GraphicsJS позволяет создавать любую веб-графику, которую вы можете себе представить
Пользовательские API-интерфейсы JavaScript – это будущее Интернета. Движение с открытым исходным кодом в сочетании с SVG-графикой открыло возможности для веб-разработчиков.
GraphicsJS является бесплатной библиотекой с открытым исходным кодом и JS API для создания пользовательской графики в веб-браузерах. Он может быть использован в качестве инструмента визуализации для отображения данных, или он может быть использован для создания классная вещь просто чтобы похвастаться.
Читайте также: Взгляд на: масштабируемую векторную графику (SVG)
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
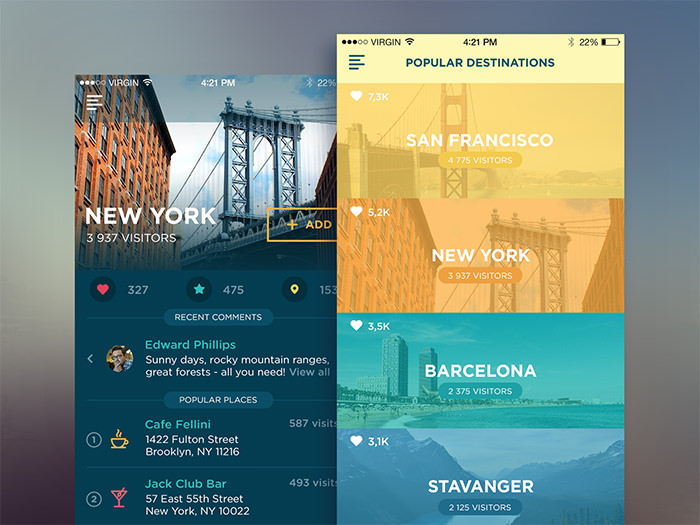
 На главной странице вы найдете большой раздел демонстраций, созданных с помощью GraphicsJS. И эти примеры лишь поверхностно показывают, что возможно.
На главной странице вы найдете большой раздел демонстраций, созданных с помощью GraphicsJS. И эти примеры лишь поверхностно показывают, что возможно.
Библиотека использует собственный виртуальный DOM, который является абстракцией DOM браузера. Это похоже на Реактивная виртуальная DOM и он используется аналогичным образом.
Поскольку эта библиотека использует клон DOM, ей также нужны настоящие элементы HTML для работы. Вот почему он использует SVG / VML а не встроенные объекты в холст HTML5.
Этот графический движок изначально был встроен в Библиотека AnyChart, Оттуда он был настроен и открыт как собственный JS API.
 GraphicsJS поддерживает все основные браузеры, даже начиная с IE6 и Chrome 1.0.
GraphicsJS поддерживает все основные браузеры, даже начиная с IE6 и Chrome 1.0.
Весь исходный код доступен в репозиторий GitHub где вы можете скачать копию и копаться, если у вас есть время. Но я думаю, что лучший способ учиться – нырять в голове.
Вы можете просматривать API документы но я обычно нахожу эти документы излишними. Документы лучше всего использовать, когда вам нужно найти конкретный метод или вызов API для ссылки.
Если вы только начинаете, вы можете посетить детскую площадку размещено на сайте AnyChart. Это хорошее место, где можно найти примеры рабочего кода, чтобы сломать синтаксис.
Или, если вы действительно хотите начать с квадрата один, то GraphicsJS, руководство по началу работы может помочь. Это больше похоже на «официальную» документацию, поэтому она будет держать вас за плавную кривую обучения по сравнению с документами API.
В любом случае, мне нравится, что GraphicsJS был открыт и выпущен для сообщества разработчиков. Это далеко не идеальная библиотека, но одна из лучших у нас для создания собственной SVG-графики с нуля.
И чтобы ваши шестерни вращались, ниже вы можете увидеть образец из того, что вы можете построить с Graphics.js.
Читайте также: 9 библиотек Javascript для создания интерактивных диаграмм
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)