Как включить размер фона в Internet Explorer
Новые функции, которые идут с CSS3, не будут применимы в Internet Explorer 8-6, и все же мы можем игнорировать этот недостаток, так как эффект будет ухудшаться. Например, браузеры без поддержки CSS3 Box Shadow не увидят тень, но это нормально, если контент остается читаемым.
Однако одна из немногих вещей, которые вы не можете игнорировать, это когда вы применяете CSS3 Background Size. Мы можем контролировать размер фоновых изображений, добавляемых через CSS, используя свойство newbackground-size. Мы можем указать ширину и высоту в точных единицах, а также позволить фону следовать размеру контейнера, используя cover и содержать значения.
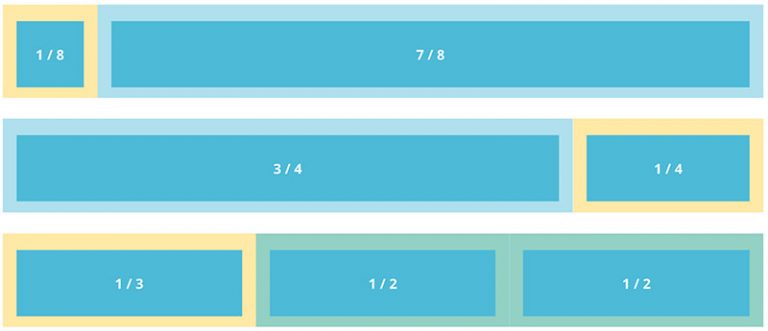
Значение покрытия заполняет всю площадь его контейнера, а ширина и высота пропорционально регулируются. Содержимое значение, будет выдвигать фон, чтобы соответствовать ширине контейнера. Это иногда приводит к пустоте, когда высота контейнера больше, чем изображение.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Рекомендуемое чтение: как включить определение размера ящика в Internet Explorer 7 [Quicktip]
- Использование CSS3 Background Size
Обратите внимание, что новое свойство background-size не может быть включено в сокращенное свойство background background. Они должны быть объявлены отдельно, вот так.
.container {
background: url (‘img / image.jpg’);
размер фона: обложка;
}
В приведенном выше фрагменте кода мы прикрепили изображение шириной около 3000 пикселей. Размер фона, который мы также добавили, предотвратит переполнение фонового изображения содержимым. Как мы упоминали выше, стоимость покрытия будет покрывать весь контейнер пропорционально.
Это то, что вы увидите в браузере.
 Кредит: Рафаэль Чити2. Размер фона CSS3 в Internet Explorer
Кредит: Рафаэль Чити2. Размер фона CSS3 в Internet Explorer
К сожалению, в Internet Explorer 8 и более поздних версиях эта функция не работает. Если вы прикрепите очень большое изображение, оно может переполнить контейнер. С другой стороны, если вы прикрепите очень маленькое изображение, вы получите пустоту внутри контейнера. Из того же примера выше, вы получите следующий результат в Internet Explorer 8-6.

В связи с этим нам нужен полифил, который может каким-то образом копировать CSS3 Background Size в Internet Explorer.
3. CSS3 Фоновый размер Polyfill
Это полифилл разработан Луи-Реми. Этот polyfill копирует то же поведение свойства background-size с cover и содержит значения. Этот polyfill поставляется в форме файла HTC с именем backgroundize.htc и файла .htaccess, который требуется, когда страница подается с сервера Apache для отправки mime-типа .htc.
Чтобы использовать его, включите файл HTC через свойство поведения Internet Explorer следующим образом.
.background-size {
ширина: 500 пикселей;
высота: 320 пикселей;
background-image: url (‘img / image.jpg’);
размер фона: обложка;
-ms-поведение: url (‘http://example.com/js/backgroundsize.htc’);
}
Затем, если вы используете сервер Apache, поместите файл .htaccess в корневую папку сервера или просто добавьте эту строку в существующий файл .htacces, если он доступен.
AddType text / x-component .htc
И это все. Теперь вы можете просмотреть страницу в Internet Explorer. Предполагая, что вы установили размер фона с обложкой, как показано выше, вы должны обнаружить, что фоновое изображение теперь изменено в размерах и будет пропорционально вписываться в контейнер; см. следующую демонстрацию в Internet Explorer 8-6, чтобы увидеть ее в действии.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)