Легко создать динамический макет сетки с FreeWall
Если вы знакомы с Windows 8 или Pinterest, вы знаете динамический макет сетки. Динамическая сетка – это макет, в котором вы можете переставлять и перемещать дочерние элементы по мере необходимости или при изменении размера вашего браузера. Популярный плагин JQuery, используемый для создания этого макета: JQuery Masonry но если вы хотите больше вариантов и даже анимацию, проверьте FreeWall,
FreeWall – это бесплатный плагин jQuery от Minh Nguyen, который можно использовать для создания множества типов разметки сетки: гибкая разметка, разметка в стиле metro, вложенные сетки, разметка изображений и плавная сетка. Он также поддерживает адаптивный дизайн, поэтому вы можете отобразить свой сайт на настольном компьютере, мобильном телефоне или планшете.
Кроме того, он также имеет очень хорошие CSS-анимации и события обратного вызова, такие как onGapFound, onComplete, onResize и onSetBlock.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Начиная
Чтобы начать работу с FreeWall, вам нужно включить фреймворк jQuery или Zepto. В этом базовом руководстве мы собираемся использовать jQuery в качестве примера для демонстрации обычной разметки сетки.
Теперь давайте сначала включим фреймворк jQuery, а также плагин FreeWall со следующим кодом.
Мы покажем несколько кусочков кирпича для контейнера макета.
Нормальная сетка
И определите размеры нашего кирпича со значениями ширины и высоты 320 пикселей, используя правило стиля ниже:
.size320 {
ширина: 320 пикселей;
высота: 320 пикселей;
}
Теперь, чтобы добавить код JavaScript.
Сделай так, чтобы это работало
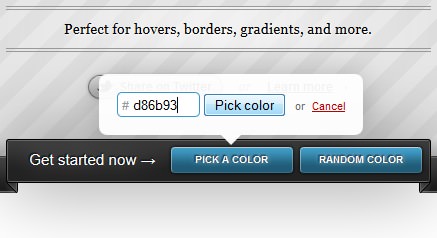
Чтобы придать кирпичам случайные цвета, мы определим некоторые цветовые массивы и применим их к кирпичам, используя метод Math.random (), например, так.
var color = [
“rgb(142, 68, 173)”,
“rgb(243, 156, 18)”,
“rgb(211, 84, 0)”,
“rgb(0, 106, 63)”,
“rgb(41, 128, 185)”,
“rgb(192, 57, 43)”,
“rgb(135, 0, 0)”,
“rgb(39, 174, 96)”
];
$ (“. free-wall .size320”). each (function () {
var backgroundColor = color[colour.length * Math.random() << 0];
var bricks = $ (this) .find (“. brick”);
! bricks.length && (bricks = $ (this));
bricks.css ({
backgroundColor: backgroundColor
});
});
Наконец, мы собираемся добавить функции, чтобы макет хорошо отображался. Вот что делает FreeWall великолепным. У него есть несколько опций и методов для управления поведением сетки. FreeWall предлагает следующие варианты:
animate: true, // True для перемещения блока с анимацией.
block.flex: true, // True для созданного блока может немного изменить его размер.
cell.width: число,
cell.height: число,
fillGap: true, // True будет выполнен макет без пробела.
Gutter: mixed, // Расстояние между блоками.
selector: string, // Получить все блоки для созданного макета.
Давайте вызовем плагин, используя следующий код.
$ (function () {
$ (“. free-wall”). each (function () {
var wall = new freewall (это);
wall.reset ({
селектор: .size320,
cellW: функция (контейнер) {
var cellWidth = 320;
if (container.hasClass (‘size320’)) {
cellWidth = container.width () / 2;
}
вернуть cellWidth;
},
cellH: функция (контейнер) {
var cellHeight = 320;
if (container.hasClass (‘size320’)) {
cellHeight = container.height () / 2;
}
вернуть cellHeight;
},
fixSize: 0,
водосточный желоб: 20,
gutterX: 20,
onResize: function () {
wall.fitWidth ();
}
})
wall.fitWidth ();
});
$ (Окна) .trigger ( “изменить размер”);
});
Как вы можете видеть в приведенном выше коде функции, мы используем некоторые опции, метод и событие FreeWall. Как fixSize, gutterY, gutterX, onResize и fitWidth. Если вы хотите использовать другой вариант, метод или событие, вы можете найти документацию в официальном FreeWall домашняя страница,
Теперь вы можете увидеть динамический макет сетки в действии на демонстрационной странице. Если вы измените размер своего браузера, кирпичи будут автоматически переставлены и изменены.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)