Как проверить веб-навигацию с помощью сортировки карт и проверки дерева
Веб-сайтам, приложениям, программному обеспечению, любому продукту с меню нужен способ обойти. Хотя навигация может быть веселой, творческой или порой неортодоксальной, она всегда должна быть функциональной в первую очередь. Обсуждая юзабилити-тестирование информационной архитектуры, вы часто слышите о двух наиболее эффективных тестах: сортировке карточек и древовидном тестировании.
Оба теста просты и просты в проведении, и оба теста дают важные данные для максимизации организации вашего сайта. Сортировка карт происходит до того, как вы создадите свою структуру, чтобы вы могли понять, как ваши пользователи естественным образом организуют ваш сайт. После этого проводится древовидное тестирование, как способ подтвердить ваш успех или указать место для улучшений.
Больше на Hongkiat:
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Сортировка карт
Прелесть сортировки карт заключается в ее простоте. Все, что вам нужно сделать, – это записать различные элементы вашего продукта на карточках заметок или заметках Post-It, а затем попросить участников организовать их так, чтобы это имело наибольший смысл.
Если это слишком сложно, вы также можете воспользоваться инструментом тестирования юзабилити, таким как OptimalSort, который может проанализировать данные для вас. В любом случае, результат дает вам четкое представление о том, как ваши целевые пользователи будут интуитивно ориентироваться в вашем продукте.
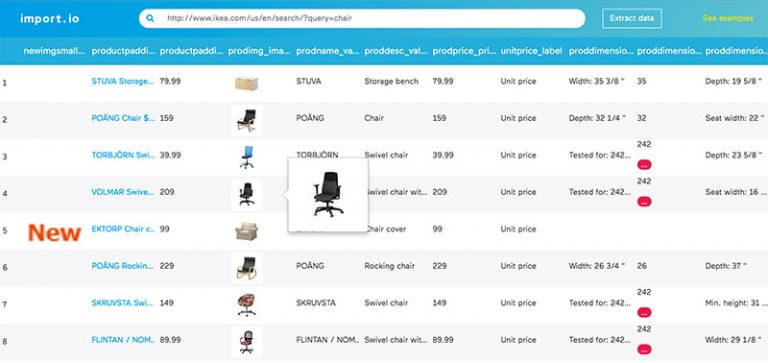
 ИЗОБРАЖЕНИЕ: Smashing Magazine
ИЗОБРАЖЕНИЕ: Smashing Magazine
Варианты сортировки карт
Существует несколько различных стратегий сортировки карточек, в зависимости от ваших потребностей. Донна Спенсер, эксперт по сортировке карточек и основатель Maadmobделится своим личным опытом в статья для коробок и стрел. Для такого простого действия существует множество вариантов и элементов управления, которые влияют на тип и достоверность данных, которые вы получаете.
Начальное различие, чтобы сделать это открытый или закрыто, объяснено ниже:
Открытая сортировка – пользователям предоставляются только карточки элементов, а затем они оставляются для группировки их по своему усмотрению. После группировки пользователей просят дать имена самим группам. Это рекомендуется для генерации новых идей, поскольку вы можете работать в обратном направлении от естественных процессов мышления пользователей.
Закрытая сортировка – как и при открытой сортировке, пользователям выдаются карточки элементов; однако их просят разделить их на заранее определенные группы. Это рекомендуется, если вы работаете в рамках ограничений уже существующих категорий, например, при обновлении уже разработанной структуры веб-сайта.
Открытый против закрытого является основным решением, но есть другие методы для изменения ваших результатов:
Группы против отдельных лиц – группы позволяют пользователям работать совместно, лучше или хуже, и могут помочь вам узнать о нескольких пользователях одновременно; однако групповая динамика может повлиять на ваши результаты.
Удаленное и локальное – программные онлайн-инструменты позволяют быстрее тестировать больше пользователей, но вы не можете непосредственно наблюдать за их процессами принятия решений. На месте дает вам более полное понимание того, как ваши пользователи пришли к своим решениям, но требует большего планирования и планирования.
Правила сортировки карт
Конечно, есть место для настройки сортировки ваших карт, но Уильям Хадсон, UX-стратег и консультант, перечисляет некоторые общие критерии это может относиться к любому методу, который вы выберете. Наиболее полезно, он перечисляет примерное время, которое вы можете ожидать от людей, чтобы отсортировать данное количество элементов:
- ~ 20 минут на 30 элементов
- ~ 30 минут для 50 элементов
- ~ 60 минут на 100 элементов
Используя эту временную структуру, вы можете заранее спланировать, сколько времени потребуется на администрирование тестов после того, как карточки написаны или установлено программное обеспечение. Однако, по нашему личному опыту, эти руководящие принципы немного щедры – один из наших видов закрытых карточек включал 47 открытки и четыре категории, но требуется всего три минуты.
Другое универсальное правило – избегать сложного языка на карточках. Большие слова – по крайней мере, слова со многими слогами – и технический жаргон рискуют запутать тестируемых, или они неверно истолковывают значение. Хотя простая формулировка является хорошим советом для языкового использования продукта, она важна для сортировки карточек, так как слишком сложная маркировка нарушит естественные мыслительные процессы.
Многие эксперты сходятся во мнениях по поводу сортировки карточек. Пьер Крофт, эксперт по IA и UX для Decibel Digital, рекомендует сортировать карты, потому что это может помочь Отклонить плохие идеи HIPPOS (самые высокооплачиваемые люди в комнате), которые могут не знать, как создать хороший сайт. Он также перечисляет некоторые указатели, которые следует учитывать при подготовке теста:
(1) Не смешивайте родительские и дочерние категории. Другими словами, используйте категории одного уровня, иначе вы запутаете своих участников.
(2) Имейте под рукой пустые карточки и ручки – хотя это стандартная процедура сортировки открытых карточек, она также весьма полезна для сортировки закрытых карточек. После завершения формального тестирования вы можете предоставить участникам пару пустых карточек для записи дополнительных категорий. Хотя эта информация может быть «неофициальной», она может пролить свет на некоторые полезные идеи.
(3) Не вмешивайтесь – вмешательство может затенить данные, поэтому избегайте соблазна. Конечно, дайте тестируемым некоторое руководство, если они запутались, но только для вопросов, не связанных с результатами.
(4) Это нормально, если пользователи не группируют все – отсутствие группировки может быть столь же значительным, как и полное. Если это произойдет, обязательно спросите пользователя, почему. Если вы используете закрытую сортировку и не все отсортированы, вы также можете предоставить пустые карточки, чтобы узнать, почему не были выбраны существующие категории.
(5) Заранее установите временные рамки – это упрощает планирование в целом и дает участникам представление о том, сколько времени нужно потратить на выполнение своих задач.
(6) Ограничьте свои карты – если ваш веб-сайт содержит сотни или даже тысячи страниц, вы можете выбрать только страницы первого и второго уровня, чтобы управлять ими. Например, «Связаться с нами», «Условия соглашения» и другие служебные страницы можно не указывать, поскольку их можно найти практически на всех веб-сайтах (так что на самом деле вы не будете тестировать что-либо уникальное для своего сайта).
Тестирование дерева
На противоположном спектре сортировки карт, древовидное тестирование позволяет протестировать информационную архитектуру после ее разработки. Древовидное тестирование работает путем удаления визуальных элементов вашей навигационной системы, чтобы увидеть, как базовая структура работает сама по себе. С помощью древовидного теста вы проверяете только метки и иерархию вашего контента.
Мартин Розенмейер из Webcredible называет тестирование дерева одним из самых важных меры в начале процесса проектирования. В двух словах, древовидный тест предполагает участие участников в поиске различной информации на интерактивной карте сайта (или «дереве»).
Использование инструмента тестирования юзабилити, такого как TreejackЗатем вы записываете успешное выполнение задачи (щелчок по правильному месту назначения) и прямолинейность задачи (уверенность пользователей в том, что они нашли то, что нужно). Это надежный метод определения того, насколько хорошо ваши пользователи могут найти свой продукт.

Как показано выше, когда мы переработан сайт YelpМы предоставили дерево, представляющее сайт поддержки, а затем дали пользователям 10 задач (например, поиск информации о том, что делать с плохими отзывами). Поскольку общий показатель успешности выполнения задачи составлял 53%, а прямолинейность – 46%, мы знали, что ВА необходимо изменить, – но мы знали, что точно где внести эти изменения.
Проще говоря, панель поиска по сайту (или трехстрочный гамбургер меню) просто недостаточно если навигация плохая, потому что пользователи не будут знать, что доступно для поиска. Основное правило для веб-дизайна – заставить пользователя думать как можно меньше, потому что поиск требует, чтобы пользователи вызывали из памяти, это отрицательно влияет на UX.
Если мы уже продали вам идею тестирования дерева, Джефф Сауро, директор-основатель MeasureuringU, подробно расскажет о том, как правильно запустить их. Он объясняет, что древовидное тестирование используется в основном по двум причинам:
(1) Определите возможности поиска продукта. Насколько хорошо пользователи могут перемещаться по сайту и какие области вызывают наибольшее количество проблем с навигацией?
(2) Подтвердить изменение – правильно ли последнее обновление исправило проблему, или необходимы дальнейшие изменения?
Древовидное тестирование в своей основе является статистическим тестом. Как и в случае других количественных тестов, данные будут более точными с большим количеством участников. Насколько точен? Проверьте это диаграмма найти наименьшую погрешность в пределах ваших возможностей; мы рекомендуем стремиться к 20% -ной ошибке или лучше.
Вывод
Мы не можем не подчеркнуть важность информационной архитектуры – если контент не структурирован логически простым потоком, он также может не существовать. Вот почему эти ранние тесты могут помочь выявить и решить проблемы до того, как они действительно станут проблемами.
Сила таких тестов в том, что данные моделируются в соответствии с естественным поведением пользователей, и когда дело доходит до тестирования вашего IA, никакие тесты не делают это лучше, чем эти два.
Примечание редактора: Это написано для Hongkiat.com Джерри Цао. Джерри – контент-стратег в UXPin, где он разрабатывает контент в приложениях и онлайн-контент для платформы создания каркасов и прототипирования. Для консультации и тематических исследований по 30 различным типам юзабилити-тестов, проверьте Руководство по юзабилити-тестированию,
Читайте сейчас: 7 шагов к улучшению обратной связи на сайте

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)