Легкая CSS UI Framework, работающая на LESS
Кажется, что от Bootstrap до Foundation существует бесконечный поток CSS-фреймворков. Но мало кто работает на МЕНЬШЕ и еще меньше так хорошо организован, как лепесток,
Этот небольшой проект с открытым исходным кодом был создан внутри команды для Shakr но они решили выпустить все это на GitHub. Это все еще новая структура, поэтому есть много возможностей для совершенствования. В своем текущем состоянии Petal является многофункциональной средой для любого веб-проекта.
Читайте также: LESS CSS – Руководство для начинающих
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Все заинтересованные должны проверить Главная страница и посмотрите на некоторую документацию.
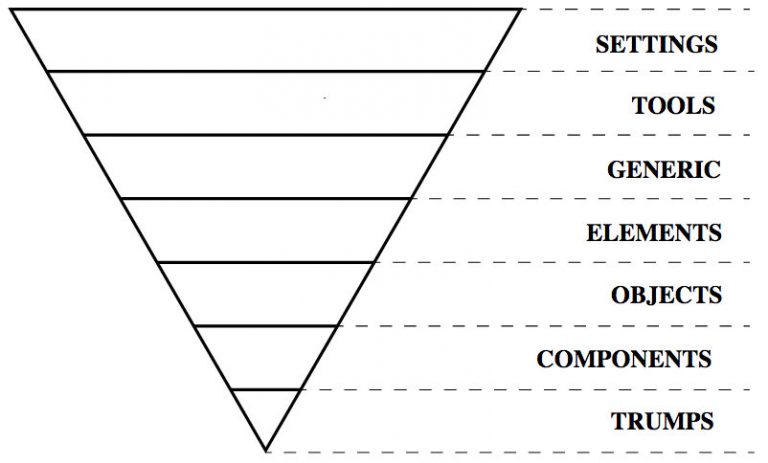
Таблица стилей Petal разбита на разные файлы LESS, поэтому она организована на основе функций и настроек. Таким образом, если вы хотите внести изменения или найти определенный класс, вам нужно просмотреть только один файл, например typography.less, а не всю библиотеку.
Вы можете увидеть некоторые из наиболее распространенных конструктивных особенностей в эта ручка вместе с фрагментами кода вы можете скопировать.
Увидеть перо Витрина с лепестками по Шакру (@Shakr) на CodePen,
Лепесток должен быть минималистичным каркасом с простыми заранее созданными стилями.
Не каждый хочет работать, добавляя цвет или тон в свои проекты. Прелесть CSS-фреймворка в том, что он может обеспечить дизайн и стиль, поэтому вы просто добавляете HTML-код и начинаете двигаться.
Это то, что хорошо делает Petal, и это глоток свежего воздуха в мире, полном домашних страниц Bootstrap.
Если вы хотите попробовать это для себя, просто добавьте Таблица стилей Petal.css право на ваш документ
раздел. Оттуда все основные стили будут применены непосредственно ко всем элементам HTML.Вы можете повозиться с классами, проверив страница документов на сайте. На самом деле есть целый раздел, посвященный базовой настройке страницы с использованием класса, например .section в качестве контейнера с такими классами, как .row или .column для структуры.
 Параметры макета практически бесконечны, и вы всегда можете добавить дополнительное форматирование для отступов и полей, если это необходимо.
Параметры макета практически бесконечны, и вы всегда можете добавить дополнительное форматирование для отступов и полей, если это необходимо.
Для такого маленького CSS-фреймворка Petal действительно впечатляет. В настоящее время он находится в зачаточном состоянии в версии 0.5, но будет развиваться с течением времени. Чтобы узнать больше, проверьте Домашняя страница лепесткови посмотрите, что вы можете построить!
Читайте также: Сравнение препроцессоров CSS: Sass vs. LESS
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)