Свежие ресурсы для веб-дизайнеров и разработчиков (июль 2017 г.)
Время летит, и сейчас мы находимся в середине 2017 года. В этом выпуске этого месяца у нас есть множество великолепных библиотек JavaScript и несколько других, таких как плагин для включения GraphQL в WordPress, настольное приложение для отображения данных CSV и несколько веб-сайтов. рамки. Давайте проверим их.
HeroPatterns
Коллекция повторяющихся шаблонов, созданных с помощью SVG, которые вы можете использовать в качестве фона на своем веб-сайте. Сайт оснащен удобной настройкой для настройки цвета и непрозрачности шаблона и позволяет просто скопировать и вставить код для добавления в ваш CSS.
 TestCafe
TestCafe
TestCafe – это комплексное (e2e) средство тестирования, которое позволяет вам тестировать свои веб-сайты и веб-приложения так, как если бы они использовались реальными пользователями. Он будет автоматизировать несколько вещей при выполнении теста, включая запуск браузеров, запуск указанного тестового модуля, генерацию отчетов, снимков экрана, а также исходную карту для простого устранения ошибок.
 SugarJS
SugarJS
SugarJS – это библиотека JavaScript для управления объектами, массивами и датами с более приятным и читаемым синтаксисом. Библиотека также поставляется с несколькими вспомогательными функциями, например, .escapeHTML (), которые преобразуют элементы HTML в их формат Entity.
 РС
РС
Удобная библиотека JavaScript для преобразования времени, числа и обычной строки в миллисекунды. Например, мс (‘2 дня’) будет преобразовано в 172800000.
 pa11y
pa11y
Большой набор инструментов, которые помогут улучшить доступность вашего сайта и веб-приложений. pa11y состоит из CLI для тестирования любых веб-страниц на наличие проблем с доступностью, Dashboard для отображения сгенерированных отчетов об ошибках и предупреждениях и CLI, который специально разработан для инструмента CI, такого как Codeship или Travis.
 Перо Иконы
Перо Иконы
Коллекция икон с современной атмосферой. Эти значки идеально подходят для веб-сайтов и приложений, разработанных для любых платформ (iOS, Windows или Ubuntu). Иконки входят в SVG, а также в компоненты React и Angular.
![]() Реактивный полет
Реактивный полет
Модуль React для создания анимации в вашем приложении. Библиотека основана на принципе для Sketch, в котором вы можете быстро и легко добавить интерактивность в компонент пользовательского интерфейса.
 BounceJS
BounceJS
Библиотека для создания анимации с эффектом отскока. Анимация основана на CSS3 и ряде предустановленных анимаций. Вы можете установить библиотеку JavaScript через npm, bower или просто скопировать сгенерированную CSS-анимацию. на сайте,
 Devicon
Devicon
Коллекция иконок языков программирования, инструментов проектирования и разработки. Иконки доступны в формате SVG и Font. Некоторые конкретные значки, такие как Firefox, AWS и HTML5, также содержат подробные варианты. Довольно круто, верно?
![]() Теперь UI Kit
Теперь UI Kit
Адаптивный для коллекции интерфейс на основе Bootstrap 4. Он содержит 50 элементов и 3 пользовательских шаблона. Помимо HTML-версии, пользовательский интерфейс также предоставляется в форматах PSD и Sketch.
 Т-прокрутка
Т-прокрутка
T-Scroll – это библиотека JavaScript для применения анимации, когда элемент виден в области просмотра. Он оснащен несколькими опциями и предустановленными анимациями.
 Ory Editor
Ory Editor
ORY – это современный и более доступный веб-редактор в сети. Редактор ORY построен на основе React и Flux. Это облегчает редактирование, позволяя пользователям редактировать контент и видеть результат немедленно, без необходимости знать специальные синтаксисы, такие как HTML или Markdown.
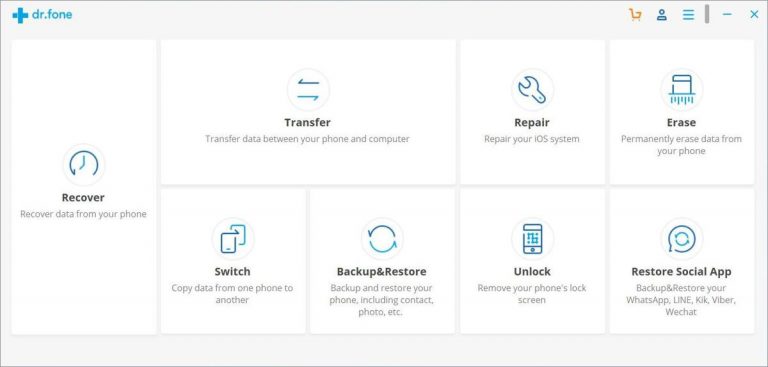
 TadViewer
TadViewer
TadViewer – это удобное приложение для просмотра CSV, которое работает с большими данными и файлами. Приложение доступно в MacOS, Windows и Linux.
 Гладкая прокрутка Polyfill
Гладкая прокрутка Polyfill
Плавная прокрутка оказалась более удобной для пользователей. Сейчас предлагается и составлен официально в W3C, На данный момент он работает только в Chrome, Firefox и Opera. Используйте эту библиотеку для эмуляции режима плавной прокрутки в Internet Explorer и Safari.
 Нет, спасибо
Нет, спасибо
Ноти библиотека JavaScript для отображения уведомлений позволяет легко показывать Alart, Success, Error, Warning, Information или диалоговое сообщение. Его можно использовать вместе с библиотекой анимации, такой как mo.js и bounce.js, чтобы изящно вставлять и выводить уведомления.
 детская игра ‘классы’
детская игра ‘классы’
Hopscotch – это проект с открытым исходным кодом, созданный LinkedIn. Это основа, позволяющая разработчикам легко добавлять туры по продукту. Проверьте демо для живого примера и API.
 SurveyJS
SurveyJS
SurveyJS – еще одна замечательная библиотека JavaScript. Как следует из названия, он предназначен для создания входных данных опроса. Он содержит различные типы ввода для заполнения ответов на опрос, а также был портирован на несколько популярных платформ JavaScript, включая AngularJS, VueJS и React.
 WP GraphQL
WP GraphQL
GraphQL находится на подъеме и может стать сильным претендентом на замену архитектуры REST, которая поддерживает практически все веб-API. Это плагин, который позволит вам получать содержимое WordPress с помощью GraphQL. Вот отличная справка о том, как REST и GraphQL отличаются друг от друга.
 Редактор Монако
Редактор Монако
Monaco Editor – это редактор, который поддерживает Visual Code Editor. Он построен Microsoft и поддерживает сразу несколько языков, включая HTML, CSS, LESS, CoffeeScript и PHP, а также Intellisense, который помогает быстрее писать код.

Читайте также: Ресурсы для веб-разработчиков: мега-компиляция
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)