Свежие ресурсы для веб-дизайнеров и разработчиков (май 2014 г.)
Пришло время снова поделиться несколькими замечательными ресурсами с нашими коллегами-дизайнерами и разработчиками. Давайте перейдем к преследованию.
В этом раунде у нас есть бесплатная книга для изучения базового CSS, набор функций LESS и Sass для преобразования единиц, анимированные SVG для отображения полос загрузки и многое другое. Если вы новичок в наших новых ресурсах, ознакомьтесь с полной серией по ссылке ниже.
For More: свежие ресурсы для дизайнеров и разработчиков
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Mapstylr
Mapstylr – это хорошее бесплатное веб-приложение, которое позволяет настраивать Карты Google. Вы можете легко создавать свои собственные стили карты с очень хорошим интерфейсом. С помощью учетной записи вы можете сохранить настроенные стили карт как частную или общедоступную коллекцию. Также вы можете проверить наш предыдущий учебник о том, как стиль Google Maps.
 загрузка
загрузка
Вы устали от GIF-анимации для отображения индикатора загрузки (который плохо отображается на экране Hi-DPI)? Ну, вы можете попробовать использовать эту коллекцию загрузки. Загрузка представляет собой набор индикаторов выполнения, выполненных с помощью SVG. Они будут выглядеть четкими и четкими при любом разрешении экрана. На момент написания статьи было 8 стилей загрузки.
 Remixins
Remixins
Remixins – это набор миксов LESS для преобразования px в rem, но он сохраняет px как запасной вариант для браузеров, которые не поддерживают rem. rem – это единица измерения относительно размера шрифта тела или документа, аналогичная em, кроме рем не наследует объединяющую ошибку, где измерение также вычисляется по сравнению с размером шрифта родительского элемента.
Ознакомьтесь с нашей предыдущей статьей CSS Units: Pixels, EM и Percentage для более подробного объяснения этого.
 унифицировать
унифицировать
Если вы работаете с Sass, Unitize может быть отличной альтернативой Remixins. Unitize – это набор функций Sass для легкого применения em и rem unit. Он состоит из трех функций unitize (), rem () и em (), которые можно использовать с любым свойством, для которого требуется единица измерения.
 скользкий
скользкий
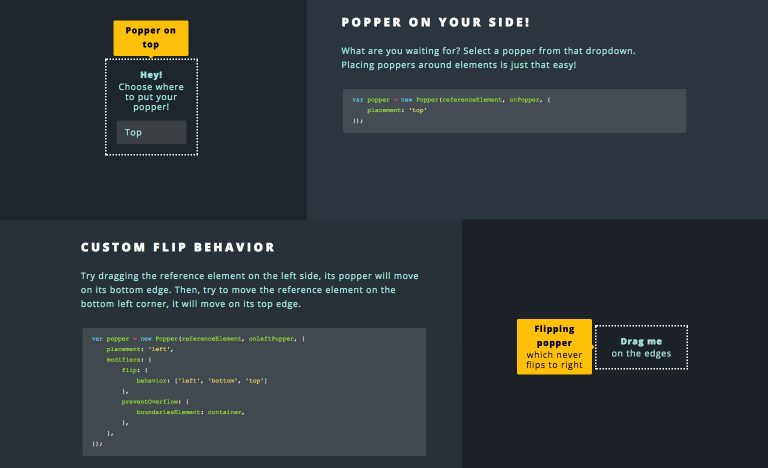
Slick – фантастический простой плагин-слайдер jQuery, который обслуживает все, что вам нужно, чтобы представить свой контент в слайдере. Полностью отзывчивый, смахивающий, перетаскиваемый (с помощью мыши), с CSS3 анимацией и резервным JavaScript, что еще нам нужно? Это все там.
 iHover
iHover
iHover – это коллекция зависать эффекты, сделанные из CSS3 Transforms и Transitions. iHover может быть вашей ссылкой, чтобы узнать, как создаются анимации. Для сравнения, CSS3 работает быстрее, чем анимация, созданная из сценариев JavaScript. Использование CSS3 – лучший способ создания веб-сайтов на будущее.
 ShareDrop
ShareDrop
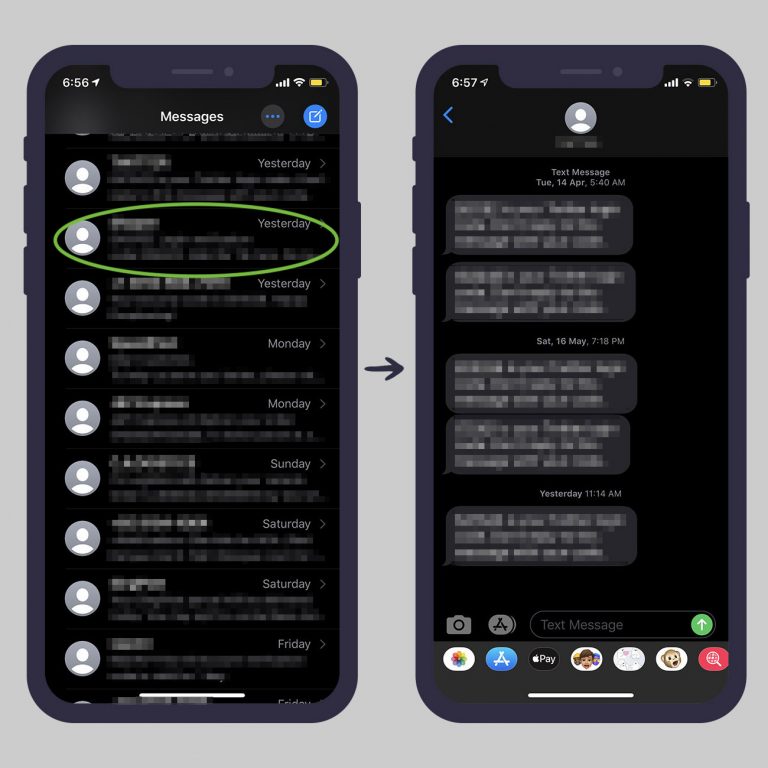
ShareDrop – это бесплатное веб-приложение, которое позволяет напрямую обмениваться файлами между устройствами. ShareDrop работает на основе WebRTC, открытого проекта, который позволяет веб-браузерам взаимодействовать друг с другом. Он работает (и выглядит) как Mac AirDrop. Вы можете обмениваться файлами простым перетаскиванием, и оно работает на нескольких мобильных или настольных устройствах в рамках одного и того же сетевого IP-адреса (хотя это может не работать в iOS из-за некоторых ограничений, установленных Apple).
 Магия CSS
Магия CSS
Magic of CSS – это бесплатная онлайн-книга для веб-дизайнеров, которая изучает основы CSS. В настоящее время книга состоит из 6 глав: «Коробка», «Макет», «Таблицы», «Цвет», «Типография» и «Переход». Со временем книга будет пополняться новыми главами.
 пестицид
пестицид
Посмотрим правде в глаза, отладка макета сайта – это обряд, независимо от того, насколько мы искусны в CSS. Это может стать действительно разочаровывающим. Пестицид является инструментом, который может уменьшить это общее разочарование для веб-разработчиков. Пестицид нарисует контур всех элементов на сайте, чтобы вы могли выяснить, какой элемент неисправен и требует исправления.
 Brick.im
Brick.im
Brick.im – это открытый проект, который приносит шрифт в сеть. В отличие от Google Web Font, Brick.im предоставляет шрифты без каких-либо изменений или дополнительных настроек. Итак, шрифт отображается изначально как есть. Хотя коллекция шрифтов в нем в настоящее время ограничена, она все еще является хорошей альтернативой Google Web Font.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)