Редактируйте свои CSS-проекты в браузере с помощью CSS George
Вы когда-нибудь хотели сделать прямые изменения в вашем браузере, не переключаясь обратно на ваши CSS-файлы? Одним из решений является Chrome Developer Tools, но некоторые разработчики предпочитают более простой рабочий процесс.
Вот где CSS George приходит бесплатно. Этот бесплатный инструмент для редактирования в браузере работает поверх LESS и инициируется простым файлом JavaScript.
Большинство разработчиков предпочитают браузерный редактор, поскольку не все используют прекомпилятор LESS. Но CSS George работает в среде LESS, которую можно быстро установить через npm.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Читайте также: Веб-дизайн: начало работы с инструментами разработчика Chrome
Если у вас установлен npm, вы можете запустить этот простой код, чтобы добавить исходные файлы в ваш текущий проект:
Установка npm –save-dev css-george
Или вы можете получить файл George.js от GitHub где он хранится вместе со всеми другими исходными файлами. Весь проект бесплатный и с открытым исходным кодом, поэтому вы можете скачать полную копию от GitHub если вы не хотите использовать npm.
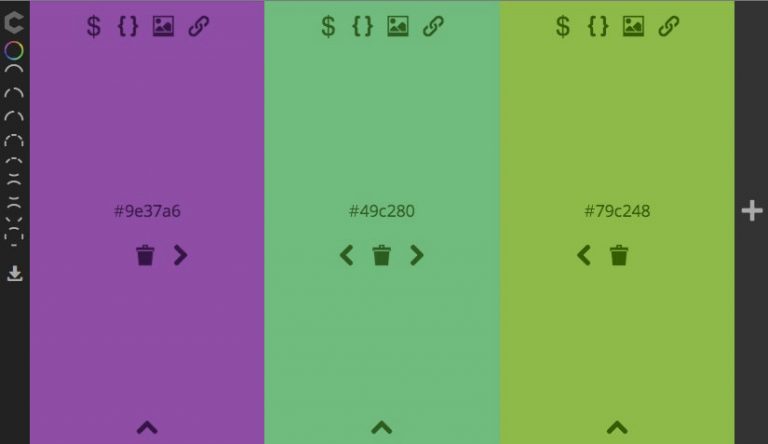
Добавив файл .js в заголовок вашего сайта, вы можете начать выполнять функции Джорджа прямо из браузера. Чтобы открыть окно редактора, нажмите тильда ключ который доступен из Shift + `, расположенный в верхнем левом углу большинства клавиатур. Должно появиться новое окно, которое выглядит примерно так:
 На этом экране вы можете редактировать переменные LESS, используемые для всего, от цветов до размеров шрифта или семейств шрифтов.
На этом экране вы можете редактировать переменные LESS, используемые для всего, от цветов до размеров шрифта или семейств шрифтов.
Здесь плагин LESS становится необходимостью, потому что вы должны указать CSS George, какие переменные включить. После того, как они настроены, вы можете просто открыть редактор браузера CSS George и отправиться в город.
Я надеюсь, что очевидно, что этот инструмент не следует быть включенным во время выполнения. Если вы специально не хотите позволить посетителям редактировать цвет и стиль страницы, что, как правило, не очень хорошая идея. Но для локального тестирования CSS George – это редкий инструмент, который предлагает утилиту для всех разработчиков интерфейсов.
Вы можете увидеть это в прямом эфире на CSS George демо-страницаили загрузите полную копию через НПМ или из GitHub репо,
Читайте также: Эффективная работа с LESS: советы и инструменты
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)