Руководство для начинающих по ускоренным мобильным страницам (AMP)
Ускоренные мобильные страницы это инициатива Google, которая намеревается решить самую большую проблему мобильного Интернета – скорость. Потрясающий пользовательский опыт, который мы проектируем с большой осторожностью, мучительно медленен на мобильных устройствах.
Медлительность не только проблема UX, но и снижает конверсиюи наносит вред доступности, исключая пользователей с более медленными интернет-соединениями. AMP – командная работа запущенный с целью позволить издателям создавать контент, оптимизированный для мобильных устройств, один раз и мгновенно загружать его везде.
С момента запуска, много издателей такие как BBC, The Economist, Guardian News и Financial Times реализовали эту инициативу, поэтому к настоящему времени мы можем с уверенностью предположить, что AMP – это инновация, которую стоит учитывать всем, кто хочет оставаться конкурентоспособным в мобильном Интернете.
AMP в действии
Прежде чем углубляться в детали, ознакомьтесь с демонстрацией AMP, чтобы вы могли увидеть ее в действии. Демо можно получить на эта ссылка,
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Чтобы увидеть AMP в действии, вам нужно сделать две вещи:
- Просмотрите демонстрацию либо на мобильном устройстве, либо на мобильном симуляторе, например, Chrome DevTools ‘ Симулятор мобильного устройства,
- Запустите поисковый запрос на панели поиска. Поскольку Google AMP в настоящее время работает в основном с новостным сайтом, лучшим выбором будет свежая новость.
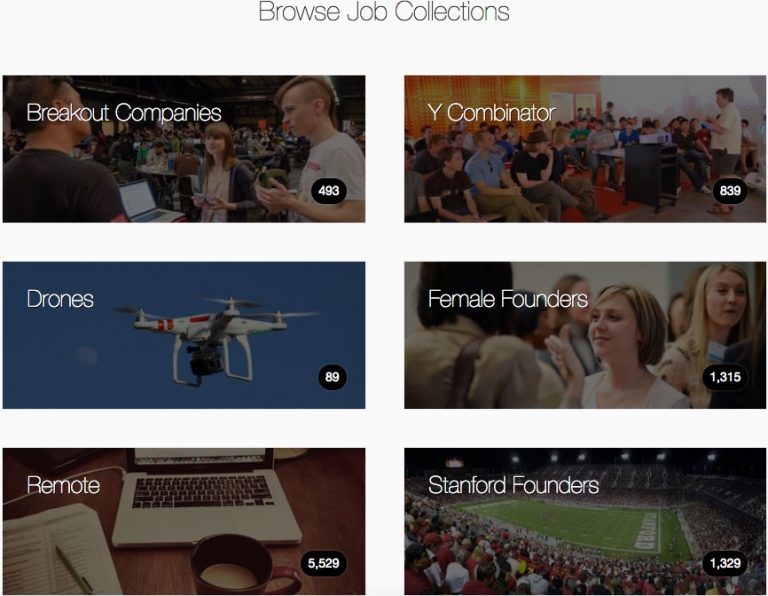
На скриншоте ниже вы можете увидеть, что я получил, когда использовал поисковый запрос rio olympics.
 Ускоренная демонстрация мобильных страниц на IPadКак видите, страницы AMP отображаются в виде Google Rich Cards, карусели изображений, оптимизированной для мобильных устройств. выпущен в мае 2016 года,
Ускоренная демонстрация мобильных страниц на IPadКак видите, страницы AMP отображаются в виде Google Rich Cards, карусели изображений, оптимизированной для мобильных устройств. выпущен в мае 2016 года,
Читайте также: Google Rich Cards – улучшите результаты поиска для повышения CTR и конверсий
Обратите внимание, как Google отличает страницы AMP от других страниц, оптимизированных для мобильных устройств, используя 2 разных ярлыка: AMP и Mobile-friendly. Также стоит нажать на некоторые результаты, чтобы увидеть, как выглядит веб-страница AMP и как быстро она работает на мобильных устройствах.
Техническое образование
AMP – это веб-стандарт, основанный на существующих веб-технологиях, и сосредоточив внимание на статическом контенте, У этого есть 3 различных части:
- AMP HTML: модифицированный HTML с (1) ограничение некоторых обычных функций HTML / CSS и (2) введение новых пользовательских тегов (Компоненты)
- AMP JS: применяет лучшие практики для уменьшения времени загрузки страницы
- AMP CDN: кэш со встроенной системой проверки, которая дополнительно оптимизирует ваш сайт
Если вы хотите узнать больше о техническом опыте страниц AMP, посмотрите видео ниже, в котором Google Пол Бакаус дает вступительный доклад по AMP.
Если вы хотите погрузиться глубже, это также стоит понять какие методы оптимизации использует AMP чтобы ускорить производительность на мобильном телефоне. В видео ниже Malte UblРуководитель AMP Engineering подробно объясняет анатомию AMP.
AMP HTML
Ускоренные мобильные страницы – это обычные HTML-страницы, которым необходимо следовать определенным правилам, чтобы страницы загружались быстрее и отображались с надежной производительностью.
Давайте посмотрим на самые важные вещи, которые вам нужно знать об этом. Вы также можете взглянуть на полная спецификация AMP HTML,
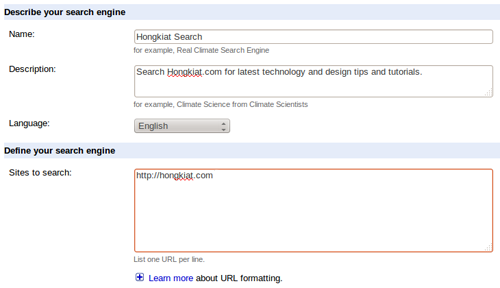
Решите, хотите ли вы отдельную страницу AMP
Для одной и той же страницы статического контента у вас может быть две отдельные версии – одна для AMP и одна для не-AMP версии. Вы также можете выбрать только одну версию – страницу AMP и использовать ее везде. Что касается поддержки браузера, Утверждения AMP на Github:
В целом мы поддерживаем 2 последние версии основных браузеров, таких как Chrome, Firefox, Edge, Safari и Opera. Мы поддерживаем настольные, телефонные, планшетные и веб-версии этих браузеров.
Если вы все еще беспокоитесь о поддержке браузера, ознакомьтесь с публикацией Google Пол Ирландский на Переполнение стека,
Если вы хотите иметь две страницы (AMP и не-AMP), вам нужно дать ссылку на каждую из них, чтобы проинформировать поисковые системы о существовании два версии.
Добавьте следующий код в
раздел страницы без AMP:Также добавьте следующую строку в
раздел страницы AMP:Если у вас есть только одна страница AMP, вам все равно нужно связать ее с собой следующим образом:
Стартовая Котельная
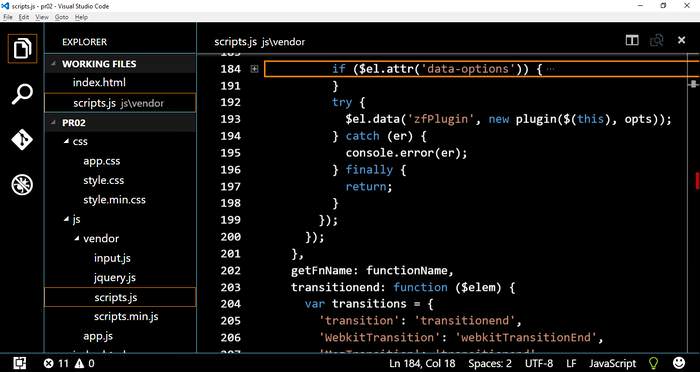
AMP Project предлагает различные стартовые шаблоны, которые вы можете использовать, чтобы начать. Посмотри на самый простой шаблон AMP HTML ниже:
Вы можете видеть, что шаблон связывает обычную HTML-страницу, используя тег.
Вы также можете проверить Automattic's AMP плагин это позволяет вам включить ускоренные мобильные страницы на вашем сайте WordPress.
 ИЗОБРАЖЕНИЕ: WordPress.orgДальнейшие соображения
ИЗОБРАЖЕНИЕ: WordPress.orgДальнейшие соображения
Если вы все еще не уверены, посмотрите видео о быстром тесте скорости ниже.
Джонатан Абрамсоснователь Nuzzel делает еще лучшие заявления, так как он утверждает что даже сайты, оптимизированные для мобильных устройств, такие как New York Times, загружаются значительно быстрее - вместо загрузки средней страницы за три секунды страница загружается менее чем за полсекунды, если включена функция ускоренных мобильных страниц Google.,
Вы также можете прочитать интересная статья в грани о конкурсе Google AMP и Facebook Мгновенные статьи, Если вы все еще ищете ответ на вопрос "в чем подвох?" Сообщение Йоста в котором упоминаются опасения, что AMP возвращает нас к Интернету до 2000 года, и ставится вопрос, действительно ли это открытый стандарт.
Если вы не хотите слишком много размышлять, просто хотите сразу перейти к кодированию, Изучите AMP на примере сайт - хорошее начало.
<script async src="https://triu.ru/wp-content/litespeed/localres/aHR0cHM6Ly9wbGF0Zm9ybS50d2l0dGVyLmNvbS93aWRnZXRzLmpz" charset="utf-8"></script>
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)