Поговорим о мобильной эмуляции в Google Chrome
Проще говоря, мы любим Google Chrome. Он работает гладко, выглядит просто и имеет много полезных приложений. С точки зрения разработчика, Google Chrome всегда на шаг впереди в плане поддержки новейшего веб-стандарта, и это здорово.
Он также поставляется с рядом инструментов для веб-разработки, некоторые из которых еще не реализованы в других инструментах разработчика, встроенных в браузер. К ним относятся эмуляция видового экрана, геолокация и переопределение ориентации устройства, а также сенсорная эмуляция.
Недавно Google Chrome выпустил новую функцию под названием «Мобильная эмуляция», которая позволяет нам видеть в Chrome, как веб-сайт будет реагировать, работать и вести себя так, как на реальном мобильном устройстве. Звучит круто? Что ж, посмотрим, как это работает.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Быть отзывчивым или нет
Несмотря на то, что в наши дни адаптивный веб-дизайн все больше используется, но он не может удовлетворить потребности все типы сайтов. Некоторым типам может потребоваться выделенный отдельный мобильный сайт из-за ограничений мобильных устройств – некоторые элементы сайта могут исчезать на мобильных устройствах; функции могут вести себя по-разному, как на мобильных, так и на настольных ПК.
принимать amazon.com Например. При просмотре на рабочем столе и изменении размера области просмотра ничего не произойдет. Возьмите свой мобильный телефон, просмотрите его, и он отобразит упрощенную мобильную версию сайта. Amazon выбирает отдельный маршрут для мобильных сайтов, а не делает свой сайт адаптивным.
Как это работает
Если вы хотите сделать то же самое, создайте выделенный мобильный сайт, теперь вы можете использовать мобильную эмуляцию в Chrome, чтобы упростить работу по отладке сайта. Эта функция, на момент написания, доступна только в Chrome Canary. Его можно найти в новой вкладке Эмуляция в DevTools.
Стоит отметить, что местоположение или имя могут быть изменены в будущем, как только оно будет переведено в «обычный» Chrome.
 Chrome имеет ряд предустановленных устройств, включая Google Nexus, iPad, iPhone, Blackberry и Kindle. Выберите один, нажмите кнопку Emulate.
Chrome имеет ряд предустановленных устройств, включая Google Nexus, iPad, iPhone, Blackberry и Kindle. Выберите один, нажмите кнопку Emulate.
Спецификации устройства, такие как Размер области просмотра, Строка агента пользователя и Пиксельное соотношение, а также другие Настройки автоматически отражают размеры выбранного устройства.
 Обновите Chrome, и теперь вы сможете перемещаться по сайту, как если бы он просматривался на мобильном устройстве. Если вы посмотрите поближе, вы заметите, что курсор мыши превращается в круг, обозначающий событие Touch. На сенсорной панели вашего ноутбука вы можете использовать два пальца для прокрутки и три пальца для прокрутки, вот так.
Обновите Chrome, и теперь вы сможете перемещаться по сайту, как если бы он просматривался на мобильном устройстве. Если вы посмотрите поближе, вы заметите, что курсор мыши превращается в круг, обозначающий событие Touch. На сенсорной панели вашего ноутбука вы можете использовать два пальца для прокрутки и три пальца для прокрутки, вот так.
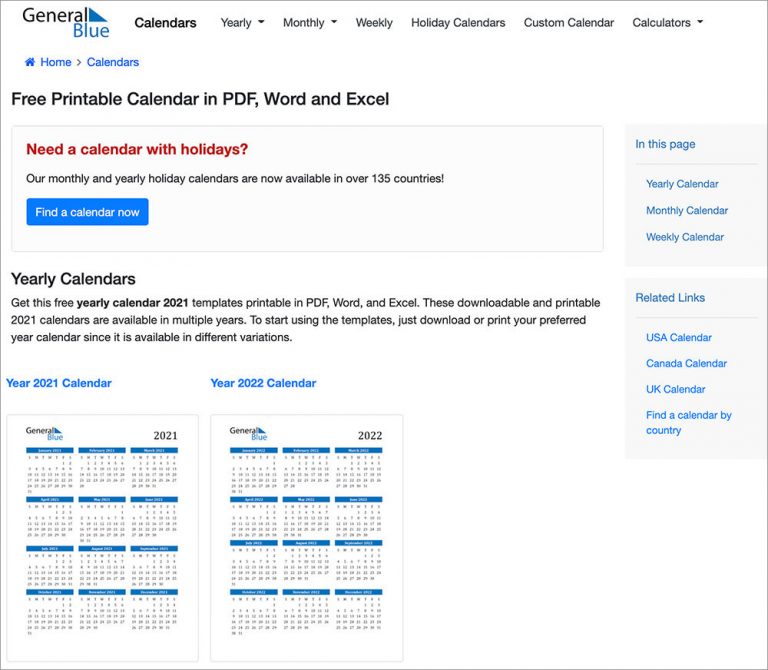
 Кроме того, вы можете изучить эту функцию на некоторых веб-сайтах, которые имеют выделенную мобильную версию, например:
Кроме того, вы можете изучить эту функцию на некоторых веб-сайтах, которые имеют выделенную мобильную версию, например:
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)