Свежие ресурсы для веб-дизайнеров и разработчиков (октябрь 2014 г.)
Быть веб-разработчиком – это действительно захватывающая вещь. Почему? Потому что всегда есть новые блестящие инструменты, с которыми можно играть каждый месяц. Независимо от того, являетесь ли вы разработчиком, которому нравится играть с CSS, или кем-то, кто предпочитает возиться с Java, всегда есть что-то, за что можно ухватиться, и его сложно отследить.
Ну, тебе повезло, так как мы сделали всю работу за тебя. Мы обыскали каждый уголок сети и соединили эти ресурсы. И на этот раз мы придумали кучу вкусностей для веб-разработчиков, которые всегда работают с кодом на ежедневной основе.
Рекомендуемое чтение: свежие ресурсы для дизайнеров и разработчиков – сентябрь 2014 г.
Монокль
Monocle – это крошечная библиотека JavaScript, которая будет увеличивать элемент вместе с пользовательской прокруткой. Эта библиотека создана Хакимом Эль Хаттабом, разработчиком, который создал несколько популярных библиотек, таких как Ladda и Reveal.js.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вдохновленный Flash-базой, которую он однажды посетил, Hakim создал тот же эффект, используя JavaScript и CSS3, поэтому мы можем применять его на веб-сайтах, не полагаясь на плагин Flash. Это действительно отличный плагин для более удобной прокрутки на вашем сайте. посмотрите на демо здесь,

Шаблон иконы приложения для OS X
Новая версия OS X, Yosemite, не за горами. Интерфейс OS X Yosemite, наконец, будет иметь некоторое сходство с iOS 7 с более плоским и более прозрачным дизайном. Итак, вы подготовили свое приложение для настройки с новым интерфейсом? Это новый PSD шаблон, специально разработанный для того, чтобы вы могли создавать новые значки ваших приложений для OS X Yosemite.
Разрабатывая значок, вы можете видеть и четко представлять, как будет выглядеть значок в разных размерах и в каком-либо углу OS X, например в Dock, в папке или в окне подсказки. Если вы дизайнер и разработчик OS X, это PSD шаблон, который должен быть готов в вашем наборе инструментов.
![]()
Marka
Marka – это индонезийский перевод слова «mark». Это библиотека JavaScript, которая позволяет создавать популярную метку, значок или знак, используя только один элемент HTML. Эта библиотека в настоящее время приносит 36 икон,
Вы можете настроить цвет и размер каждого значка, передав параметры JavaScript или таблицы стилей CSS. Демонстрация показывает нам, как библиотека прекрасно переключается с одного значка на другой, что также означает, что это удобный JavaScript, если вы хотите отобразить гибкий и настраиваемый значок на своих веб-сайтах.

jQuery FocusPoint
Общий метод заключается в том, что мы просто уменьшаем изображение, чтобы оно помещалось на экране, что фокус изображения едва заметный или даже отсутствующий в некоторой степени. JQuery FocusPoint, как следует из названия, создан для решения этой пресловутой проблемы. Библиотека будет аккуратно обрезать изображение и сохранять фокусировку на том, что важнее всего.

Таблица уценок
Уценка упростила способ, которым мы пишем в Интернете. Но дело обстоит не так с письменным столом. Написание или создание таблицы всегда было ужасной задачей с момента ее создания.
К счастью, вот инструмент, который немного облегчает форматирование таблицы для Markdown. Вы можете легко вставлять новые столбцы, строки и вставлять содержимое тоже. Он создаст формат Markdown, который вы можете легко скопировать и вставить. Также ознакомьтесь с руководством для начинающих по написанию веб-контента с помощью Markdown.

CSS Gradient Inspector
Одним из великих изобретений в CSS3 является CSS-градиент. Но это также один из самых сложных синтаксисов для записи.
Если вы обнаружили интересный градиент и хотели бы узнать, как он сделан, установите это расширение Google Chrome с именем CSS Gradient Inspector. После установки он добавляет новую вкладку в DevTools, где вы можете увидеть всю композицию градиента, а также предварительный просмотр.

UiGradient
UiGradient – это веб-сайт, который объединяет некоторые из самых красивых и гармоничных цветовых комбинаций градиентов. Кроме того, вы также можете скопировать код CSS каждого градиента.

Runnable
Runnable – это веб-сайт, на котором вы можете публиковать и запускать фрагменты кода. В отличие от JSFiddle из Codepen, который поддерживает только JavaScript, HTML и CSS, Runnable также может запускать фоновые языки, такие как SQL, PHP, Ruby и Bash. Это делает Runnable идеальным местом для разработчиков как переднего, так и внутреннего уровня, где можно поделиться и найти полезные фрагменты кода.

CSS Trashman
CSS является обоюдоострым мечом, так как его легко выучить и легко использовать, но он также является самым сложным языком для администрирования. Со временем, по мере роста вашего веб-сайта и ваших возможностей CSS, вы скоро поймете, что ваш CSS выглядит как мусор с большим количеством дубликатов и избыточностей.
Это время, когда вы должны пересмотреть свой CSS, и CSS Trashman может помочь вам сделать эту работу немного проще. CSS Trashman изучит DOM и CSS вашего веб-сайта вместе и сгенерирует максимально возможный результат. Вы можете выбрать вывод в формате CSS или Sass.

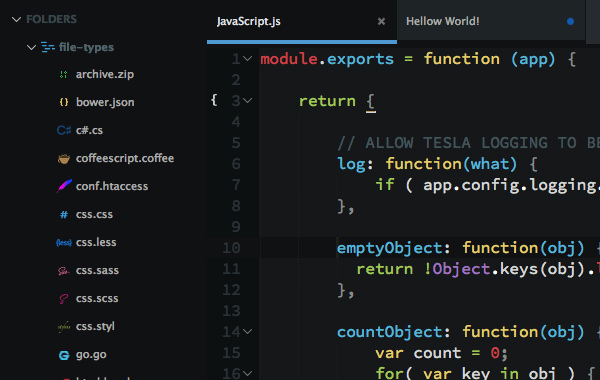
ColorSublime
ColorSublime – это коллекция тем подсветки синтаксиса SublimeText. Там вы можете посмотреть, как выглядит тема, прежде чем загрузить ее для использования. Есть даже плагин, Colorsublime Плагин, который позволяет без проблем применять темы из коллекции ColorSublime прямо в ваш SublimeText.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)