Свежие ресурсы для веб-дизайнеров и разработчиков (июль 2015 г.)
Веб-разработчики наделены бесплатными инструментами и ресурсами, которые можно найти в Интернете и которые мы ежемесячно собираем в нашей серии Fresh Resources. Если вы пропустили прошлогоднюю партию, посетите ее здесь или ознакомьтесь с остальными свежими ресурсами, собранными в начале года.
В пакете за июль 2015 года мы выделяем свежие инструменты и ресурсы, которые облегчат ваши задачи, начиная от плагинов WordPress, которые позволяют вам развертывать обновления плагинов для частного использования, до библиотеки JavaScript для добавления привлекательных анимаций.
Aladdin
Этот плагин добавляет дополнительную функциональность к администрированию WordPress, которая похожа на OS X Spotlight. С его помощью вы получаете быстрый доступ к файлам и папкам на вашем Mac. После установки дважды нажмите Shift, затем введите то, что вы хотите получить доступ. Это делает администрирование WordPress более доступным с использованием клавиатуры.
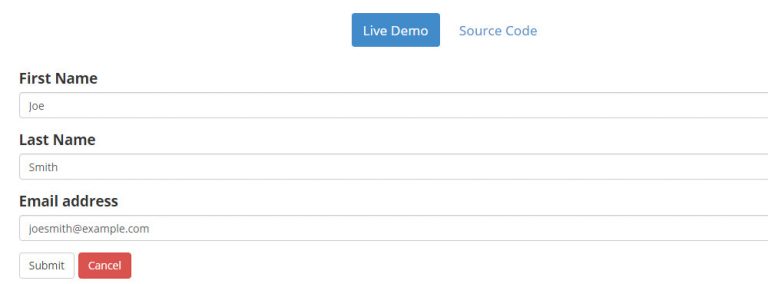
 SiteOrigin CSS
SiteOrigin CSS
SiteOrigin CSS – это надежный плагин WordPress для настройки внешнего вида любой темы в режиме реального времени. Плагин добавляет новую панель в меню «Внешний вид»> «Пользовательский CSS». Здесь вы можете написать собственные правила CSS, чтобы перезаписать CSS используемой вами темы, или вы также можете использовать панель GUI для интуитивного добавления правил CSS.
 DynamicsJS
DynamicsJS
DynmaicJS – это библиотека для применения анимации на основе физики. Я не специалист по физике, но примеры здесь это меню выглядеть действительно круто Он может анимировать элементы HTML и SVG и обеспечивает высокую производительность без какой-либо зависимости. DynamicJS был протестирован на Safari 7+, Firefox 35+, Chrome 34+ и IE10 +.
 Режим полета
Режим полета
Этот плагин будет препятствовать нескольким внешним HTTP-запросам WordPress, таким как Google Fonts, Gravatar и WordPress Updater, пытаться подключиться к плагинам и репозиториям тем для обновлений. Это полезный плагин для локальной разработки, который предотвращает возникновение ошибок при сбое этих вызовов (что обычно происходит, когда вы разрабатываете локально в исключительно медленном Интернете).
 Coverr
Coverr
Коллекция видео, которые отлично подходят для заголовков вашего сайта. Все видео бесплатны, лицензированы под общественным достоянием, Не забудьте проверить Раздел «Как пользоваться» чтобы узнать, как добавить видео на свою веб-страницу.
 VibrantJS
VibrantJS
VibrantJS захватывает выдающиеся цвета с изображения. Он также предоставляет несколько API-интерфейсов, которые позволяют обрабатывать полученный цвет, например переключать цветовой формат и выбирать правильную композицию для фона и текста. Вы можете использовать его для улучшения интерфейса вашего сайта с динамической генерацией цвета, использовать цвет в качестве изображения-заполнителя, когда изображение еще не загружено полностью, или создать веб-приложение для генерации образец цвета,
 GradifyCSS
GradifyCSS
Эта библиотека берет два видных цвета и генерирует CSS-градиент из полученных цветов. Подобно VibrantJS, вы можете применить градиент в качестве заполнителя изображения, когда изображение загружено не полностью, или в качестве наложенного цвета.
 PurifyCSS
PurifyCSS
PurifyCSS удаляет неиспользуемые правила CSS из вашей таблицы стилей. Вы можете использовать это, чтобы урезать размеры таблиц стилей больших каркасов, таких как Bootstrap и Foundation, до 40%. PurifyCSS доступен как плагин Grunt и Gulp.
 Титульный капитал для WordPress
Титульный капитал для WordPress
Название уже все сказано. Этот плагин WordPress преобразует заголовки, а также заголовки содержимого в правильную прописную букву при сохранении или публикации сообщения и страницы. Я считаю этот плагин полезным для веб-сайтов с несколькими авторами, чтобы сохранить согласованность содержания их веб-сайта.
 GitHub Updater
GitHub Updater
Этот плагин позволяет пользователю устанавливать и автоматически обновлять плагины WordPress, размещенные в GitHub. Несмотря на название, плагин также поддерживает Bitbucket и GitLabв том числе один в частном хранилище. Это полезный плагин для разработчиков, которые разрабатывают и распространяют свои плагины или темы исключительно для своих клиентов.
 Примеры кода
Примеры кода
Коллекция примеров кода от WordPress Theme Review Team. На данный момент пример состоит из кодов для создания компонентов Theme Customizer с использованием API Customizer, в том числе для создания секцияНастройки и панель, Дополнительные коды примеров лучших практик добавлены в будущем.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)