мастерство Chrome DevTools с простотой браузерных букмарклетов.
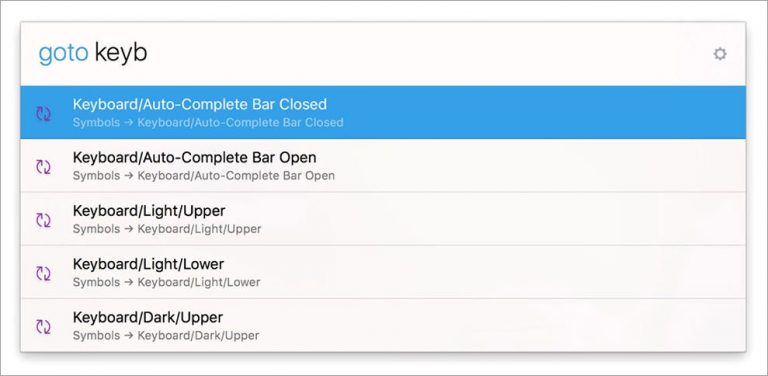
Чтобы использовать этот код, вы должны сначала скопировать любую понравившуюся вам версию с Гист страница, Затем вы вставляете этот код в окно терминала и запускаете его. Вы должны получить такой результат:
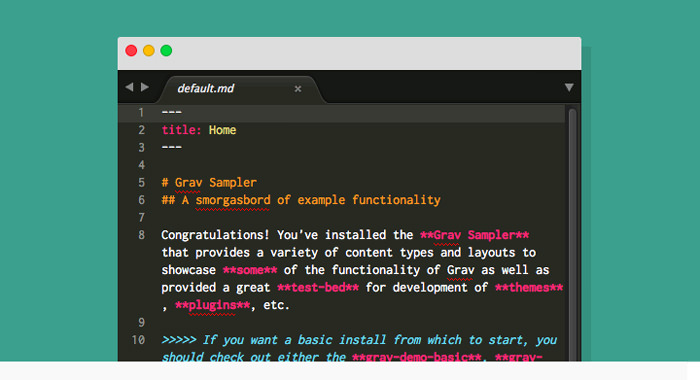
 Теперь этот код можно сохранить в виде букмарклета на панели инструментов браузера. Но если вы являетесь пользователем Chrome, вы можете сохранить этот код JS как фрагмент кода который намного легче запустить.
Теперь этот код можно сохранить в виде букмарклета на панели инструментов браузера. Но если вы являетесь пользователем Chrome, вы можете сохранить этот код JS как фрагмент кода который намного легче запустить.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Этот фрагмент кода может быть вызван снова и снова одним нажатием кнопки. Вы можете проанализировать каждую страницу, полную этих красочных контуров CSS, для элементов DOM родителей и детей.
Однако вы не должны чувствовать себя ограниченным только Chrome. Этот фрагмент работает для всех основных браузеров, включая Firefox, Safari, Opera и Internet Explorer.
И для тех, кому интересно узнать, как это работает, вы можете проверить аннотированная версия с комментариями для каждой строки кода.
Этот Gist полон комментариев пользователей и обновлений от других разработчиков, помогающих сделать его меньше и эффективнее. Но в его текущем состоянии это один из самых простых способов отладки любого DOM с помощью одной строки кода.

Читайте также: Как изменить CSS – Руководство
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)