Свежие ресурсы для веб-дизайнеров и разработчиков (январь 2016 г.)
Многие инструменты и приложения для разработчиков, которые можно найти в Интернете, развиваются в соответствии с тенденциями, в то время как некоторые становятся более прагматичным решением. В этом месяце я решил потратить больше времени на поиск ресурсов, которые могут показаться не столь полезными. , но все же выделяются в своих категориях.
У нас есть красивый шрифт, который может быть вашей заменой Helvetica Neue, библиотека JavaScript для тестирования давления прикосновения и удобный инструмент для регистрации ошибок JavaScript. Давайте проверим их.
Нажмите для получения дополнительных ресурсов
Нажмите для получения дополнительных ресурсов
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Найдите всю нашу коллекцию рекомендуемых ресурсов и лучших доступных инструментов веб-дизайна и разработки.
OverPass Шрифт
Шрифт OverPass – это бесплатный шрифт, вдохновленный Highway Gothic. Highway Gothic является широко распространенным шрифтом во многих странах для дорожных знаков из-за его разборчивости на расстоянии и высокой скорости. Шрифт OverPass имеет четыре веса шрифта (тонкий, обычный, полужирный и полужирный), прописные и строчные буквы, а также может быть преобразован в веб-шрифт.
Лицензия: OFL (Open Font License)
 Pa11y
Pa11y
Pa11y – это инструмент для проверки доступности вашего сайта с меньшими хлопотами, благодаря красоте автоматизации. Ты можешь использовать интерфейс командной строки или настройка через панель инструментов если вы предпочитаете красочный интерактивный интерфейс. Pa11y подготовит отчет, в котором будут указаны области, которые необходимо исправить, если вы хотите улучшить доступность вашего сайта для разных людей с ограниченными возможностями.
Больше ресурсов по доступности:
 PressureJS
PressureJS
Apple, Force Touch в основном измеряет давление пальца на экран или трекпад, который можно использовать для добавления дополнительных функций. Разработчики могут воспользоваться этой технологией, чтобы повысить удобство использования в своих родных приложениях для OS X или iOS. PressureJS – это библиотека JavaScript, которая подключается к API-интерфейсам Force Touch и позволяет применять ее на своих веб-сайтах.
 SplitJS
SplitJS
SplitJS – это легкая библиотека JavaScript, которая позволяет разбить окно просмотра окна браузера на несколько разделов. Возможно, вы видели, как он обычно используется в таких веб-приложениях для совместного использования кода, как CodePen.io, JSFiddle или JSBin, где рабочие пространства HTML, CSS и JS разделены на свои собственные разделы.
 FlexibilityJS
FlexibilityJS
Flexbox значительно упрощает организацию веб-макетов. Тем не менее, поскольку он не работает в Internet Explorer 9 и 8, веб-разработчикам часто приходится возвращаться к использованию общеизвестно хлопотного свойства float. FlexibilityJS здесь, так что вы можете использовать Flexbox, не оставляя эти старые браузеры позади.
 LabellaJS
LabellaJS
LabellaJS значительно упрощает создание маркированной временной шкалы. У вас есть несколько вариантов для управления позицией, направлением, шириной, высотой и алгоритмом разметки. Он работает с загрузчиком AMD, таким как RequireJS, и может быть приятно использован вместе с Browserify и Node.js. Нет зависимости не требуется.
 маленький
маленький
Ви больше, чем просто еще один CSS-фреймворк. Он содержит множество компонентов, помогающих в процессе сборки, включая встроенный сервер, перезагрузку в реальном времени, исходную карту, минификацию, проверку кода и генератор статического сайта. Он также поставляется с собственными библиотеками JavaScript с функциями для улучшения внешнего вида вашего сайта.
 Grav
Grav
Grav – это CMS на основе плоских файлов, похожая на Jekyll, генератор статических сайтов. Тем не менее, он может быть расширен через Темы и Плагины, так же, как WordPress. Например, вы можете установить, чтобы добавить Панель администратора, Шорткоды, комментарии, формы и карта сайта. В целом это отличная CMS, которая также может стать отличным конкурентом для более устоявшейся CMS.
 PatternPack
PatternPack
PatternPack – это инструмент, который позволяет вам создать систему для создания своего веб-сайта или приложения и обмениваться ими между различными проектами одновременно. Наличие стандартной системы является общей формой наилучшей практики: она не только ускоряет ваш рабочий процесс, но и делает проект более обслуживаемым. Прочитайте Руководство по началу работы чтобы увидеть, как использовать инструмент.
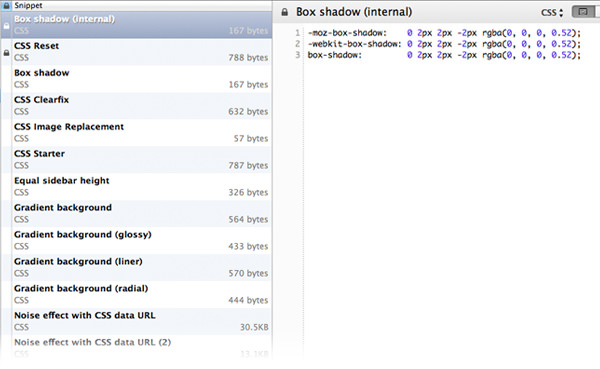
 OhCrash!
OhCrash!
Отладка в JavaScript может быть очень сложной. Ваши пользователи могут столкнуться с ошибками, с которыми вы, вероятно, не сталкивались при разработке и развертывании, поскольку у вас уже есть идеальные настройки. Сложность в том, что ошибка регистрируется только в браузере пользователя. С помощью OhCrash вы теперь можете поместить журнал в свои репозитории Github, чтобы вы были лучше осведомлены об ошибке.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)