Красивая темная библиотека пользовательского интерфейса, построенная на Sass
В мире, полном фреймворк-фреймворков, может быть сложно разобраться во всех вариантах. Но если вы любитель Sass, то горная цепь самый крутой новый фреймворк для просмотра.
Это полностью настраиваемый и работает полностью на коде SCSS. Это означает, что он поставляется с десятками частей SCSS и связанных библиотек, которые объединяются в одну мощную (и бесплатную) библиотеку пользовательского интерфейса.
Рекомендуемое чтение: простое и понятное руководство по пониманию Sass
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
 Когда разработчики слышат о новой библиотеке Sass, обычно предполагается, что это набор миксинов. Но Сьерра – это больше, чем просто переменные и миксины. Эта библиотека представляет собой по-настоящему синюю среду пользовательского интерфейса с пользовательскими стилями для сеток, типографики, таблиц, кнопок, форм и практически всего, что вам нужно для разработки веб-сайта.
Когда разработчики слышат о новой библиотеке Sass, обычно предполагается, что это набор миксинов. Но Сьерра – это больше, чем просто переменные и миксины. Эта библиотека представляет собой по-настоящему синюю среду пользовательского интерфейса с пользовательскими стилями для сеток, типографики, таблиц, кнопок, форм и практически всего, что вам нужно для разработки веб-сайта.
 В общей сложности библиотека весит около 34 КБ без сжатия, что может показаться большим. Но учитывая все, что вы получаете, это хороший размер и далеко не самый громоздкий (для справки, CSS Bootstrap мер около 115кб несжатый).
В общей сложности библиотека весит около 34 КБ без сжатия, что может показаться большим. Но учитывая все, что вы получаете, это хороший размер и далеко не самый громоздкий (для справки, CSS Bootstrap мер около 115кб несжатый).
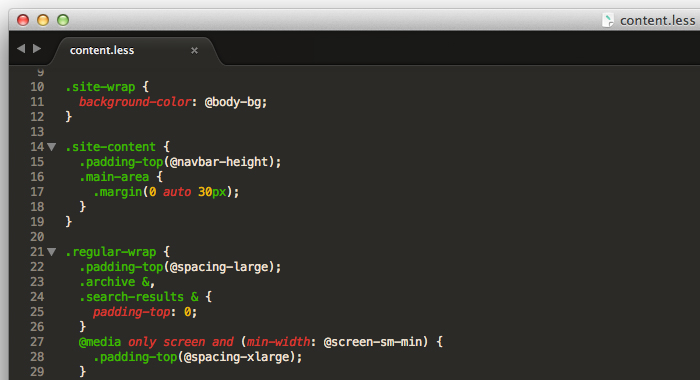
Работая в Sierra, вы получаете полностью настраиваемые параметры для изменения сетки, отступов, интервалов, размеров / семейств шрифтов, цветов и многого другого. Все это управляется через SCSS, и каждая библиотека разбита на разные файлы для упрощения организации.
Библиотека пользовательского интерфейса поставляется с десятками стилей внешнего интерфейса для наиболее распространенных элементов страницы:
- Параграфы и заголовки
- Кнопки
- Форма ввода (выпадающие списки, радио и т. Д.)
- таблицы
- пагинация
- Выравнивание влево / вправо
- Пользовательские полосы загрузки
Все эти элементы можно увидеть на демонстрационной странице который использует более темную цветовую схему. По умолчанию Sierra является темной библиотекой пользовательского интерфейса, но, поскольку все цвета легко изменить, вы можете настроить ее на любой стиль веб-сайта.
Моя единственная жалоба – отсутствие легкодоступной документации. Сьерра в настоящее время в версии 2.0, но даже основной репо редко встречаются советы по установке и настройке.
К счастью, разработчики перечисляют все основные переменные, которые вы можете изменить в _variables.scss файл. Эти переменные импортируются для всех остальных файлов Sierra SCSS, что означает, что вам нужно всего лишь изменить цвета в одном месте, чтобы они работали везде.
Sierra далека от совершенства, но это одна из немногих основанных на Sass библиотек пользовательского интерфейса в Интернете.
Если вы хотите попробовать, проверьте основной сайт для демонстраций и дальнейших деталей. И, если вы действительно застряли, вы можете попробовать открыть вопрос на GitHub выпускает страницу или сообщение создателю Джоан кларет Больше подробностей.
Рекомендуемое чтение: Sass Best Practices: советы и инструменты для разработчиков
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)