Результаты A / B-теста и тематические исследования для проектирования пользовательского опыта
Процесс сплит-тестирования не так сложен, как вы думаете. Вы придумываете конкретную цель, например, привлекаете больше посетителей на другую подстраницу или генерируете больше регистраций. Затем вы создаете различные изменения указанной веб-страницы и отслеживаете аналитику, для которой версия работает лучше. Эти тесты часто проводятся в частном порядке с фирмами интернет-маркетинга, но в последнее время появилось гораздо больше доступных данных в блогах.
Сегодня я поделюсь некоторыми примерами, связанными с A / B-тестированием производительности сайта. Результаты весьма проницательны, но помните, что не все веб-сайты одинаковы, поскольку аудитория и источники трафика обычно различаются по ключевым областям. Каждый веб-сайт должен быть изучен, поскольку его собственная сущность и тенденции взаимодействия с пользователем в значительной степени зависят от других элементов на странице (навигации, ширины содержимого, размера шрифта и т. Д.).
Таким образом, методы, которые работают на другом сайте, могут не работать точно на ваш. Однако красота A / B-тестирования заключается в том, что вы всегда можете попробовать новые цели и определить, что вас сдерживает. Теперь давайте посмотрим.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Рекомендуемое чтение: руководство по A / B-тестированию с Google Website Optimizer
Отзывы клиентов и продажи
Вот один из случаев Визуальный оптимизатор веб-сайтов (VWO) и их блог A / B Split Testing. Эта работа была сделана на Страница тестов на способности Wikijob, Целью было улучшение конверсии посетителей на страницу покупки. Команда работала над различными реализациями и, наконец, согласилась добавить отзывы клиентов на страницу.
Это увеличило продажи продукции на 34%. Не было серьезных обновлений дизайна, изменений цвета или изменения положения элементов. Просто новая коробка под заголовком с реальными отзывами от прошлых клиентов.
Цель: повысить количество переходов от просмотра сайта до конечной страницы покупки.
Вывод
Значение рецензирования и социального познания имеет решающее значение. Просто несколько отзывов, добавленных на страницу, создают мир различий. Люди, посещающие ваш сайт, интересуются тем, что думают другие.
Lean & Slim Информационные бюллетени
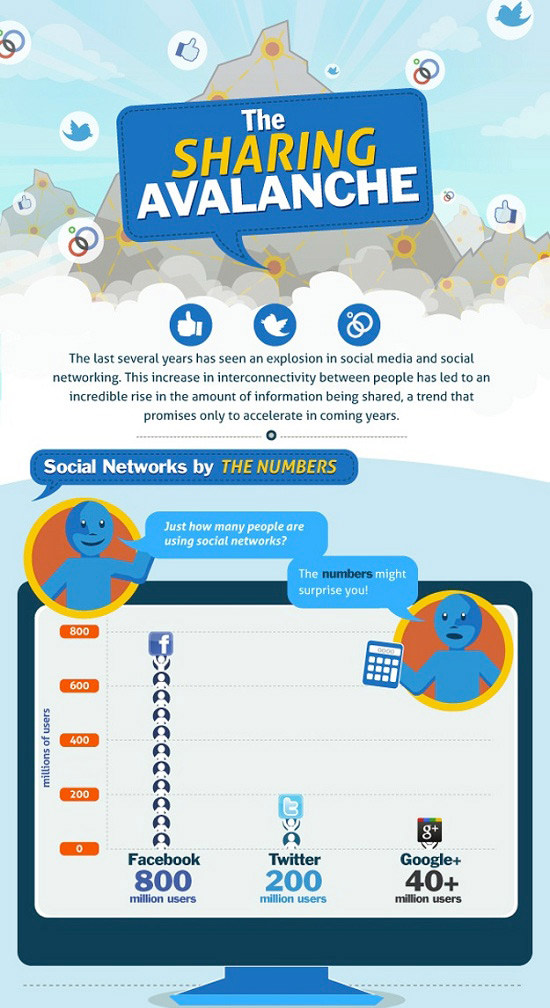
В блоге VWO есть отличный пример постные информационные бюллетени и их преимущества от более высокого рейтинга кликов. Основываясь на исследовании Шины Ленгар о демотивации слишком большого количества вариантов, пользователи заняты и имеют слишком много возможностей для выбора, поэтому они часто заканчивают тем, что вообще ничего не выбирают.
Варианты тематического исследования заключались в том, чтобы ограничить каждую новостную рассылку одной кнопкой призыва к действию. Это означает, что читатели будут открывать электронную почту, чтобы увидеть только одну ссылку на одну целевую страницу или запись в блоге. Результаты показали, что рейтинг кликов по электронной почте на сайте вырос на 17%.
Люди охотнее переходят на вашу веб-страницу, когда ваша новостная рассылка предлагает только один простой вариант, а не динамически генерируемый новостной RSS-бюллетень.
Цель: повысить рейтинг кликов по электронной почте подписчиков.
Вывод
Меньше – больше. Когда ваши подписчики открывают электронную почту и есть 5 различных разделов связанных статей, это может быть ошеломляющим. Предлагая единственную ссылку на сайт, он посылает четкое, непоколебимое сообщение и позволяет людям погрузиться в контент.
Читайте также: 9 хитростей для создания идеального HTML-бюллетеня
Фоны изображений Masthead
Компания OpenMile использовал VWO для проверки дизайна топ-заголовка на своей целевой странице. Первоначально, их контроль имел большой запас фотографий грузовиков, в значительной степени связанных с их продуктом. Новый дизайн имеет увеличенный текст и более глубокое внимание к форме регистрации с последующей кнопкой отправки. Цель состояла в том, чтобы измерить конверсии и увидеть, какая вариация работает лучше.
Как правило, в обновленной версии без фонового изображения появилось больше регистраций. Это не означает, что одно изображение заголовка всегда будет работать плохо. Но для этого конкретного случая дизайнеры полагали, что фоновое изображение было слишком подавляющим, и форма регистрации выглядела непривычно.
Вы можете прочитать больше об этом Вот.
Цель: увеличить количество ведущих поколений с целевых страниц сайта.
Вывод
Заглавные изображения хорошо работают, когда не так много контента, кроме текста. Посетители чаще регистрируются с яркой мачтой или перемещая форму регистрации под фоновым изображением.
Страницы с перечнем продуктов
Это пример использования магазина Vancouver 2010 Olympic. Цель состояла в том, чтобы добавить немного контента в боковые панели, которые будут напрямую связаны с посетителями с целью улучшения продаж и убеждения посетителей в совершении покупки.
Контрольная версия не имела содержимого боковой панели, вариант А имел левую боковую панель с категориями продуктов, а вариант Б имел правую боковую панель, отображавшую «сопутствующие товары» из механизма рекомендаций. Последний вариант показал лучшие результаты и показал наибольшее количество продаж (на 7% больше, чем вариант А). Эти результаты показывают, как пользователи больше заинтересованы в продуктах, которые они могут видеть прямо на странице.
Подумайте об этом для вашего собственного интернет-магазина электронной коммерции. Добавление механизма рекомендаций может помочь посетителям с легкостью покупать сопутствующие товары; а также расширенные предварительные просмотры миниатюр для каждого предмета одежды другого цвета, которые пользователи сочли полезными.
Для более подробной информации, проверьте это пост на Get Elastic.
Цель: повысить конверсию посетителей в клиентов.
Вывод
Предложение сопутствующих товаров привлечет больше внимания к предметам, которые пользователи, возможно, не нашли бы иначе. Небольшое обновление макета вашего сайта электронной коммерции может привести к значительному увеличению количества продаж продукта.
Видео на целевых страницах
Отличный Сообщение блога На сайте Unbounce следует использование видео на целевых страницах. Это из стартапа с именем VidYard назад, когда это была только целевая страница. Тесты имели форму регистрации и демонстрационное видео, которое было встроено в страницу, отображалось в лайтбоксе или вообще не отображалось.
Этот метод был тестом на то, что продвижение видео может сделать для вашего продукта, когда у пользователей нет другой альтернативы, чтобы узнать о том, что вы делаете.
Наилучшие результаты были с видео, встроенным в страницу (до 69%) и даже выше с видео в лайтбоксе (до 100%). Самое главное – убедиться, что ваше видео действительно объясняет ваш продукт и как оно может повлиять на пользователя.
Простота лучших результатов – самый простой способ заинтересовать посетителей. Сделайте простое видео или анимацию, чтобы люди могли легко следить за ними, и четко представьте их на странице.
Цель: как веб-видео влияет на коэффициент конверсии на целевых страницах?
Вывод
Как местоположение, так и качество видео влияют на коэффициент конверсии. Люди более охотно смотрят видео, если их встроить в лайтбокс. Но они также хотят быть информированными. Это исследование показало, что яркие анимации и мультфильмы, как правило, интересуют людей в течение более длительного периода времени.
Стимулирующая Webcopy
Тестирование для конверсия поднимается в пользовательских регистрациях следует за сайтом Bettingexpert, с советами и рекомендациями по ставкам. В оригинальной форме регистрации была очень простая веб-копия, и команда хотела привлечь больше пользователей на сайт.
Действия в тесте и последующие результаты являются захватывающими. В сам дизайн сайта не было внесено никаких изменений, только обновления в тексте формы. Вопрос «почему я должен заполнить эту форму?» не был первоначально ответил. Но обновление текста заголовка и значения кнопки отправки значительно улучшило показатели регистрации на 32% с вероятностью доверия 99%.
Просто взглянув на эти два варианта, легко определить, какой из них лучше и интереснее, не так ли? Все веб-мастера должны помнить об этом из проведенного исследования: «Копия, которую вы используете в регистрационной форме, оказывает прямое и измеримое влияние на коэффициент конверсии».
Цель: увеличение количества участников / новых регистраций.
Вывод
С более четким сообщением в вашей веб-копии вы можете изменить ситуацию. Зайдя в голову (-и) вашего посетителя и испробовав разные идеи для копирования веб-страницы, вы найдете решение, более прямое и влиятельное для обычного человека.
Информационный бюллетень ко Дню Святого Валентина
Наше следующее исследование посвящено выявлению подписчиков электронной почты, которые заинтересованы в приобретении определенного товара в праздничные дни. Центр морских млекопитающих есть интернет-магазин подарков, который обрабатывает волну покупок в различные праздники, такие как День матери и День святого Валентина
Во время Дня святого Валентина в 2013 году команда разослала два варианта одного и того же электронного письма с разными изображениями для продукта.
Тест состоял в том, чтобы определить, какая фотография приведет к большему количеству покупок – соответствующая детская печать или фотография самого продукта. Естественно, фото продукта получило еще 6 покупок и получило 2 настоящих пожертвования от посетителей. Продукт, который они покупают, более привлекательный, и неудивительно, что результаты говорят сами за себя.
Узнайте больше об исследовании Вот,
Цель: увеличить количество покупок с помощью различных новостных рассылок.
Вывод
Люди более охотно тратят деньги на предметы, если они могут точно видеть, что это такое. Изображения, размещенные внутри электронной почты, являются ключевыми. Праздники также являются периодом, когда продажи имеют тенденцию к резкому росту, поэтому, возможно, стоит изменить дизайн для более важных праздников.
Первичные и вторичные входы формы
Хотя это было записано и опубликовано в августе 2007 года, результаты по-прежнему актуальны сегодня. В статье обсуждается первичные и вторичные действия в веб-формах углубиться в тематическое исследование после взаимодействия пользователя с кнопками отправки и отмены.
Теория заключается в том, что, удерживая кнопки ближе друг к другу, пользователи с меньшей вероятностью запутаются. Кроме того, если кнопка отмены будет выглядеть меньше и меньше, пользователи не смогут случайно нажать и стереть все свои входные данные.
Команда провела несколько тестов более 20+ разных людей, чтобы узнать их мнение. Было семь вариантов формы, и варианты A, B и C получили самые высокие оценки пользователей. Вариант B показал лучшие результаты, и никто не делал ошибок в форме.
Тем не менее, многие пользователи также подтвердили, что опция А работает хорошо, используя одну текстовую ссылку для кнопки отмены. Кроме того, варианты D & E только вызывали путаницу. Если ваша форма не выровнена по правому краю, лучше всего держать эти две кнопки выровненными по левому краю.
Цель: Как лучше всего расположить кнопки отправки / отмены в веб-формах?
Читайте также: Форма входа / регистрации: идеи и красивые примеры
Вывод
Посетители будут работать лучше, используя интерфейсы форм, с которыми они знакомы. Держите кнопку отправки на левой стороне и всегда тот же размер, что и Отмена (если она вам даже нужна). Не используйте альтернативные цвета для каждой кнопки. Общий здравый смысл веб-дизайн работает лучше всего при создании длинных форм с 10+ полями ввода.
Тестирование юзабилити каркаса
Это тематическое исследование из компании онлайн-тестирования Loop11. Это тематическое исследование, которое проводилось в университете в Швеции.
Они сделали два отдельных каркаса веб-сайта для туристической информационной страницы. Участникам проекта был предоставлен любой из этих макетов. Каждому человеку было предложено выполнить 6 различных заданий. Эти задачи включали в себя поиск карты города, туристических достопримечательностей, языковых курсов и другой типичной информации на веб-сайте.
Они обнаружили, что наличие двух столбцов с навигационными ссылками помогло большему количеству людей найти то, что им нужно. Но это привело к тому, что пользователи обычно находят больше времени, чтобы найти то, что им нужно. Потенциально проблема с беспорядком или текстом ссылки. Но использование этих результатов и некоторых других идей послужило отличной отправной точкой для запуска нового веб-сайта. Подробнее об этом Вот,
Цель: Как структурировать макет веб-страницы для быстрого доступа к большому количеству информации?
Читайте также: 30 быстрых идей, чтобы ваш сайт выглядел лучше
Вывод
Лучше всего предоставить 2 или 3 отдельных навигационных меню, если это необходимо. Старайтесь держать страницы не глубже 2-х подуровней, так как это заставит их копать больше. Другие каркасные структуры могут работать лучше для других сайтов.
дальнейшее чтение
Последние мысли
Веб-дизайнеры, которые никогда не проходили через A / B-тестирование, могут найти всю эту информацию странной и странной. Но по мере того, как вы больше исследуете, это начинает иметь смысл Я надеюсь, что эти тематические исследования открывают двери для дальнейших маркетинговых исследований. Мои примеры – только некоторые из лучших, которые я мог найти. Если вам известны какие-либо интересные идеи A / B-тестирования или похожие ссылки на тематические исследования, почему бы не поделиться ими в комментариях ниже?
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)