Отправка push-уведомлений браузера с помощью Push.js
Родные мобильные приложения всегда имели поддержку push-уведомлений. Но эти уведомления отсутствовали в сети до API уведомлений выскочил.
API уведомлений работает через JavaScript. Это позволяет отправлять push-уведомления непосредственно на компьютер пользователя через окно браузера. Это не так сложно настроить самостоятельно, но зачем изобретать велосипед?
Push.js это бесплатная библиотека уведомлений, которая обрабатывает все основные функции push-уведомлений с помощью нескольких строк JavaScript.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Эти основанные на браузере уведомления все еще очень новы, и у них есть способы пойти прежде, чем завоевать популярность. Пользователи должны разрешить уведомления от определенных веб-сайтов, прежде чем они появятся, поэтому, если ваша аудитория уже не доверяет вашему веб-сайту, может быть сложно заставить людей принять их.
 Но лучший способ научиться – это попробовать и посмотреть, что получится. Вы можете отправлять посетителям ссылки на ваши последние сообщения в блоге, информацию о новых обновлениях на сайте или даже запросы подписаться на рассылку новостей. И с Push.js это безумно просто, чтобы заставить это работать.
Но лучший способ научиться – это попробовать и посмотреть, что получится. Вы можете отправлять посетителям ссылки на ваши последние сообщения в блоге, информацию о новых обновлениях на сайте или даже запросы подписаться на рассылку новостей. И с Push.js это безумно просто, чтобы заставить это работать.
Вы можете скачать библиотеку с npm или Bower, или просто взять ее напрямую от GitHub,
Оттуда вы добавляете базовый JavaScript на свою страницу, чтобы создать push-уведомление. Если пользователь примет запрос от вашего сайта, он будет постоянно получать все новые отправленные вами уведомления. Довольно круто!
Вы можете установить заголовок уведомления, основной контент и другие функции, такие как время автоматического закрытия.
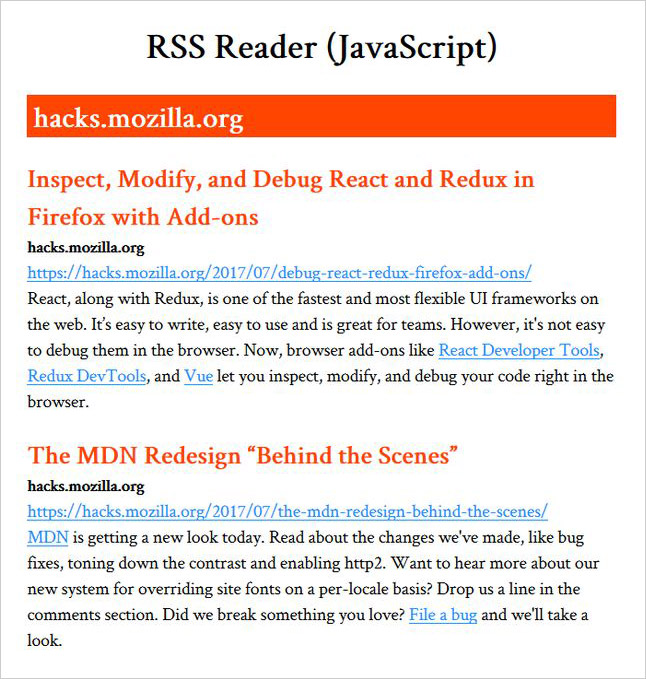
Вот пример фрагмента с сайта Push.js:
Push.create (“Привет, мир!”, {
тело: “Как дела?”,
icon: ‘icon.png’,
время ожидания: 4000,
onClick: function () {
window.focus ();
this.close ();
}
});
Вам не нужно много знать JavaScript, чтобы эта библиотека работала на вашем сайте. Если вы просто скопировать / вставить или работать через документация вы должны иметь push-уведомления менее чем за 15 минут.
 Не всем нравятся эти уведомления браузера, и эта библиотека, безусловно, не будет полезна на каждом веб-сайте. Но, если вы хотите попробовать, это очень легко настроить, и пуш-уведомления станут намного проще.
Не всем нравятся эти уведомления браузера, и эта библиотека, безусловно, не будет полезна на каждом веб-сайте. Но, если вы хотите попробовать, это очень легко настроить, и пуш-уведомления станут намного проще.
Читайте также: Веб-дизайн: скрыть / показать панель уведомлений с помощью CSS3
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)