Взгляд в: Internet Explorer 11 DevTools
Средствам разработки в браузере Internet Explorer (IE DevTools) уже давно не хватает нескольких важных функций для отладки, что делает его практически бесполезным. Это включает в себя невозможность проверять элементы в разных состояниях, таких как: hover,: active,: focus и: посещения – по крайней мере, не интуитивно понятным способом. Короче говоря, в Internet Explorer сложно и сложно отлаживать.
Но начиная с Internet Explorer 11IE DevTools наконец-то получил обновленную версию существующих функций, а также несколько новых функций. Давайте посмотрим на то, что он теперь может предложить.
Рекомендуемое чтение: 5 (более) полезных советов по Chrome DevTools для разработчиков
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Начиная
Internet Explorer 11 поставляется вместе с Windows 8. Если вы все еще используете Windows 7 и еще не обновили IE, вы можете скачать установщик здесь, Запустите установщик, затем следуйте инструкциям по установке.
После установки запустите Internet Explorer 11 и нажмите кнопку F12, чтобы запустить DevTools. Как мы уже упоминали и видели ниже, новый DevTools имеет полностью переработанный внешний вид по сравнению с более ранними версиями.
 Кроме того, хотя такого рода меню уже некоторое время было доступно в других браузерах, IE 11 также включил «Inspect Element» в контекстное меню для быстрого вызова DevTools.
Кроме того, хотя такого рода меню уже некоторое время было доступно в других браузерах, IE 11 также включил «Inspect Element» в контекстное меню для быстрого вызова DevTools.
 DOM Explorer
DOM Explorer
DOM Explorer также получил некоторые улучшения. Во-первых, вы обнаружите, что теперь он имеет «хлебные крошки» в нижней части, что делает навигацию по иерархии DOM намного проще. Это также позволяет нам перемещать элементы в DOM простым перетаскиванием.
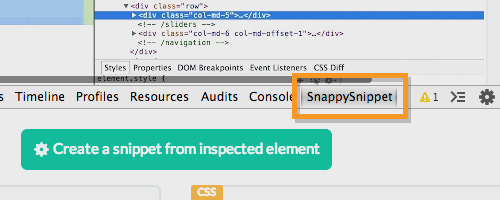
 Вкладка Стили
Вкладка Стили
В правой части панели DOM Explorer, как и в других браузерах DevTools, вы найдете вкладку «Стили» со всеми правилами CSS, которые применяются к элементам DOM. Теперь он также оснащен Intellisense, Таким образом, когда мы вводим коды в CSS, JavaScript и HTML, будет отображаться список предложений ввода для завершения кода.
 Теперь он также помещает стили, которые в настоящее время применяются сверху, а не скрыты в самом низу (что заставляет нас прокручивать). Это делает отладку CSS более быстрой и интуитивно понятной.
Теперь он также помещает стили, которые в настоящее время применяются сверху, а не скрыты в самом низу (что заставляет нас прокручивать). Это делает отладку CSS более быстрой и интуитивно понятной.
Вкладка «Трассировка»
На вкладке «Трассировка» можно сразу узнать, какие стили применяются к элементу, а какие стили переопределены.
 Если вы обнаружите, что вывод стилей вашего сайта выглядит не так, как ожидалось, вы должны проверить эту вкладку.
Если вы обнаружите, что вывод стилей вашего сайта выглядит не так, как ожидалось, вы должны проверить эту вкладку.
Вкладка «Макет»
Кроме того, на вкладке «Макет» вы также увидите диаграмму блока и информацию о свойствах блока: ширину, отступ по высоте, поля и границы. Теперь эта вкладка не просто показывает информацию статически, теперь мы также можем редактировать значения этих свойств.
 Новый консольный API
Новый консольный API
Помимо аспектов пользовательского интерфейса и взаимодействия с пользователем, Internet Explorer 11 также представил ряд новых API-интерфейсов консоли, включая console.time и console.timeEnd. Вы можете использовать эти два метода для отслеживания времени выполнения функций JavaScript или блоков кода, например:
console.time ( ‘цикл’);
индекс var;
var a = [“a”, “b”, “c”];
for (index = 0; index <a.length; ++ index) {
console.log (а[index]);
}
console.timeEnd ( ‘цикл’);
Увидеть полный список нового Console API на этой странице,
Мобильный эмулятор
С ростом использования мобильных устройств, а также веб-сайтов, созданных для мобильных платформ, теперь очень разумно включить функцию в IE DevTools для поддержки процесса разработки. Проверьте IE Mobile Emulator.
На панели «Эмуляция» можно настроить режим документа и браузера, ориентацию отображения, размер области просмотра и геолокацию, что позволяет переопределить координаты текущего местоположения.
Он работает аналогично инструменту эмуляции в Chrome DevTools, поэтому ознакомьтесь с нашей предыдущей статьей из 5 (более) полезных советов по Chrome DevTools для разработчиков.
 Заключительная мысль
Заключительная мысль
В целом, я рад видеть, что Microsoft наконец-то уделила серьезное внимание Internet Explorer. Помимо возможности отображения некоторых передовых спецификаций CSS3 и HTML5, DevTools в Internet Explorer 11, как мы видим выше, значительно улучшен в некоторых областях.
Тем не менее, с точки зрения возможностей, он все еще отстает от других браузеров. Опция для просмотра элементов в другом состоянии, как упоминалось в начале поста, по-прежнему отсутствует. Для тех, кто много работает с CSS, как и я, эта функция очень важна.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)