Приостановить и зациклить CSS-анимации с ПОДОЖДИТЕ! Animate
Есть много вещей, которые вы можете сделать с чистой анимацией CSS, но приостановка и зацикливание анимации невозможны с текущей спецификацией W3.
Читайте также: Как использовать CSS3 переходы и анимацию для выделения изменений в пользовательском интерфейсе
Но с бесплатным инструментом, как ПОДОЖДИТЕ! Animate вы можете создавать циклическую анимацию с нуля с пользовательскими задержками между циклами. Это может показаться обыденной задачей, но это решает проблему для многих разработчиков.
 Следует отметить, что существует свойство CSS, называемое анимации задержки который задерживает Начните CSS анимации. Однако это не влияет на повторяющуюся анимацию, поскольку задерживает только отправную точку.
Следует отметить, что существует свойство CSS, называемое анимации задержки который задерживает Начните CSS анимации. Однако это не влияет на повторяющуюся анимацию, поскольку задерживает только отправную точку.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
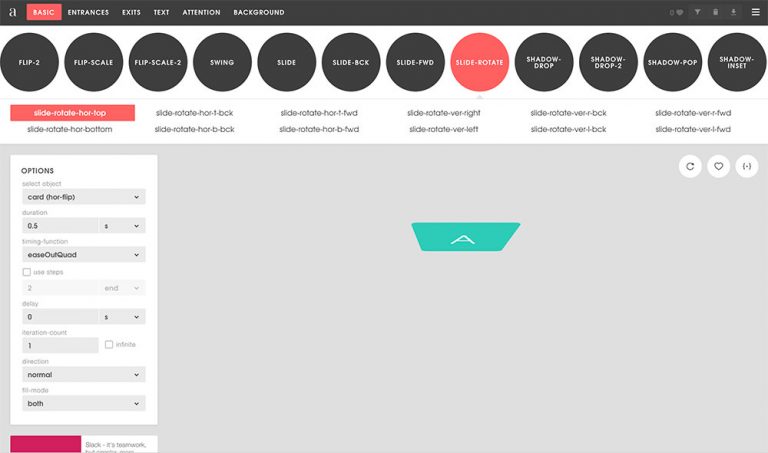
ПОДОЖДИТЕ! Animate автоматически рассчитывает, сколько пауз необходимо разместить внутри пользовательских ключевых кадров анимации, чтобы создать точную продолжительность паузы, которая вам нужна между циклами. Это может быть сделано вручную, но это очень сложный, не говоря уже о супер раздражает.
Это веб-приложение может работать с любой функцией анимации CSS3, включая повороты и преобразования. Вы не пишете какие-либо новые свойства CSS, а скорее строите поверх функции ключевых кадров, чтобы создавать паузы на основе процентов (от 0% до 100%) внутри анимации.
Проверьте домашняя страница чтобы увидеть несколько примеров в действии. Довольно ясно, что вы можете сделать, и исходный код прямо здесь, чтобы скопировать / вставить в вашу собственную работу.
Обратите внимание, что это не полноценная библиотека. Это генератор, который создает ваш CSS-код на лету на основе всего, что вам нужно для задержки анимации.
 Если вам нужно более простое решение вне сайта, вы можете скачать миксин Sass. Это немного сложнее, потому что это требует Sass картатак что вам нужно понять, как добавить пользовательские свойства и правильно написать синтаксис.
Если вам нужно более простое решение вне сайта, вы можете скачать миксин Sass. Это немного сложнее, потому что это требует Sass картатак что вам нужно понять, как добавить пользовательские свойства и правильно написать синтаксис.
Вот пример того, как вы называете миксин:
@include waitAnimate (
(
animationName: animName,
ключевые кадры 🙁
0: (
преобразование: масштаб (1),
Цвет фона: синий
),
50: (
преобразование: масштаб (2),
цвет фона: зеленый
),
100: (
преобразование: шкала (3),
Цвет фона: красный
)
),
продолжительность: 2,
waitTime: 1,
временная функция: легкость,
iterationCount: бесконечный
)
);
Профессиональные веб-разработчики не должны испытывать трудностей, изучая веревки и встраивая их в многократно используемый миксин. Но начинающие разработчики могут изо всех сил пытаться заставить это работать, следовательно веб-приложение.
Весь этот исходный код доступен бесплатно на GitHub если вы хотите скачать копию локально. Но поскольку это такая странная особенность, это не то, что вам, вероятно, понадобится во многих проектах. Вот почему ПОДОЖДИТЕ! Animate веб-приложения должно быть более чем достаточно, чтобы помочь вам решить разовую проблему задержки зацикленных анимаций с использованием чистого CSS.
Это действительно забавный хак, который также довольно неясен по дизайну. Но это показывает, насколько это возможно с помощью CSS3 и немного изобретательности.
Читайте также: Как создавать анимацию и переходы с помощью Motion UI
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)