Свежие ресурсы для веб-дизайнеров и разработчиков (февраль 2016 г.)
2015 год был отличным годом для Интернета: веб-технологии были приняты во многих форм-факторах, помимо создания веб-сайта или веб-приложения. Многие мобильные и настольные приложения теперь создаются с использованием HTML, CSS и JavaScript. Это стало возможным благодаря природе переносимости веб-технологий и библиотек, таких как React.js, Angular и Node.js.
Итак, в сегодняшнем выпуске этой серии мы собрали несколько библиотек JavaScript и CSS.
Нажмите для получения дополнительных ресурсов
Нажмите для получения дополнительных ресурсов
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Найдите всю нашу коллекцию рекомендуемых ресурсов и лучших доступных инструментов веб-дизайна и разработки.
Плоский слайдер
Пользовательский интерфейс jQuery поставляется с набором общих веб-интерфейсов, включая слайдер – пользовательский интерфейс, который позволяет пользователю выбирать диапазон числовых значений. Flat Slider – это веб-инструмент, который значительно упрощает настройку стиля пользовательского интерфейса jQUery, который когда-то был очень сложной задачей.
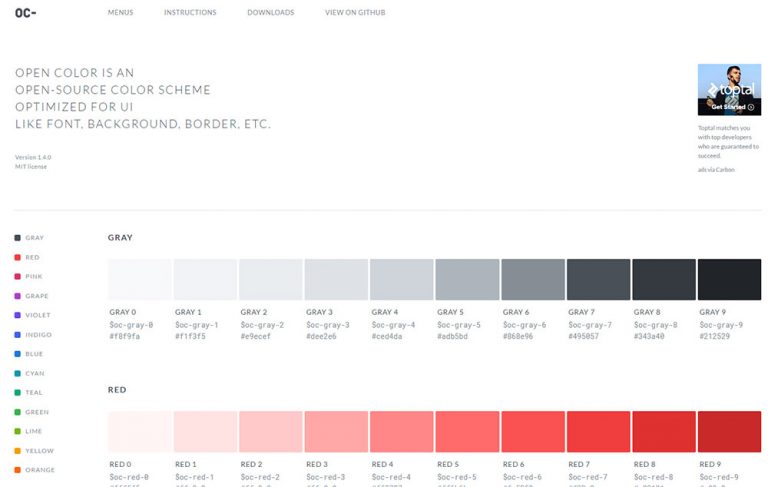
 Утилита открытого типа
Утилита открытого типа
Утилита Open-type – это набор встроенных классов для применения расширенных типографских функций CSS, таких как лигатуры шрифтов, маленькая заглавная буква, и многое другое. Они в основном дают наилучшие возможности чтения для ваших пользователей в мелких деталях. Он значительно ухудшается в старых, неподдерживаемых браузерах.
 ResponsifyJS
ResponsifyJS
Одним из пресловутых ограничений реагирующего изображения на лице является то, что оно обычно правильно масштабирует изображение, но это отклоняет основную точку фокусировки изображения, когда оно уменьшается до очень маленького размера области просмотра.
ResponsifyJS – это легкая библиотека JavaScript, которую вы можете использовать для установки координат, чтобы поддерживать фокус изображения во время его изменения.
 линейный
линейный
Linear – это линейка приложений для Mac. Вы можете использовать линейку для измерения веб-страниц, определения размера элемента без необходимости открывать DevTools или выяснения, идеально ли центрирован элемент. Вы можете иметь несколько линеек и переключить устройство с PX на EM.
 StickyStack
StickyStack
StickyStack – это плагин jQuery для создания прокрутки стека: когда панель достигает верхней части окна просмотра, она остается там, а при дальнейшей прокрутке поднимается следующая панель. Это легкий плагин с несколькими опциями для настройки контейнера страницы, секции стека, а также тени блока стеков. Проверьте демонстрация,
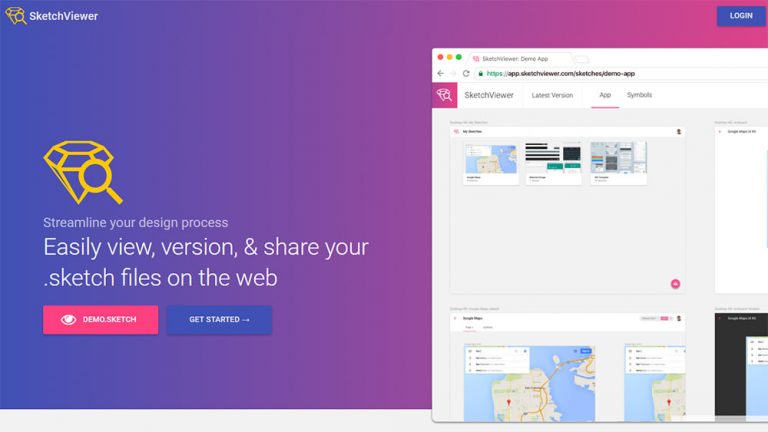
 зритель
зритель
Viewer – это плагин jQuery для лайтбокса изображений – модный популярный способ увеличения изображений в Интернете. Плагин поставляется с огромным количеством опций, которые позволяют настроить каждый бит лайтбокс интерфейс.
Плагин также предоставляет набор API и пользовательских событий для полного контроля над лайтбокс ответ и поведение. Более того, он работает вплоть до Internet Explorer 8.
Подробнее: 15 библиотек лайтбоксов для мобильной отзывчивости
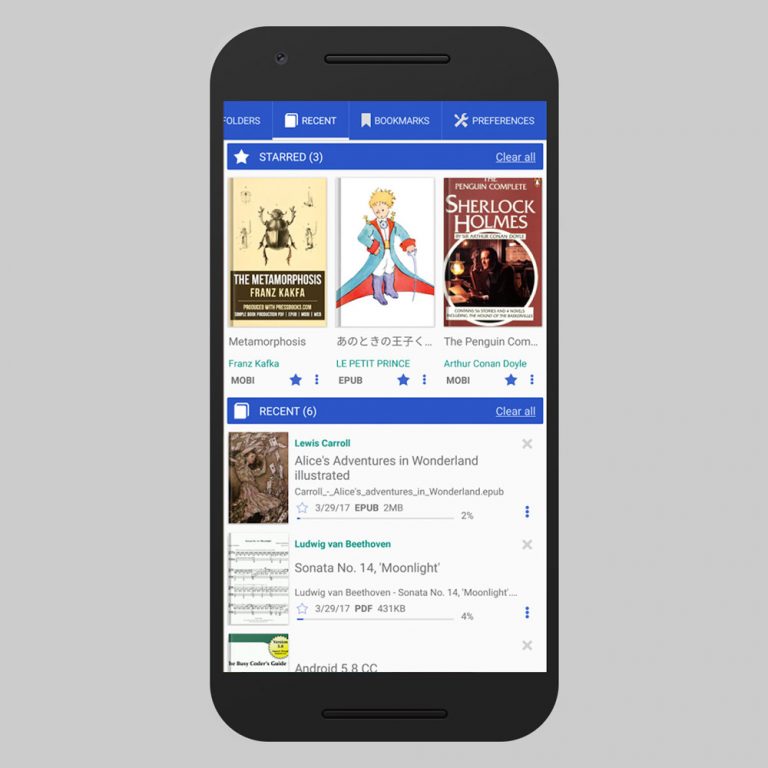
 DeviceMock
DeviceMock
DeviceMock – это библиотека JavaScript, которая позволяет создавать рамки или макеты устройств, такие как телефон, планшет и рабочий стол. Кроме того, библиотека предоставляет опции для установки цвета темы рамки, размера, а также ориентации рамки.
Это может быть хорошей альтернативой для демонстрации вашего веб-приложения вместо использования Photoshop.
 Clrs
Clrs
Clrs – это инициатива, направленная на то, чтобы переопределить стандартные веб-цвета в более удобный для глаз современный цветовой тон. Кроме того, он выступает набор цветовых комбинаций для лучшей доступности, Вы можете развернуть эти цвета с помощью образцов цветов NPM, Gem (Ruby) и Photoshop и Illustrator.
 Colorify
Colorify
Colorify – это сверхлегкая библиотека JavaScript (уменьшенная до 3 КБ) для извлечения доминирующих цветов из изображения с множеством API для управления цветами. Вы можете использовать извлеченный цвет в качестве заполнителя, ожидая полной загрузки изображения, создать градиентный фон или настроить соседний интерфейс для соответствия цвету изображения.
 BookBlock
BookBlock
BookBlock – это плагин jQuery для создания буклета с эффектом переворота страницы. Это прекрасная альтернатива для отображения нескольких изображений на вашем сайте, особенно если есть последовательность или поток, который вы хотите продемонстрировать.
Вы можете проверить демонстрация здесь, чтобы получить представление о том, как работает BookBlock.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)