Свежие ресурсы для веб-дизайнеров и разработчиков (май 2017 г.)
Коллекция полезных веб-ресурсов – это то, что веб-разработчик с нетерпением ждет в своем наборе инструментов. Поэтому, будучи самим разработчиком, я стремлюсь ежемесячно представлять вам лучшие и самые последние ресурсы по веб-разработке.
Коллекция этого месяца включает в себя интересное бесплатное приложение для экранного вещания, пару платформ на основе языка Material Design, пару библиотек для тестирования производительности, CLI и несколько других полезных ресурсов. Итак, давайте проверим их по очереди в следующем.
Нажмите для получения дополнительных ресурсов
Нажмите для получения дополнительных ресурсов
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Найдите всю нашу коллекцию рекомендуемых ресурсов и лучших доступных инструментов веб-дизайна и разработки.
Kap
Kap – это аккуратный маленький диктофон для MacOS. Это приложение с открытым исходным кодом, созданное с использованием веб-технологий. Одна вещь, которая мне нравится в этом приложении, это то, что оно предлагает конвертирование видео прямо из коробки. Kap – отличная альтернатива для записи ваших приложений или демонстрации на сайте.
 Sizzy
Sizzy
Sizzy – это инструмент разработки, позволяющий протестировать ваш отзывчивый веб-сайт в разных размерах окна просмотра на одном экране. Это очень удобное приложение по сравнению со встроенным мобильным эмулятором Chrome. Шиззи также приходит как Расширение Chrome,
 Muse UI
Muse UI
Библиотека пользовательского интерфейса, основанная на принципе Material Design и построенная на основе Vue.js 2.0, Пользовательский интерфейс Muse упакован такими компонентами дизайна материалов, как Appbar, Card и Dialog. Это отличная среда для быстрого создания и запуска пользовательского интерфейса.
 Расширенный WP-CLI
Расширенный WP-CLI
Я большой поклонник WP-CLI и использую его почти каждый день в своей работе в качестве разработчика WordPress. Тем не менее, только недавно я узнал, что WP-CLI позволяет вам создавать каркас PHP UnitTest для темы! Это список расширенного использования WP-CLI от самого сопровождающего WP-CLI Даниэля Бачхубера.
 невменяемость
невменяемость
Lunacy – это автономная программа просмотра файлов Sketch для Windows. Он прекрасно работает с файлом Sketch, который содержит текст, растровые изображения, даже градиенты и тени. Для этого не требуется подключение к Интернету, поэтому разработчики могут работать с файлами Sketch из любого места. И это совершенно бесплатно.
 K6
K6
Скорость имеет значение практически во всех аспектах веб-приложения. Но как вы измеряете скорость вашего сайта? Ну, ответ К6. Он имитирует трафик на ваш сайт и загружает сайт в течение определенного времени, как если бы это был реальный трафик. Короче говоря, K6 является UnitTest для производительности.
 Сервис проверки
Сервис проверки
Большой список веб-приложений для проверки множества вещей, таких как DNS, Load, Speed, SEO, Security и SSL. Многие из этих инструментов являются бесплатными, однако в нем перечислено несколько платных услуг, предлагающих расширенные возможности для пользователей.
 SVGito
SVGito
Небольшой веб-инструмент для оптимизации SVG, созданный в приложении Sketch. Вставьте свой SVG-код на веб-сайт, и он немедленно вернет оптимизированный код.
 Launchaco
Launchaco
Трудно найти подходящее имя для вашего стартапа, а получить доступный обработчик имени пользователя в социальных сетях еще сложнее. Launchaco – это удобный инструмент, который позволяет вам находить доменные имена, имена пользователей для различных социальных сетей, таких как Twitter, Facebook, Instagram и т. Д., И помогает вам создать красивый логотип вашего бизнеса.
 противный
противный
Коллекция уникальной анимации, выполненная с помощью CSS. Пожалуйста, не запускайте анимацию, если ваше сердце и разум недостаточно сильны, чтобы ее увидеть.
 Шпаргалка CSS Grid
Шпаргалка CSS Grid
Изучение CSS Grid может быть довольно пугающим, когда дело доходит до ряда новых свойств, новой единицы измерения, а также почти полностью новой парадигмы построения веб-макета. Этот инструмент, как следует из названия, поможет вам подняться с CSS Grid.
 рабочая корзинка
рабочая корзинка
Workbox – это новая инициатива Google по созданию Progressive Web App (PWA). Это похоже на Yeoman или Create React App таким образом, что вы можете получить все и готово в одной строке команды.
 MAVO
MAVO
Mavo – это новый проект с открытым исходным кодом от Lea Verou. Это библиотека, которая превращает разметку HTML и несколько пользовательских атрибутов в работающее веб-приложение. За Mavo проще следить по сравнению с другими библиотеками, такими как Backbone, Vue.js или React, поскольку он позволяет менее технически подкованным пользователям быстро и легко создавать веб-приложения.
 Пользовательский интерфейс материала
Пользовательский интерфейс материала
По сравнению с Muse UI, это фреймворк пользовательского интерфейса, основанный на языке Meterial Design. Этот, однако, построен с использованием React. Теперь все зависит от ваших предпочтений; если вы с командой Vue.js или командой React.
 Ленивый Имидж
Ленивый Имидж
Lazy Image – это пользовательский HTML-элемент для загрузки изображения по запросу. Этот элемент custome предоставляет дополнительный объект .active в пределах объекта Element, который можно использовать для запуска загрузки изображения в любом событии или при взаимодействии с пользователем по мере необходимости.
 Mac CLI
Mac CLI
Это отличный инструмент для управления MacOS через терминал. Просто введите mac update, чтобы обновить MacOS. Или введите презентацию Mac, которая подготовит ваш Mac (сверните все приложения, закройте браузеры, отправьте файлы с рабочего стола и загрузите в корзину и установите режим «Не беспокоить»), прежде чем выдавать презентацию. Как это круто!
 Держать тебя бодрствующим
Держать тебя бодрствующим
KeepingYouAwake – это утилита строки меню для MacOS, которая предотвращает переход вашего Mac в спящий режим в течение заданного времени или до тех пор, пока он активирован. Вы можете установить это приложение, используя Homebrew,
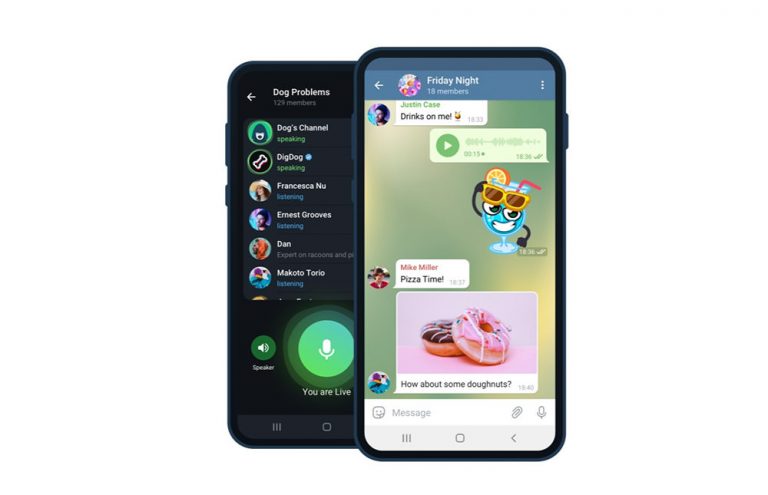
 JSON Feed
JSON Feed
В заключение! Это стандартная спецификация для доставки контента в формате JSON. Уже есть плагин WordPresshre> построен для реализации. Это должно облегчить жизнь веб-разработчикам. Давайте просто попрощаемся с XML.
 углерод
углерод
Короче говоря, углерод является Moment.js PHP. Это библиотека PHP для генерации и обработки строк даты и времени.
 Гонщик
Гонщик
Еще один инструмент для тестирования производительности модуля. В то время как K6 будет выполнять нагрузочные тестеры, отправляя пользователей Virutal для имитации посещений и трафика, SpeedRacer будет оценивать производительность рендеринга страниц в браузере. SpeedRacer может быть хорошим компаньоном для K6.

Читайте также: 5 последних инструментов веб-разработки, которые вы должны знать
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)