15 увлекательных идей веб-дизайна для повышения вовлеченности пользователей (2023)
Недавнее исследование опубликовано на Research Gate показывает, что 94% первых впечатлений связаны с веб-сайтами. Во многих случаях веб-сайт может быть первой точкой контакта между брендом и его клиентом, выступая в качестве цифрового эквивалента рукопожатия.
Интуитивно понятный веб-дизайн действует как захватывающий опус для посетителей и способен превратить их в постоянных клиентов.
Кроме того, использование привлекательных и привлекательных элементов веб-дизайна может повысить индивидуальность вашего бренда. Однако вы не можете создать веб-сайт, выбрав макет случайным образом. Внимание к деталям обязательно!
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Итак, что способствует увлекательному веб-дизайну? Это включение последних идей веб-дизайна в ваш веб-сайт в 2023 году для повышения вовлеченности пользователей.
Мы здесь, чтобы представить 15 влиятельных идей веб-дизайна!
15 блестящих элементов веб-дизайна в 2023 году
Начнем с самого вдохновляющего!
1. Параллаксная прокрутка
Представьте, что содержимое переднего и заднего плана движется с разной скоростью во время прокрутки. Вот что такое параллаксная прокрутка! Это делает просмотр веб-страниц творческим и увлекательным.
Эффект параллакса на okalpha.co
Так почему бы не сделать процесс навигации по сайту более увлекательным с помощью забавных эффектов прокрутки? Наиболее распространенные идеи веб-дизайна с прокруткой включают горизонтальные эффекты, эффекты масштабирования, активируемые прокруткой, и эффекты масштабирования параллакса.
Эти эффекты являются игровыми и могут увеличить время, которое пользователь проводит на вашем сайте. Кто знает, они могут даже превратиться в потенциальных клиентов!
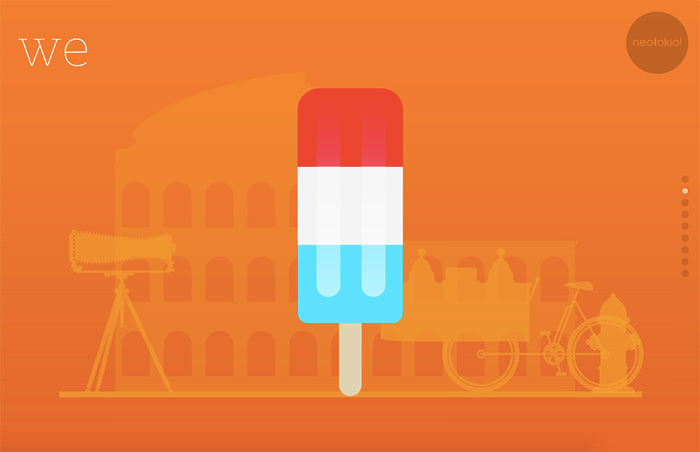
2. Привлекательные цветные градиенты
Градиентные стили могут улучшить упрощенный дизайн вашего сайта. Смешанные оттенки и тона создают эстетическое ощущение и поднимают настроение посетителей, даже если они предпочитают молчать.

Абсолютно захватывающие цветовые градиенты на заднем плане на Symodd.com
В последнее время пастельные оттенки стали популярными в градиентах. Тонкая и яркая цветовая палитра прекрасно дополняет современный веб-дизайн и очень помогает создать уникальное ощущение вашего бренда.
3. Геймификация
Геймификация позволяет превратить ваш сайт в захватывающую интерактивную площадку. Вы можете предоставить своим пользователям доступ к онлайн-платформе, наполненной игровой механикой, очаровательной инфографикой, завораживающими регистрационными формами и т. д., чтобы превратить каждый щелчок в незабываемый опыт.

Хабитика использует открытую форму геймификации. 4. Эстетика Y2K
Стиль конца 1990-х — начала 2000-х возвращается!
Создайте захватывающий пользовательский интерфейс, добавив такие мотивы, как телефоны-раскладушки, пиксели, коллажи и пользовательский интерфейс, похожий на MS-DOS. Для графического дизайна рассмотрите пластик, металлик, бумагу для ноутбуков и текстуры меха. Вы также можете выбрать тип блока, пузырьковое письмо и толстые, короткие шрифты.
Нам нравится эстетика Y2K, используемая на DigiValet.
Среди быстрорастущего технологического мира ностальгия для многих является способом спасения. Эта веселая и футуристическая тема станет для вашей аудитории путешествием в прошлое.
5. Фотография продукта
Что нового в фотосъемке продуктов? Хотя эта практика распространена, движения, добавляющие сюрреализма, – нет. Левитация делает эту тенденцию веб-дизайна идеальной, если вы занимаетесь уходом за кожей, здравоохранением или роскошью.
Близкие выстрелы на Аманда Кампо.
Фотография продукта позволяет вам напрямую выделить свои услуги. Целевая аудитория влюбляется в ваш сайт, так как эта тема имеет вау-фактор, надеюсь!
6. Минималистичный макет
Для тех, кто не предпочитает яркий сайт, подойдет минималистский дизайн. Минималистская эстетика требует ограниченных цветовых палитр только с важными элементами, чтобы подчеркнуть внешний вид веб-сайта. Вы можете создать нетрадиционный стиль, добавив причудливые шрифты и современные иллюстрации к пустому пространству.

Inkyy установил высокую планку.
Упрощенный, лаконичный веб-дизайн позволяет посетителям принимать мгновенные решения.
7. Микроанимация
В 2022 году мировой рынок анимации составил более 391 миллиард долларов США. Хотя анимация уже эхом отдается в веках, технологии добавляют совершенно новые элементы. Поскольку у пользователей непродолжительное внимание, добавьте простой, но запоминающийся анимационный дизайн, чтобы удерживать внимание посетителей дольше.
MA Настоящий каннабис очаровывает пользователей своей микроанимацией.
Тонкие анимированные функции, такие как изменение оттенков градиента, мерцающие звезды, вычурные визуальные эффекты, анимированный курсор мыши или липкое главное меню, сделают свое дело.
8. 3D-элементы
3D-элементы станут свидетелями полного расцвета в 2023 году. Вы можете объединить 3D-визуализацию с минималистичным дизайном, чтобы получить уникальный, но захватывающий пользовательский опыт. Создание нереального пейзажа с абстрактными деталями может передать историю вашего бренда.

Вев Дизайн получил некоторые тяжелые 3D-элементы.
Визуально тяжелые изображения, интерактивные функции и динамические эффекты сделают ваши веб-сайты более привлекательными и привлекут больше посетителей.
9. Викторины с обширной привлекательностью
Увлекательные викторины повсеместно нравятся посетителям, которые раскрывают интригующие аспекты о себе. Неудивительно, что вы тоже посвятили несколько часов изучению этих проблем.

BuzzFeed есть много викторин на выбор.
Это ваш призыв добавить причудливую тенденцию к вашему Дизайн сайта с увлекательными викторинами, поскольку их встраивание может сделать ваш веб-сайт многообещающим и персонализированным.
10. Минимальный винтаж
Винтаж никогда не увядает! Когда вы сочетаете его с минимальным дизайном, это виртуальное удовольствие, добавляющее уникальной привлекательности вашему веб-порталу. Минималистичная винтажная тема подчеркивает ретро-стиль и цвета. Но в то же время он глубоко резонирует с современными чувствами.

Луи Браунс блестяще использует минимальный винтаж.
Он создает ностальгические и запоминающиеся впечатления, добавляя элегантную простоту с современным оттенком для ваших посетителей.
11. Темный режим
Приятный для глаз тренд веб-дизайна! Это десятилетие продемонстрировало сдвиг парадигмы в сторону хорошего самочувствия. С ростом числа людей, заботящихся о своем здоровье, появляется тенденция к темному режиму. Темный режим снижает нагрузку на глаза и создает расслабляющую атмосферу для посетителей во время просмотра сайта.

Муди Доула позволяет переключаться в темный режим одним щелчком мыши.
Добавьте творческую возможность настройки, где они могут включать темный режим в соответствии со своим удобством и плавно повышать удобство посетителей на вашем веб-сайте.
Темный режим позволяет дизайнерам раскрыть свои творческие способности, интегрируя дополнительные элементы дизайна.
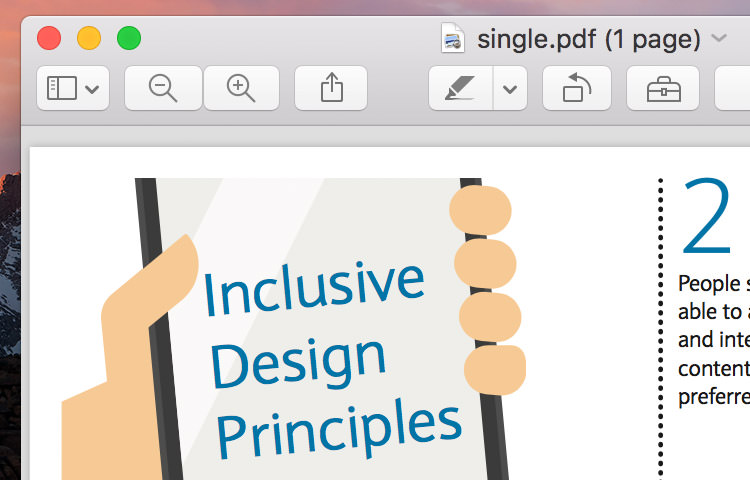
12. Доступность
Тенденция доступности распространяется на все! Он разрушает барьеры, препятствующие взаимодействию.
веб-доступный дизайн поддерживает разнообразие, создавая сайт с простой навигацией для пользователей с разными способностями. Они могут быстро взаимодействовать и знать ваш бизнес, как и все мы.

BBC подает пример первоклассного доступного веб-сайта.
Используйте правильный размер шрифта и цветовой контраст. Обратите внимание на альтернативный текст, навигацию с помощью клавиатуры, метки и инструкции.
Если инклюзивность — это ваше видение бизнеса, доступность сайта должна быть приоритетом.
13. Персонализированные чат-боты
Создайте чат-бота, адаптированного к потребностям вашего клиента. Поддержка службы быстрого чат-бота повышает удовлетворенность клиентов и работает как надежное доверенное лицо.
У посетителей вашего сайта может быть несколько вопросов о вашем продукте или услуге, или у всех них может быть очень общий вопрос в целом. Поддержка быстрого чата может ответить на их запросы в течение нескольких секунд.

ЩЕЛЧОКЧат-бот настраивается в соответствии с вашими личными предпочтениями.
Поэтому включите высоко персонализированных чат-ботов на базе искусственного интеллекта для адаптивной и интерактивной среды на вашем веб-сайте.
14. Пользовательские иллюстрации
Позвольте творчеству танцевать на цифровом холсте. Вы можете создать веб-сайт, отражающий сделанные на заказ иллюстрации, и позволить ему виртуально рассказать историю. Тенденция росла в течение долгого времени, но в настоящее время привлекла внимание благодаря добавленным элементам и концепциям.

ExpressionEngine вызывает глубину через свой иллюстративный веб-дизайн.
Не ограничивайтесь стоковыми изображениями и графикой. С настраиваемой темой вы можете улучшить повествование своего бренда и быстрее связаться со своими потенциальными клиентами.
Выбирайте от руки и 3D до анимированных иллюстраций. Пользовательские иллюстрации имеют вызывающую воспоминания силу.
15. Типография
Предыдущие тенденции типографики больше не способны привлекать внимание аудитории. Таким образом, дизайнеры могут использовать что-то очень отличное от их обычного использования элементов.
Креативные дизайнеры должны следить за последними тенденциями в типографике, чтобы влиять на решения о покупке содержательных веб-сайтов. Достаточно, чтобы отметить следующую главу в тенденциях веб-дизайна, типографика резко растет.

Сова устанавливает основные цели для типографских элементов.
От возрождения ар-деко до винтажных узких засечек — они стали притчей во языцех. Вы можете поэкспериментировать со стилями шрифтов, чтобы создать уникальный веб-дизайн для конкретного бизнеса. Жидкий хром и иконографические коллажи неотразимы!
Сноска
Мы надеемся, что вышеупомянутые идеи веб-дизайна вдохновят вас и послужат ориентиром, чтобы попробовать что-то другое, но увлекательное.
Позвольте себе повторить, поэкспериментировать и раздвинуть свои четкие границы, чтобы предоставить вашим пользователям простую навигацию. Будь то веб-доступность или эстетика Y2K, они создают более глубокие связи и обладают потенциалом для поднятия веб-сайта на более высокий уровень.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)