Шаблоны Flexbox: универсальная библиотека CSS-кодов Flexbox
Новое свойство CSS flexbox радикально изменило способ создания интерфейсов разработчиками. Нет больше поплавков и CSS-хаков, чтобы выровнять макеты идеально. Больше не нужно беспокоиться о пользовательских адаптивных методах обработки многоколоночных макетов.
Но несмотря на то, что flexbox решает много проблем, его также сложно освоить. Чтобы помочь вам начать работу, есть новая онлайн-библиотека под названием Шаблоны Flexbox это каталогизирует много различных элементов flexbox в одном центральном местоположении.

Читайте также: Дизайн пользовательского интерфейса: введение в гибкую коробку
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Эта библиотека полностью бесплатна и имеет открытый исходный код на GitHub, Все примеры можно скачать локально через NPM или через GitHub. Но вы также можете просматривать примеры на сайте, чтобы копировать и вставлять коды по мере необходимости.
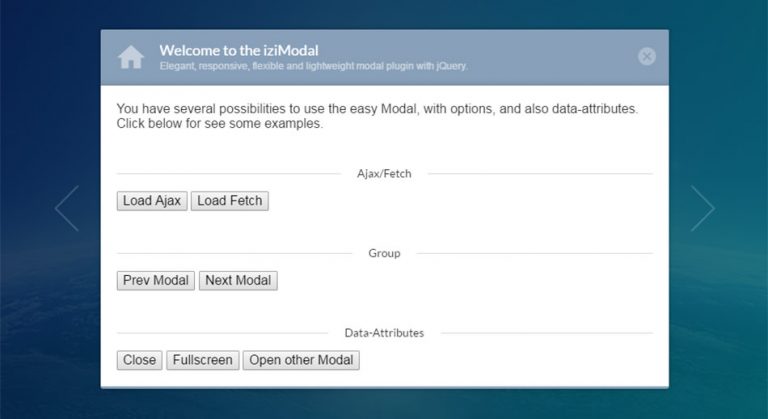
У каждого шаблона есть своя страница с кратким описанием и примерами кода. Вы можете буквально копировать и вставлять коды в существующий веб-проект, хотя рекомендуется сначала немного узнать о том, что делает код и почему вы его используете.
Взять, к примеру, панель заголовка сайта демонстрация с использованием flexbox для выравнивания всех элементов в верхней панели навигации рядом.
 Как правило, это потребует поплавков и класс clearfix чтобы все выровнять правильно.
Как правило, это потребует поплавков и класс clearfix чтобы все выровнять правильно.
С flexbox вы можете хранить все в одном контейнере, используя свойство display: flex. Таким образом, вы можете определить, как элементы должны взаимодействовать друг с другом и как flexbox должен работать на небольших экранах.
Шаблоны постоянно обновляются, и текущая библиотека фокусируется на наиболее распространенных элементах, таких как вкладки, боковые панели, а также вертикальное / горизонтальное центрирование,
Если вы новичок в flexbox, обязательно посмотрите Шаблоны Flexbox, Сайт не научит вас всем основам flexbox, но он предложит примеры из реальной жизни, которые вы можете использовать для своих собственных веб-проектов.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)



![Использование редактора TinyMCE в WordPress [Guide]](https://triu.ru/wp-content/uploads/2020/06/image01-768x182.jpg)