Rough.js делает рисованную графику с помощью Canvas и SVG
Удивительно видеть, как далеко зашла сеть с такими динамическими элементами, как SVG в браузере. Вы можете создавать все, от пользовательских анимаций до HTML5-игр, с правильными библиотеками.
Одна из новейших библиотек стоит Rough.js, Это бесплатный скрипт генерации графики, который в настоящее время находится в бета-версии и работает на холсте и SVG-элементах.
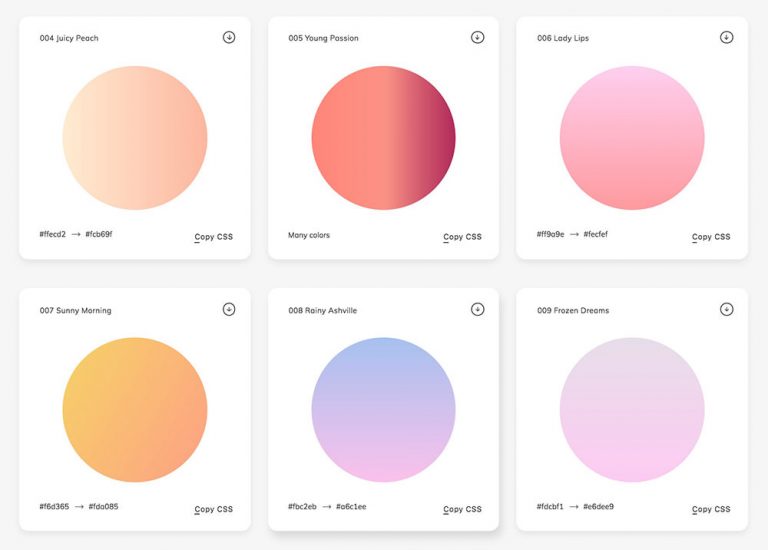
Вы можете создавать собственные значки, гистограммы, почти все, что вы хотите, все в коде. И окончательный результат приобретает великолепное рисованное чувство.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Читайте также: 20 полезных инструментов SVG для лучшей графики
На момент написания статьи Rough.js все еще находится в бета-версии v0.1, поэтому он может быть не готов к созданию живого сайта. Но это доказательство того, что веб-стандарты быстро развиваются, и мы вступаем в эпоху, когда подобные вещи возможны.
Возьмите для примера индикатор генерируется через Rough.js. Если вы нажмете кнопку «Пуск», вы заметите, что она запускает пользовательскую анимацию, которая действительно выглядит нарисованной от руки. Это использует линии SVG с предопределенными образцами, чтобы создать шаткий эффект, который выглядит действительно естественным.
 На основной Страница GitHub, вы найдете раздел со списком много примеров Rough.js в действии.
На основной Страница GitHub, вы найдете раздел со списком много примеров Rough.js в действии.
Все они идут с примерами кода и должны быть легко переработаны для любого веб-сайта. Все, что вам нужно, это файл сценария Rough.js и немного терпения, чтобы возиться с JavaScript.
 Вот пример кода, демонстрирующий, как создать прямоугольник в коде:
Вот пример кода, демонстрирующий, как создать прямоугольник в коде:
var rough = new RoughCanvas (document.getElementById (‘myCanvas’), 400, 200);
неровный прямоугольник (10, 10, 200, 200); // х, у, ширина, высота
Довольно просто, когда вы понимаете код, но, вероятно, не самый интуитивно понятный скрипт для начинающих.
Если вы хотите больше фрагментов кода и примеров демонстраций, посмотрите Rough.js домашняя страница, Это идеальное место для начала обучения и поиска фрагментов кода, которые можно переделать.
Кроме того, если у вас есть вопросы или предложения по дополнительным функциям, вы можете написать создателю Rough.js в Twitter @preetster,
Читайте также: 8 библиотек JavaScript для анимации SVG
<script async src="https://triu.ru/wp-content/litespeed/localres/aHR0cHM6Ly9wbGF0Zm9ybS50d2l0dGVyLmNvbS93aWRnZXRzLmpz" charset="utf-8"></script>
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)