Новые ресурсы для веб-дизайнеров и разработчиков (май 2020 г.)
Если вы веб-дизайнер или разработчик и хотите максимально использовать свое свободное время, взгляните на этот цикл серии Fresh Resources.
В этом списке вы найдете несколько ссылок на примеры и рецепты кода, однострочные коды и статьи, которые, я уверен, научат вас нескольким новым приемам, улучшающим ваши навыки кодирования. Так что без дальнейших церемоний, давайте прыгнем.
CSS Doodle
использующий Веб-компонентэта крошечная библиотека позволяет легко создавать нетрадиционные шаблоны, используя только синтаксис CSS.
 Microsoft Edge DevTools
Microsoft Edge DevTools
Этот инструмент позволяет разработчикам отлаживать веб-сайт, работающий удаленно на компьютере Windows. Это делает его довольно удобным инструментом для разработчиков, управляющих несколькими веб-сайтами, работающими в локальной сети.
 Цвета LOL
Цвета LOL
Если вам когда-либо было любопытно узнать названия некоторых конкретных цветов, вам следует проверить эту коллекцию цветов. Цвета LOL имеет цветовые палитры, определенные чрезмерно описательными названиями цветов, что делает цвета звучать очень интересно.
 Rosetta
Rosetta
Простая библиотека для интернационализации вашего веб-контента, определенного в JavaScript. Он имеет простой и понятный API, работает в современных браузерах (кроме Internet Explorer, к сожалению) и имеет размер менее 300 байт.
 Iosevka
Iosevka
Iosevka – это семейство моноширинных шрифтов с открытым исходным кодом. Он охватывает более 3000 символов, более 6000 символов и поддерживает более 150 языков. Он разработан для высокой читабельности, что делает его идеальным шрифтом для написания кода, использования его в терминалах и для технических документов.
 HTMLDOM
HTMLDOM
Коллекция фрагментов кода и учебных пособий для работы с объектной моделью документа HTML (DOM) с использованием чистого JavaScript. Вы можете найти некоторые базовые методы, такие как проверка, есть ли у элемента класс, добавление или удаление класса из элемента, или добавление нового элемента в более продвинутые приемы, такие как создание элемента с возможностью перетаскивания и изменения размера.
 Переполнение CSS
Переполнение CSS
В этой статье Ахмад Шейд рассказывает о том, как работает «переполнение» CSS, и применяет его в некоторых реальных примерах. Отличная ссылка, чтобы освежить ваше понимание в CSS.
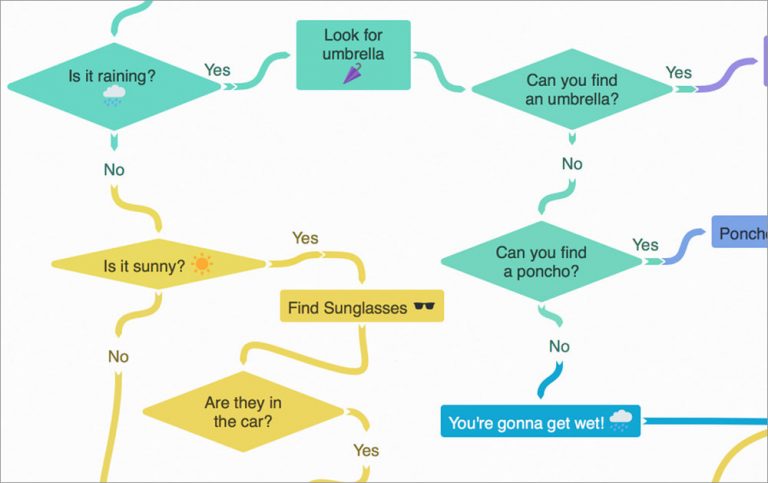
 Excalidraw
Excalidraw
Полезный инструмент для создания виртуальных эскизов с рисованной атмосферой. В настоящее время инструмент содержит несколько типов фигур, включая прямоугольник, ромб, круг, линию и стрелку. Вы можете свободно изменять размеры или вращать эти формы и менять их цвета, что делает его отличным инструментом для быстрого создания прототипов.
 Glimpse Editor (не работает)
Glimpse Editor (не работает)
Glimpse Editor – это GIMP, бесплатный графический редактор, форк. Проект направлен на улучшение пользовательского опыта в редакторе и стремится сделать его популярной бесплатной альтернативой платным. Glimpse Editor в настоящее время работает в Linux и Windows.
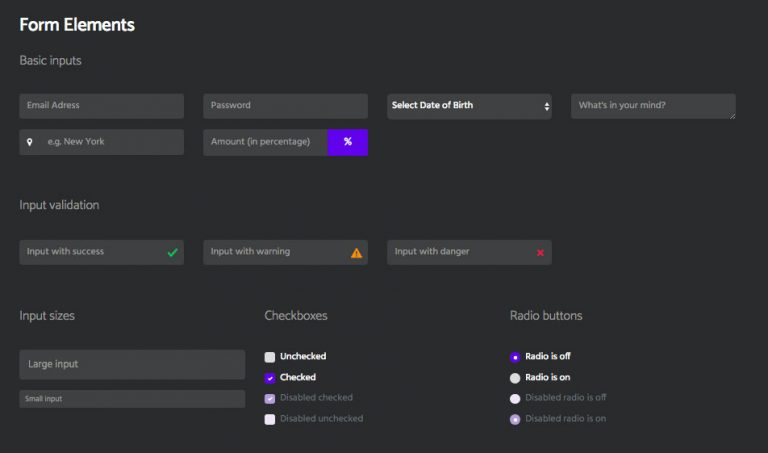
 MVP.css
MVP.css
Коллекция правил CSS, применяющих базовые стандартизированные стили HTML в браузере. В отличие от похожих библиотек CSS, MVP.css позволяет настраивать некоторые вещи, такие как цвета и радиус границы, с помощью переменных CSS.
 Themer
Themer
Инструмент для создания цветовой темы для редакторов (например, Visual Studio Code, Atom, Sublime Text), терминалов (например, Hyper, iTerm, GNOME Terminal) и некоторых конкретных приложений (например, Slack, Alfred, Firefox, Chrome и т. Д.). Отличный инструмент, если вы хотите создавать согласованные цвета в своих средах разработки.
 Asset Manager Framework
Asset Manager Framework
Удобный плагин для настройки поведения библиотеки мультимедиа в WordPress. Например, вы извлекаете изображение из внешнего источника, плагин уже выполняет большую часть тяжелой работы, поэтому вы можете использовать простой API для добавления настроек.
 PHP API Google Клиент
PHP API Google Клиент
Библиотека PHP, официально поддерживаемая Google и позволяющая вам подключаться к API Google, таким как Gmail, Книги, YouTube и другие. Это правильная библиотека, если вы хотите интегрировать свое PHP-приложение с некоторыми сервисами Google.
 Docker Mailserver
Docker Mailserver
Самостоятельная настройка почтового сервера может быть сложной. Но если ваше приложение выполняется в контейнере Docker, вы можете запустить его за считанные секунды с помощью этого образа Docker. Он поддерживает несколько стандартных протоколов для работы с электронными письмами, включая SMTP, POP3 и IMAP4.
 Экспо
Экспо
Набор инструментов, позволяющий создавать собственные приложения для Android, iOS и Интернета с использованием единого исходного кода. Наличие единого исходного кода для ваших кроссплатформенных приложений позволяет быстро и легко добавлять или изменять функции на разных платформах. Кроме того, это более экономично, так как вам не нужно нанимать 3 разных команды разработчиков для работы на каждой платформе.
 1Loc
1Loc
Коллекция однострочного фрагмента кода JavaScript для обычных операций. Здесь вы можете увидеть список категоризированных коллекций для работы с DOM, DateTime, String, Arrays, Number и всего в одной строке кода.
 Шаблон CSS
Шаблон CSS
Библиотека CSS для создания шаблонов. В настоящее время он предоставляет несколько шаблонов, таких как проверенный шаблон, точка, треугольник, зигзаг, полосы и т. Д. Эти шаблоны будут работать в любом браузере, включая Internet Explorer 10 и 11.
 Образцы хрома
Образцы хрома
Список рабочих примеров кода (в основном JavaScript) для функций или API, реализованных в выпусках Chrome. Это отличный ресурс, чтобы быть в курсе новых обновлений и посмотреть, как они работают.
 Кукловод Webperf
Кукловод Webperf
Коллекция рецептов кода для автоматизации тестов производительности с помощью Puppeteer. Здесь вы можете найти коды для получения показателей производительности во время выполнения, генерировать Маяк отчети протестируйте свой сайт с отключенным JavaScript и т. д.
 Bashtop
Bashtop
Утилита Bash для мониторинга ресурсов, использования и статистики процессора, памяти, дисков, сети и других процессов в Linux. Это может быть похоже на Вверх но это приносит несколько приятных штрихов, таких как улучшенный пользовательский интерфейс, возможность фильтрации процессов и график использования сети, и многие другие.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

![Как использовать режим смешивания CSS3 [CSS3 Tips]](https://triu.ru/wp-content/uploads/2020/06/web-platform-feature-enabled.jpg)