Создание речевых пузырей на странице с помощью Popper.js
Все знают о подсказках, и существуют десятки бесплатных ресурсов, которые помогут вам их создать. Тем не менее, пользовательские пузыри сообщений или «попперс» также очень полезны.
Они не ограничиваются событиями при наведении, поэтому они могут отображаться на странице последовательно и обходить другие действия пользователей.
Если вы хотите создать эти всплывающие подсказки на своем сайте, то Popper.js это лучший выбор. Это бесплатный плагин с открытым исходным кодом, размещенный на официальном js.org Веб-сайт.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вы найдете эти всплывающие подсказки на многих веб-сайтах со сложными интерфейсами. Иногда они предлагают быстрые советы, пошаговые руководства и советы для новичков в интерфейсе.
Читайте также: Создание анимированной всплывающей подсказки легко с Hint.css
С Popper.js вам не нужно ждать, пока пользователь наведет курсор мыши, чтобы создать всплывающую подсказку. Вместо этого вы можете заставить поппер появляться где угодно, любого размера, любого цвета, с динамическим позиционированием.
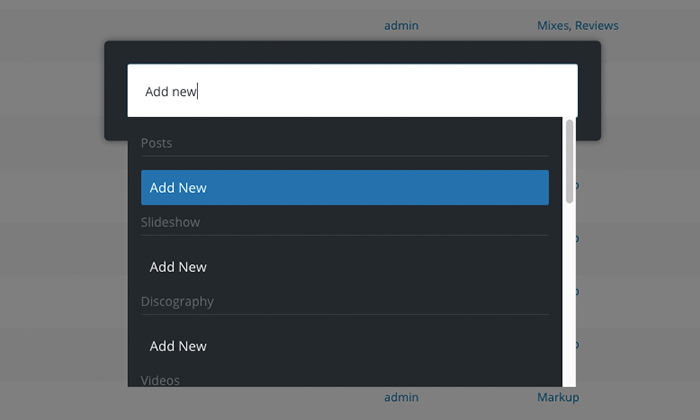
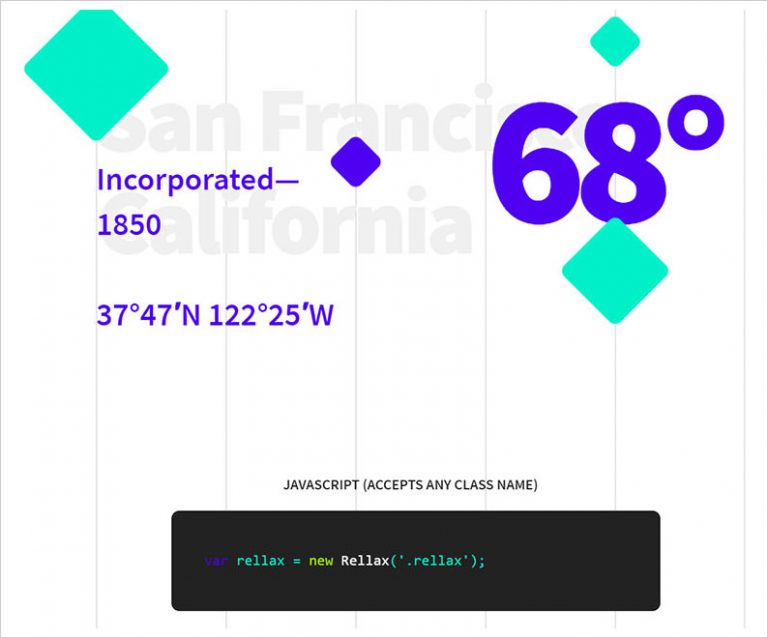
 Проверьте Демо-страница Popper.js чтобы понять, что я имею в виду. Он поставляется с широким набором функций позиционирования, которые позволяют автоматически переключать положение поппера в зависимости от положения экрана.
Проверьте Демо-страница Popper.js чтобы понять, что я имею в виду. Он поставляется с широким набором функций позиционирования, которые позволяют автоматически переключать положение поппера в зависимости от положения экрана.
Когда пользователь прокручивает страницу вниз, он может потерять пузырь. С помощью этого плагина вы можете принудительно вернуть его на экран, перевернув его вверх (или вниз), в зависимости от направления прокрутки пользователя.
Вы имеете полный контроль над границами, позициями стрелок, цветами всплывающей подсказки и многим другим. Не говоря уже о том, что этот плагин великолепен и полностью расширяем, если вы хотите добавить свои собственные функции в микс.
Весь исходный код доступен бесплатно на GitHub если ты хочешь проверить это.
Чтобы начать, взгляните на страница документации для полного руководства. Здесь указывается, какие сценарии вам понадобятся, как настроить пользовательский поппер и как настроить различные параметры области просмотра. Хотя лучшим ресурсом является главная страница Popper.js, с большим количеством примеров и большим количеством примеров кода.
Если вы хотите узнать больше о разработке, посмотрите этот блог написанный создателем Федерико Зиволо.
Читайте также: добавьте метки подсказок для простых изображений с Taggd
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)