Свежие ресурсы для веб-дизайнеров и разработчиков (июнь 2018 г.)
В этом выпуске свежих ресурсов у нас есть смешанное разнообразие ресурсов в списке. Помимо некоторых инструментов на основе кода, таких как новые библиотеки и фреймворки JavaScript, мы также включили несколько удобных приложений с графическим интерфейсом, которые, как я уверен, оценят как разработчики, так и дизайнеры.
Давайте проверим список подробно и дайте мне знать, какой из них ваш любимый в разделе комментариев ниже.
уникальный
Инструмент Unique, позволяющий находить уникальные шрифты, которые редко встречаются в других местах, полезен для создания логотипа или просто для поиска правильной уникальной комбинации шрифтов для вашего документа всего несколькими щелчками мыши. После того, как вы выбрали свои предпочтения, вы можете загрузить и назвать его своим собственным шрифтом. Это действительно круто!
 Duotones
Duotones
Простое веб-приложение, которое превратит любую фотографию в дуотон; монохромное фото, состоящее из двух контрастных цветов. Вы можете загрузить свои собственные фотографии или выбрать фотографии, которые предоставляет инструмент для редактирования и загрузки результатов. Хороший инструмент для создания ярких фоновых изображений на ваших сайтах.
 MDX
MDX
MDX – это спецификация, которая объединяет Markdown и JSX. Это позволяет вам делать некоторые сумасшедшие вещи, которые никогда не делались раньше, такие как импорт файлов Markdown, использование файла Markdown в качестве отдельного компонента для включения в другие файлы и использование в нем компонента React.
 FontDrop
FontDrop
Удобный инструмент для отображения подробной информации о шрифте. Просто удалите шрифт, он покажет имя, стиль, версию, информацию об авторских правах, глифы, поддерживаемый язык и т. Д. Среди прочего.
 DOM Testing Library
DOM Testing Library
Библиотека JavaScript для тестирования DOM (объектная модель документа). Вы можете использовать это для написания тестового модуля для ваших компонентов веб-интерфейса, гарантируя, что пользовательский интерфейс работает так, как его использует реальный пользователь. Это также помогает вам поддерживать функциональность пользовательского интерфейса во время рефакторинга кода.
 свалка
свалка
Простой компонент React для выгрузки или записи выходных данных прямо в браузере, а не в консоли браузера с console.log. Инструмент был создан Уэсом Босом, одним из самых популярных лекторов в React.
 гравер
гравер
Удобное приложение для прошивки образов ОС на загрузочный flash-диск. Этот процесс был довольно сложным для подражания. С Etcher это так же просто, как 1-2-3. Этот инструмент поддерживает практически все основные ОС, включая Windows, Linux и macOS.
 Ni
Ni
В качестве альтернативного лучшего способа установки пакетов NPM Ni может установить недостающие зависимости из файла package.json, показать устаревшие зависимости и улучшить интерфейс в целом.
 Cuttlebelle
Cuttlebelle
Генератор статических сайтов для React.js. Cuttlebelle обеспечивает большую расширяемость, позволяя расширять макет страницы с помощью компонентов на основе React. Если вы уже знакомы с React.js, вы можете легко создать новый макет и использовать его в любом файле Markdown.
 ImgBlur
ImgBlur
Простой компонент JavaScript для загрузки изображений современным способом, ImgBlur поставляется с CLI для генерации размытого изображения из исходного изображения. Размытое изображение имеет небольшой размер, который будет загружен в первую очередь перед загрузкой оригинала. Проверьте демо чтобы увидеть этот компонент в действии.
 Dinero.js
Dinero.js
Библиотека JavaScript для создания, расчета и форматирования денег, Dinero.s. поддерживает всю международную валюту из коробки. Вы можете использовать библиотеку в среде Node.js, загружая ее в браузерах с помощью CommonJS или EcmaScript 6.
 WiredJS
WiredJS
WiredJS построен с собственными «веб-компонентами». Это уникальная библиотека пользовательского интерфейса с схематичным видом. Что здорово в этой библиотеке, так это то, что обводка элементов рисуется случайным образом, что означает, что никакие два элемента не будут абсолютно одинаковыми. Идеальная библиотека для создания каркасов или макетов.
 Vuido
Vuido
Vuido – это легкая платформа для настольных приложений с Vue.js. Вы можете использовать API Vue.js и многие его надстройки, например, Vuex, для создания настольных приложений для Windows, Linux и macOS. Это отличная альтернатива электрон,
 Гибриды
Гибриды
Библиотека JavaScript для создания собственного элемента HTML с использованием нативного Веб-компоненты с более дружественным API. Библиотека предоставляет более простой API, похожий на тот, что в Vue.js или React.js.
 Saber.js
Saber.js
Генератор статического сайта, созданный для Vue.js. Sabre.js не поставляется с модными вещами, такими как Nuxt.js. Варианты и конфигурации минимальны, что делает его отличной альтернативой, если вы просто хотите иметь статический веб-сайт, который будет легко поддерживать.
 ветры
ветры
Winds – это современное средство чтения RSS и подкастов для Windows, macOSv и Linux. Приложение выглядит красиво и современно с эльфийскими тенями, круглыми углами, градиентами, а что нет. Это хорошее приложение для управления подписками на вашем сайте, чтобы идти в ногу с этой быстро меняющейся отраслью.
 Relaxed
Relaxed
Конвертер, который превратит HTML или мопс в PDF. Вы можете создать сложный макет, используя HTML, CSS, JavaScript и использовать Markdown для записи основного контента. Кроме того, вы также можете использовать библиотеку JavaScript, такую как Chart.js, чтобы добавить диаграмму и MathJax добавить математическое форматирование.
 Соответствие стиля шрифта
Соответствие стиля шрифта
Инструмент для выбора двух шрифтов Google и встроенного шрифта, установленных на компьютере, которые выглядят одинаково. Это удобный инструмент для веб-разработчика, позволяющий смягчить этот уродливый FOUC (флеш-контент без стилей), когда шрифты Google еще не загружены полностью.
 PWA WP
PWA WP
Инициатива по внедрению PWA (прогрессивного веб-приложения) в WordPress Core. На момент написания этой статьи этот проект находится на ранней стадии. Это интересный проект для подражания, особенно если вы работаете в первую очередь в экосистеме WordPress.

Читайте также: Прогрессивные веб-приложения – будущее современной сети?
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
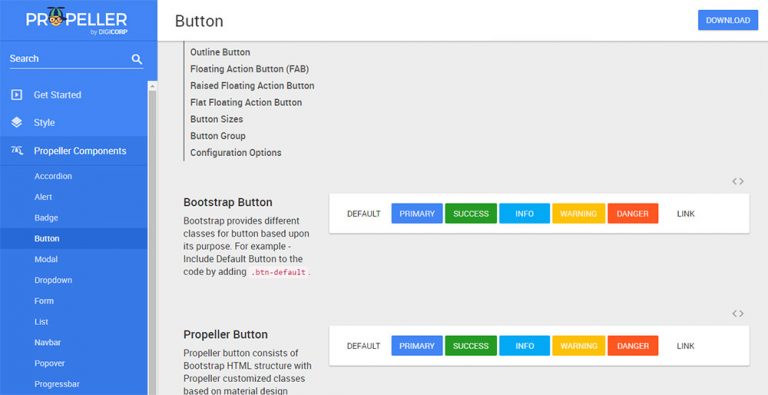
Blueprint.js
Blueprint.js – библиотека пользовательского интерфейса на основе React, включающая в себя множество постоянных, таких как кнопки и вкладки, и другие компоненты пользовательского интерфейса, которые обычно необходимы для создания современных веб-приложений. Omnibar; плавающее окно поиска, очень похожее на приложение Spotlight или Alfred в macOS.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)