Свежие ресурсы для веб-дизайнеров и разработчиков (январь 2017 г.)
Эта серия прошла долгий путь, через который мы стали свидетелями появления инструментов веб-разработки; однажды они сияют, а через несколько месяцев они становятся устаревшими с другими новейшими инструментами. Тем не менее, в этом месяце у наших разработчиков есть несколько свежих инструментов для изучения, которые включают библиотеки JavaScript, плагин Sketch для адаптивного дизайна пользовательского интерфейса и несколько CSS-фреймворков.
Нажмите для получения дополнительных ресурсов
Нажмите для получения дополнительных ресурсов
Найдите всю нашу коллекцию рекомендуемых ресурсов и лучших доступных инструментов веб-дизайна и разработки.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
iTyped
Библиотека JavaScript, которая позволяет вам представить типирование эффекты списка текста; некоторый эффект, который вы, возможно, видели в Интернете в последнее время. Эту библиотеку JavaScript легко реализовать с несколькими опциями для настройки эффекта. Вы можете установить эту библиотеку через NPM или загрузите его через CDN по адресу https://unpkg.com/ityped@0.0.7.
 Опера Неон
Опера Неон
Opera была первой, кто представил браузер на основе вкладок, и с тех пор у нас есть браузеры с так называемыми вкладками и быстрым набором. Opera недавно выпустила свою новую инициативу под названием Opera Neon. Новый браузер с более свежим интерфейсом, таким как так называемый омнибокс, режим разделенного экрана и красивый выбор обоев. Так может ли Opera Neon снова изменить пространство браузера? Это мы должны увидеть.
 At.js
At.js
At.js – это библиотека JavaScript, которая позволяет добавлять смайлики, упоминать друзей или теги; Нечто подобное мы видели в Slack, Twitter и Facebook. Этот плагин требует jQuery, что позволяет ему работать в Internet Explorer 7 и, возможно, Internet Explorer 6. Фантастический!
 Релиз
Релиз
Релиз делает создание новой версии программного обеспечения в Github более эффективным. Новый выпуск обычно сопровождается журналом изменений, и этот модуль позволяет заполнять журнал изменений, автоматически полученный из Git фиксирует сообщения,
 Красивее
Красивее
JavaScript Beautifier Обеспечение того, чтобы наш код JavaScript был отформатирован согласованным образом. Он поддерживает ES2017 и JSX.
 Аю
Аю
Аю – тема Sublime Text со свежим и современным обращением. Он поставляется с 2 темными и светлыми тонами. Ayu означает прекрасное в Индонезии и так сказать; это делает Sublime Text UI более красивым.
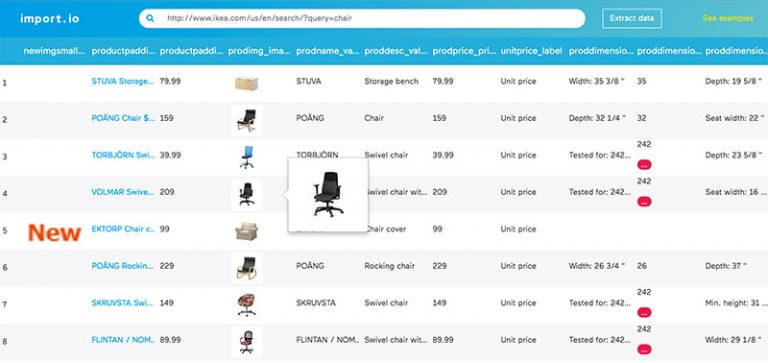
 JSON Splora
JSON Splora
Легкое приложение для редактирования и визуализации данных JSON. Приложение совместимо с Windows, Linux и MacOS.
 Zooming
Zooming
JavaScript для увеличения изображения изящно. Оптимизировано для мобильных устройств, прекрасно работает на экране высокой четкости и легко настраивается.
 Ramme
Ramme
Ramme – это настольный клиент Instagram. Хотя это неофициально, но, возможно, вы можете узнать пару новых вещей из исходного кода.
 Изменение имени пользователя
Изменение имени пользователя
Плагин WordPress, который после активации добавляет ссылку «изменить» рядом с вводом имени пользователя и позволяет изменить имя пользователя.
 NodeifyWP
NodeifyWP
NodeifyWP – довольно уникальный плагин для WordPress. Это позволяет вам использовать WordPress как обычно, а затем выводить содержимое с помощью модуля Node.js. Я еще не пробовал этот плагин ни в одном проекте. Но в презентации, которую я видел в WordCamp Denpasar 2016, этот плагин выглядит очень многообещающе для модернизации разработки WordPress.
 ColorMe
ColorMe
ColorMe совершенно не похож на другие приложения-генераторы цвета, которые я видел раньше. Помимо генерации цветовых кодов, приложение также предоставляет контроль над регулировкой яркости, оттенка, оттенка, насыщенности, контрастности и т. Д.
 Пакеты WP-CLI
Пакеты WP-CLI
Коллекция расширений WP-CLI, которая добавляет дополнительные командные строки и параметры для выполнения дополнительных задач, таких как развертывание WordPress на удаленном сервере, миграция сайта WordPress, очистка кешей и многое другое.
 Tailor Page Builder
Tailor Page Builder
Плагин WordPress, который позволяет создавать нелинейный контент с интерфейсом drag-n-drop. Плагин расширяется для нового компонента, чтобы добавить уникальный тип контента. Он также предоставляет WP-API для управления этим контентом. Tailor Page Builder – безусловно, лучший плагин в этой категории.
 XVG
XVG
XVG – это расширение Chrome, которое отображает графические контуры SVG и привязки, которые могут помочь вам легко отлаживать объекты SVG.
 RibbonJS
RibbonJS
RibbonJS – это библиотека JavaScript, которая позволяет создавать декоративные ленты на вашем сайте, как вы можете видеть на следующем снимке экрана. Это всего лишь 1 КБ, и его легко настроить.
 Авто Макет
Авто Макет
Auto-Layout – это плагин Sketch, который предоставляет несколько предустановленных размеров экрана для проверки дизайна пользовательского интерфейса. Таким образом, вы можете быть уверены, что дизайн выглядит одинаково хорошо, независимо от того, просматриваете ли вы его на iPhone 5, iPhone 6 и т. Д. Плагин также позволяет определять нестандартные размеры в случае, если он не доступен в предустановке. Посмотрите, как плагин в действии в этом видео,
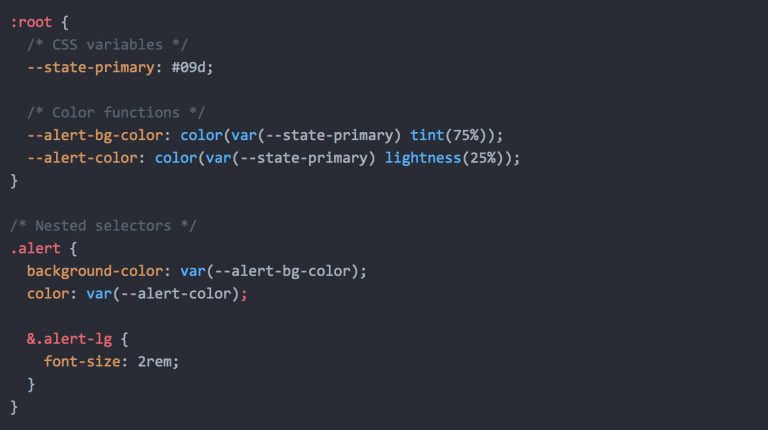
 Funcssions
Funcssions
Funcssion представляет собой набор классов CSS, который следует Чистая функция принцип. Каждый класс CSS определяет единственное назначение стиля. Эта платформа CSS в настоящее время находится в стадии разработки, и в будущем появятся дополнительные функции, такие как адаптивная сетка, кнопки и т. Д.
 Webslides
Webslides
Легкий и простой в использовании фреймворк для создания слайдов презентации с использованием только HTML и CSS. Webslides в настоящее время предоставляет пару приятных шаблоны слайдов где вы можете начать слайд-презентацию немедленно.
 Эластичный веб-дизайн
Эластичный веб-дизайн
Resilient Web Design – это онлайн-книга. В этой книге нет ничего технического, вместо этого она охватывает истории, принципы и изобретения, которые формируют Интернет, как мы знаем в современном мире. Я думаю, что это отличное чтение для выходных.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)