Как стать дизайнером взаимодействия
Растущая область интерактивного дизайна охватывает все, от мобильных приложений до веб-сайтов, и даже видеоигр. Набор навыков пользуется большим спросом, но что именно вам нужно, чтобы начать карьеру в проектирование взаимодействия?
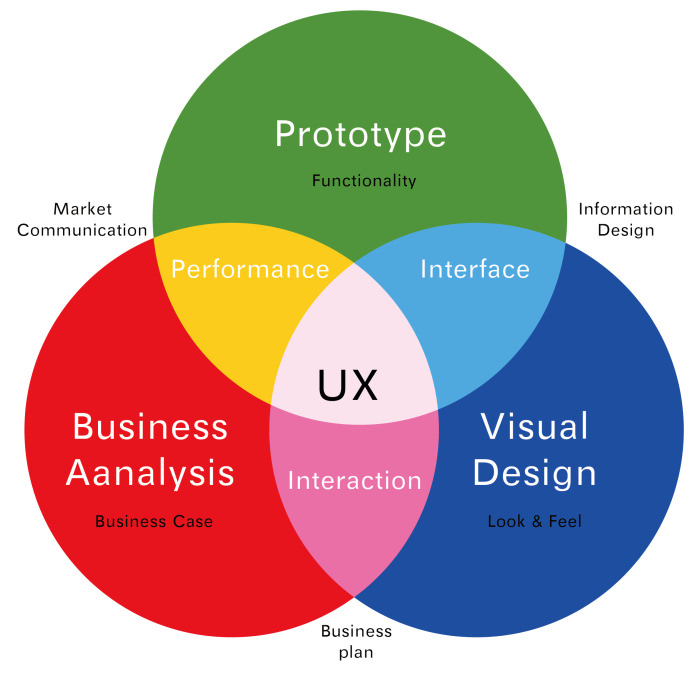
Проектирование взаимодействия часто рассматривается как сочетание UX-дизайна и UI-дизайна для проектов цифрового интерфейса. Разработчики взаимодействий могут также специализироваться на веб-сайтах, настольном программном обеспечении или чем-то еще, что требует взаимодействия человека с компьютером.
В этом руководстве я хочу рассказать о необходимых навыках и лучших советах, необходимых для того, чтобы стать опытным дизайнером взаимодействия. Нет лучшего курса в этой отрасли. Это просто требует тяжелой работы и упорства, чтобы подтолкнуть себя дальше и продолжать учиться по пути.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Читайте также: Дизайн взаимодействия: Руководство по созданию персонажей
Основы IxD
Каждый цифровой проект может зависеть от дизайна взаимодействия. Это заставляет вас выйти за рамки эстетики интерфейса, чтобы рассмотреть, как типичный пользователь взаимодействует с интерфейсом.
Дизайнер взаимодействий занимается дизайном интерфейса с точки зрения пользовательской психологии. Когда вы работаете в качестве дизайнера UX, вы в основном заботитесь о поведении и показателях, таких как время на странице или конверсии. Когда вы работаете дизайнером пользовательского интерфейса, вы сосредотачиваетесь на эстетике и принципах дизайна.
Если у вас есть навыки в обеих областях, то карьера в IxD является звездной идеей. Вы будете настоящим активом для любой команды, к которой присоединяетесь, и у вас много возможностей для роста.
Работа дизайнера взаимодействий состоит в том, чтобы создать взаимодействие с пользователем, выделив наиболее важные функции и разработав интерфейс, соответствующий этому поведению. Ежедневные задачи варьируются от тестирования пользователя до работы в Photoshop и даже живого прототипирования.
Сначала поймите поведение
Каждый интерфейс создан для взаимодействия с человеком, а это значит, что это не просто красивые дизайны или классные анимации. Вопрос в том, как ведут себя пользователи и что вы от них хотите.
Лучше всего начать с плана, прежде чем подходить к дизайну. Рассматривать лучшие черты для каждого проекта, и организовать их на основе известности. Должны ли пользователи регистрироваться в новой учетной записи, покупать продукт или читать сообщения в блоге? Каждый из этих сценариев имеет различный пользовательский поток и требует другого интерфейса для компенсации.
Этот процесс проектирования включает в себя много пользовательская психология где разработчик взаимодействия должен планировать, как в идеале будут вести себя пользователи. Когда пользовательский интерфейс готов, вы можете запустить базовые пользовательские тесты, чтобы проверить правильность этих предположений, а если нет, то вы можете внести изменения, чтобы улучшить цели UX.
 Каждое дизайнерское решение должно исходить из логического мышления. Если вы хотите работать в IxD, вам нужно изучить психологию интерфейса. Например, попробуйте наблюдать за своим поведением при использовании мобильного телефона. Обдумайте такие вещи, как: какие приложения кажутся интуитивно понятными, почему они чувствуют себя интуитивно понятными и как вы можете воспроизвести эти функции?
Каждое дизайнерское решение должно исходить из логического мышления. Если вы хотите работать в IxD, вам нужно изучить психологию интерфейса. Например, попробуйте наблюдать за своим поведением при использовании мобильного телефона. Обдумайте такие вещи, как: какие приложения кажутся интуитивно понятными, почему они чувствуют себя интуитивно понятными и как вы можете воспроизвести эти функции?
Задайте много вопросов, и изучите другие интерфейсы столько, сколько сможете. Со временем вы усвоите этот процесс и в конечном итоге улучшите свои повседневные рабочие модели с помощью интерактивного дизайна.
Дизайн цифровых интерфейсов
Редко можно найти дизайнера взаимодействия без каких-либо навыков графического дизайна. Если вы хотите сделать это как карьеру, то вам нужна возможность на самом деле проектировать и создавать интерфейсы. Это означает глубокое понимание таких программ, как Photoshop, Illustrator, Sketch или любого другого программного обеспечения для проектирования, которое вы предпочитаете.
Это также означает, что вы должны обладать знаниями о фактическом проектировании интерфейсов и понимать принципы дизайна, такие как типографика, пробелы, выбор цвета и общая эстетика дизайна. Если у вас еще нет навыков проектирования, вам следует потренироваться в создании макетов, чтобы увидеть, на что вы способны.
Большинство дизайнеров взаимодействия знают немного обо всем творческом процессе. Это включает в себя создание прототипов пользовательского интерфейса и более детальную каркасную конструкцию, прежде чем прыгать прямо в макет.
 Можно получить работу IxD без навыков проектирования, однако, вы будете гораздо более прибыльным кандидатом в отрасли, если вы также знаете UX-психологию и технический дизайн UI.
Можно получить работу IxD без навыков проектирования, однако, вы будете гораздо более прибыльным кандидатом в отрасли, если вы также знаете UX-психологию и технический дизайн UI.
Старайтесь работать на каждом этапе проектирования – от базовых каркасных эскизов до более динамичных прототипов и мельчайших деталей полного макета. Если вы не знаете, с чего начать, я рекомендую следовать нескольким учебникам, чтобы улучшить свой набор навыков.
Вот небольшой список, чтобы вы начали:
Дизайн с движением
Анимации пользовательского интерфейса проще создавать и они более эффективны благодаря современным технологиям. Анимированные интерфейсы становятся нормой, и дизайнеры учатся создавать анимации, которые реагируют на поведение пользователей, такое как щелчки или пролистывания. Эти реакции могут быть яркими, крепкими или тонкими с небольшими микровзаимодействиями в зависимости от контекста.
Вам не нужны навыки анимации в стиле Диснея, чтобы войти в дверь с IxD, но если вы хотите построить профессиональную карьеру в IxD, то в конечном итоге вам понадобятся некоторые базовые навыки анимации. Они идут рука об руку с навыками дизайна макета, которые я упоминал ранее. Если вы можете научиться проектировать плоский макет пользовательского интерфейса, вы также можете научиться анимировать этот макет.
 Две самые популярные программы Эффекты постобработки а также Принцип, Оба могут быть использованы для создания анимации, которую разработчики могут воспроизвести в конечном продукте. Область цифровой анимации все еще довольно нова, но в Интернете есть много учебных ресурсов. Это одни из лучших бесплатных вводных обучающих программ для начинающих.
Две самые популярные программы Эффекты постобработки а также Принцип, Оба могут быть использованы для создания анимации, которую разработчики могут воспроизвести в конечном продукте. Область цифровой анимации все еще довольно нова, но в Интернете есть много учебных ресурсов. Это одни из лучших бесплатных вводных обучающих программ для начинающих.
Если вы ищете уроки анимации более высокого качества, посмотрите UX в движении, Они не предлагают бесплатные уроки, но их растущая библиотека полна упражнений для тех, кто серьезно относится к изучению анимации для интерактивного дизайна.
Если вы сможете создать свой набор навыков с помощью цифровых макетов, анимации пользовательского интерфейса, пользовательского тестирования и архитектуры UX, то я гарантирую, что вы сможете построить очень стабильную карьеру в качестве дизайнера взаимодействия.
Двигаться вперед
Там нет четкого пути в области дизайна. Требуются годы практики и тяжелой работы, плюс немного удачи, чтобы найти работу, которая поможет вам учиться во время работы. Если вы сможете сосредоточиться на навыках, обсуждаемых в этом посте, вам будет гораздо легче понять процесс и улучшать его по мере продвижения.
Постарайтесь практиковать как пользовательский опыт, так и дизайн интерфейса, поскольку этот более широкий набор навыков облегчит вам поиск работы, и он сделает вас гораздо более проницательным дизайнером, способным видеть более широкую картину каждого проекта.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)