Свежие ресурсы для веб-дизайнеров и разработчиков (август 2016 г.)
В этой статье мы расскажем о фреймворках и инструментах, предназначенных для веб-разработки. Интересно, что я обнаружил, что некоторые из этих инструментов и платформ были созданы такими гигантскими корпорациями, как Microsoft и Alibaba.
Это хороший знак, так как все больше компаний в настоящее время вносят свой вклад в открытый исходный код и помогают улучшить Интернет. Давайте посмотрим на то, что готовится для составления этого месяца.
Нажмите для получения дополнительных ресурсов
Нажмите для получения дополнительных ресурсов
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Найдите всю нашу коллекцию рекомендуемых ресурсов и лучших доступных инструментов веб-дизайна и разработки.
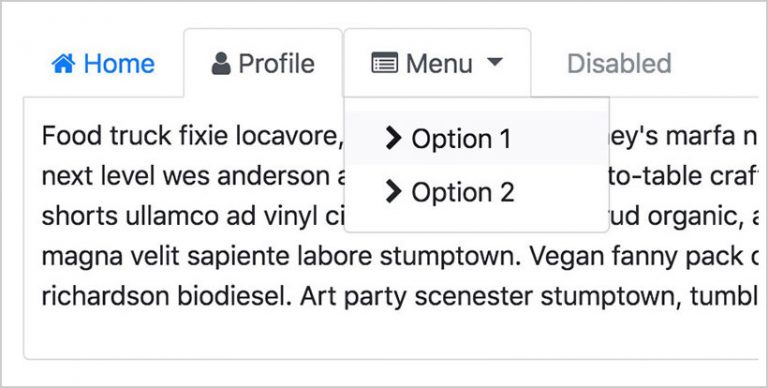
CuteStrap
Структура пользовательского интерфейса, построенная на основе Sass. Он поставляется со всеми наиболее распространенными веб-интерфейсами, такими как формы, навигация и кнопки, которых должно быть достаточно во многих случаях. Если вы находите популярные фреймворки, такие как Bootstrap и Foundation, подавляющим большинством, Cutestrap может быть отличной альтернативой для вас.
 HTML5 тест
HTML5 тест
HTML5 Test – это онлайн-инструмент, который проверяет, насколько браузер поддерживает последние спецификации HTML5. Это удобный инструмент для тех, кто занимается отладкой и тестированием современных веб-приложений.
 Браузер калорий
Браузер калорий
Browser Calories – это расширение Chrome, которое измеряет вес веб-страницы. Он сканирует загруженные файлы и их вклад в общий вес страницы. Отличный крошечный инструмент, который поможет вам оптимизировать работу вашего сайта.
 Weex
Weex
Weex является основой из Алибаба создавать мобильные приложения только с HTML, CSS и JavaScript. Он поставляется с модулями, компонентами пользовательского интерфейса, собственными DevTools и CLI, которые предназначены для мобильной среды и ускорения разработки.
 Microsoft Web Framework (MWF)
Microsoft Web Framework (MWF)
Компоненты от Microsoft, компоненты пользовательского интерфейса в MWF построены на основе языка современного дизайна Microsoft: плоский, чистый и минималистичный. Эта структура, помимо компонентов пользовательского интерфейса, также дает руководство по использованию Цвета, Типография и анимация. Я думаю, что Material Design Lite наконец встретил равного соперника.
 Жизненно важно
Жизненно важно
Vital – это фреймворк с очень приятным минимальным интерфейсом. Это легкий, не имеет JavaScript, и изначально Изгой – синтаксический осветитель на основе Ruby.
 Fontea
Fontea
Fontea – это бесплатное расширение Photoshop для простого управления и применения сотен шрифтов Google. Вы можете искать шрифт в Photoshop, просматривать и применять шрифт прямо в своем дизайне – оптимизируя рабочий процесс.
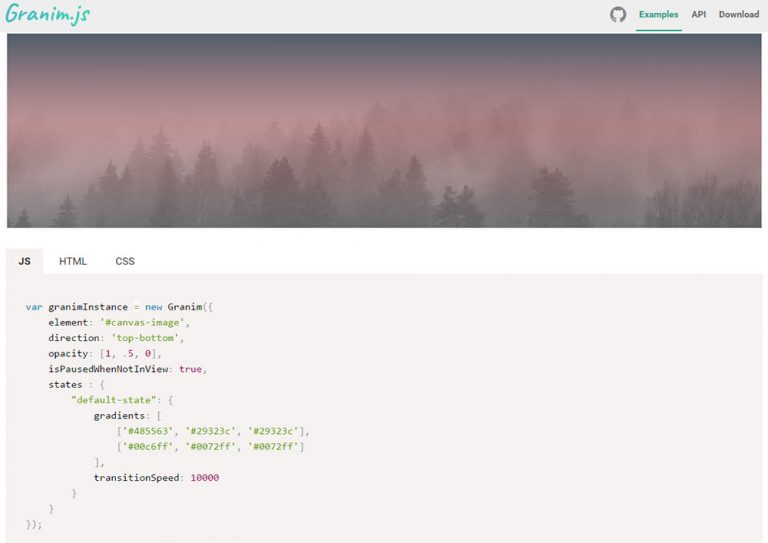
 изморось
изморось
Это инструмент, который позволяет создавать шаблоны пользовательского интерфейса или руководство по стилю для вашего сайта. Он будет генерировать такие вещи, как цвета, основные стили или макет для компонентов, а также фрагмент кода. Генератор руководств по стилю, такой как Drizzle, позволит вам оставаться в соответствии со стилями вашего сайта.
 интеркулер
интеркулер
InterCoolerJS – это библиотека JavaScript, которая делает применение AJAX на вашем сайте таким же простым, как добавление атрибутов HTML. Идет с обширный гид и множество примеров, которые помогут вам начать использовать инструмент.
 Picla
Picla
Picla – это плагин jQuery для отображения меток изображения, полученных из атрибута изображения alt. Он предоставляет несколько опций, позволяющих добавить пользовательский стиль и движение к метке. Picla может быть установлена в зависимости от вашего сайта с Bower.
 IziModal
IziModal
Вот плагин jQuery, чтобы показать модальный всплывающие окна. ИзиМодал имеет множество вариантов для персонализации. Вы можете, например, настроить анимацию, текстовое содержимое, цвета. Это легкий, отзывчивый и готовый к сетчатке.
 MegaBoilerplate
MegaBoilerplate
MegaBoilerplate – это генератор для быстрой настройки стека разработки. Перейти к веб-сайт и выберите, какие инструменты и библиотеки (Node.js, HTML5, Vanilla JavaScript и Electron) вы будете использовать в качестве базы вашего сайта. Он скомпилирует и настроит все, что вам нужно, в заархивированном пакете, готовом к загрузке.
 ревун
ревун
Библиотека JavaScript, отображающая современный аудиоплеер с использованием API Web Audio, работает в таких старых браузерах, как IE9, и поддерживает множество аудиокодеков, таких как MP3, WEBM, WAV. Много возможностей, модульный, и работает без внешней библиотеки.
 SuperEmbed
SuperEmbed
SuperEmbed – это крошечная библиотека JavaScript, которая делает встроенные объекты отзывчивыми, сохраняя при этом исходное соотношение. Он поддерживает широкий спектр источников, включая Youtube, Flickr, Vine, VideoPress и DailyMotion. Посмотреть демо,
 CleaveJS
CleaveJS
Cleave – это библиотека JavaScript, которая автоматически форматирует значения во входных данных. Он может, например, добавить разделитель тысяч в поле ввода валюты, добавить пробел в поле ввода номера кредитной карты или добавить / ввести дату. Используйте эту библиотеку, чтобы обеспечить лучший пользовательский опыт.
 Листать типичный
Листать типичный
FlippingTypical позволяет просматривать все шрифты, установленные в вашей системе. Я считаю это приложение более удобным, чем использование приложения FontBook в macOS. Я набираю произвольный текст и вижу, какие из шрифтов в моей системе выглядят лучше всего.
 LightTable
LightTable
Новая IDE, которую, я думаю, стоит изучить. Он начался как проект KickStarter, поддержанный Мэттом Малленвегом (основатель WordPress), и, наконец, стал открытым исходным кодом. Вы можете посмотреть это видео чтобы получить представление о том, как круто это IDE.
 компрессор
компрессор
Компрессор – это веб-приложение, которое сжимает файлы изображений до самых маленьких размеров без потери качества изображения. Он также поддерживает JPG, GIF, PNG и SVG. Это приложение бесплатно.
 Сканирование сайта Microsoft
Сканирование сайта Microsoft
Это удобный инструмент от Microsoft для анализа вашего веб-сайта на предмет таких проблем, как совместимость браузера и доступность. Инструмент отобразит отчет о том, что что-то не так с вашим сайтом, и о том, как вы можете решить эту проблему. Попробуйте!
 Отключить ведение блога
Отключить ведение блога
Этот плагин, как следует из названия, удалит функции блогов, такие как сообщения, комментарии и каналы. Это правильный плагин для вас, если вам не нужна функция ведения блога в WordPress.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)