30 красивых трехцветных сайтов для вашего вдохновения
Цвет сильно влияет на дизайн. Однако дизайн со слишком большим количеством цветов может легко ошеломить зрителя. Иногда минималистский подход может помочь привлечь внимание посетителя к конкретному контенту – правильному контенту.
В этой коллекции веб-сайтов мы сосредоточились на дизайнах, которые использовали три цвета в качестве основных элементов дизайна. Тем не менее, некоторые из этих сайтов включают один или два основных цвета за пределами трех основных цветов. Тем не менее, эти сайты были слишком хорошо сделаны и достаточно близки к трем цветовым критериям, что мы не могли не включить их в эту коллекцию.
Обратите внимание, как цвета помогают вам сосредоточить внимание на том, где это необходимо. Вы видите, как бренд был связан с каждым из этих дизайнов? Вы также можете увидеть, как использование полноцветной графики наряду с ограниченной цветовой палитрой все еще полезно, не заходя слишком далеко по пути минимализма дизайна. Следующие примеры покажут вам, что веб-сайты, которые используют максимум 3 цвета, все еще могут быть эффективными.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Рекомендуемое чтение: красивые и креативные одностраничные портфолио-сайты
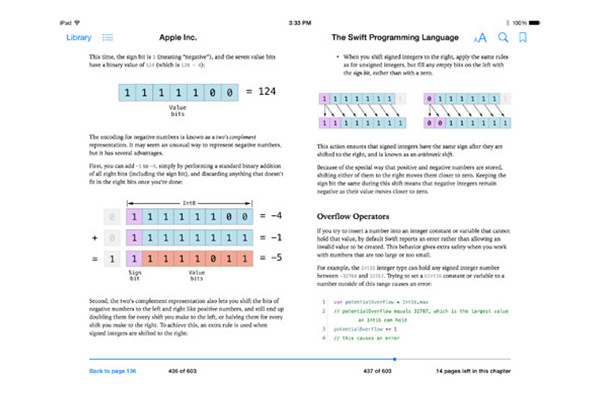
Механика изображения
Приятный минималистский дизайн, в котором достаточно цветов, чтобы привлечь внимание к важному контенту на сайте.
 nclud
nclud
Большой синий фотографический фон хорошо контрастирует с белым основным текстом и зеленой маркой, которая в первую очередь привлекает внимание читателя. Голубой текст привлекает внимание к краткому описанию компании и списку их впечатляющих клиентов. Хорошее использование цвета для создания иерархии!
 Чердак
Чердак
Различные оттенки серого на белом фоне придают этой веб-странице утонченный минималистский вид. Цветной текст в меню страницы служит руководством для навигации по сайту.
 Fat-Man-Collective
Fat-Man-Collective
Как и их фирменный стиль и тон, этот дизайн сайта также «короткий и приятный». Способ сохранить фирменный образ!
 Креатив Спарк
Креатив Спарк
За исключением иллюстрации, этот веб-сайт включает в свой дизайн только 3 цвета: желтый, черный и белый, что является хорошей ссылкой на лампочку, если подумать. И лампочка хорошо работает с названием компании, Creative Spark. Интересный.
 Pepperminted
Pepperminted
Симпатичное имя и симпатичный, в основном трехцветный дизайн, этот простой, но в то же время креативный.
 Сергей Станчев
Сергей Станчев
Темная цветовая гамма и ограниченное использование цвета придают сайту изысканный, профессиональный вид.
 Digimurai
Digimurai
Цвета текста оранжевого и синего цвета согласуются с иллюстрированным фоном и милым маленьким талисманом.
 Causecast
Causecast
Серый, синий и розовый на белом фоне создают очень «счастливый» тон, который кажется хорошим выбором для волонтерской / благотворительной программы.
 Astheria
Astheria
Этот умный дизайн использует цвета, ну, наркотики! Белый, серый и синий обычно являются цветами, которые вы видите на коробках с таблетками, поэтому эти дизайнеры действительно придерживались идеи «Дизайн – это наркотик».
 Дэйв Эйри
Дэйв Эйри
Ах, Дэвид Эйри, один из самых популярных дизайнеров фирменного стиля в блоге графического дизайна. Его сайт минималистичен и содержит только черный, оранжевый и серый текст на белом фоне. Простой, но эффективный!
 Эдуардо де ла Рок
Эдуардо де ла Рок
Текстурированный фон выглядит как необычная бумага, которую некоторые люди используют для печати резюме и резюме. Интересно также, что розовато-красный текст становится светло-серым, когда вы наводите на него курсор мыши.
 Восемь Лицо
Восемь Лицо
Черный, белый и серый, наряду с несколькими оттенками оранжевого текста, являются основными цветами, используемыми в этом дизайне. Эти цвета придают этому сайту своего рода «новостной» вид.
 Высокая температура
Высокая температура
Темный и светло-серый и красный используются взаимозаменяемо в этом дизайне. В то время как этот дизайн мог бы быть немного более хорошо организован с точки зрения того, какие цвета использовались, они действительно очень хорошо придерживались трех цветов названия.
 Стефан Койссон
Стефан Койссон
Этот сайт довольно эффективно использует 3 цвета в простом макете сайта. В то время как текст может быть лучше организован, зеленая подсветка приятно выделяется на фоне черно-белого текста.
 Джон Мандарин
Джон Мандарин
Итак, это еще один, который немного выходит за рамки 3 цветовой схемы, но это настолько красивый сайт, что он кричит: «Посмотри на меня!» Желтые блики и текстовые ссылки (с небольшим оранжевым подчеркиванием) прекрасно контрастируют с черно-серым и случайным белым текстом. Прекрасный!
 Мартин Хипп
Мартин Хипп
Темно-серый, черный и травяной зеленый хорошо сочетаются, чтобы придать этому сайту освежающий профессиональный, но уникальный вид.
 Минимальные сайты
Минимальные сайты
Начинаете замечать закономерности использования черного, серого и яркого цвета на белом фоне? Возможно, этот тип цветовой схемы популярен, потому что он создает минималистский образ с достаточным количеством цветов, чтобы привлечь внимание … и этот сайт не исключение.
 Теория движения
Теория движения
Черная полоса сбоку – приятное прикосновение, которое добавляет «пленочный» внешний вид. Серый и красный текст делают этот сайт простым, что очень важно для всех изображений, которые должны быть включены.
 Путь назад
Путь назад
Синий и оттенки серого делают этот дизайн минималистичным и традиционным. 3 разных цвета используются для привлечения внимания к важному тексту.
 Зерно и Грамм
Зерно и Грамм
Этот веб-сайт делает большую работу по созданию «джентельменского» обращения с мужественными цветами темно-серого, зернистого цвета (в соответствии с названием) и белого.
 Удивительные Стеки Шрифта
Удивительные Стеки Шрифта
Оранжевый вместе с черным и серым (и немного белого текста) помогает разбить этот текстовый сайт и сделать его интересным.
 Yuna
Yuna
Этот сайт в основном использует темные и светлые оттенки геометрических фигур, но синий цвет также выделяет цвет, наряду с небольшим количеством розового. Так что, на самом деле, это еще одна вариация цветовой схемы черного, серого и светлых тонов.
 пятиугольник
пятиугольник
Серый, немного белого и много синего создают очень простую цветовую схему. С другой стороны, синий кажется немного подавляющим, а мигающая графика не сильно помогает.
 Графический дизайн на радио
Графический дизайн на радио
Технически, этот сайт использует только около 3 цветов: черный и серый текст в белых прямоугольниках и розовый текстурированный фон. Но ждать! Закройте страницу, снова откройте ее, и фон теперь синий, нет, желтый. Хорошо, вы можете выйти, чтобы снова открыть страницу. Разочарован, что есть только три цвета для игры, не так ли?
 Pixelbot
Pixelbot
Опять же, темно-серый, светло-серый и яркий цвет создают простую и эффективную цветовую схему для веб-дизайна.
![]() Сайт вдохновляет
Сайт вдохновляет
Хотя изменение цвета текста при наведении на него курсора может показаться забавным, в этом случае эта функция может оказаться слишком полезной. Но, возможно, им это сойдет с рук благодаря их простому трехцветному дизайну.
 Стефан Перссон
Стефан Перссон
Серый / черный с оранжевым и белым добавляют к этому очень хорошо организованному дизайну. Кажется, что каждый цвет придерживается строгого использования, что действительно поднимает навигацию этого сайта на большую высоту.
 Faust
Faust
Простая цветовая схема помогает снизить занятость этого сайта; однако, меньше оранжевого помогло бы дизайну еще больше.
 Промышленный объект
Промышленный объект
Навигация по этому сайту немного отличается, что не всегда рекомендуется. Тем не менее, темно-серая, светло-серая и белая цветовые схемы помогают сделать сайт достаточно простым для быстрого изучения.
 Примечание редактора: это сообщение написано Тарой Хорнор для Hongkiat.com. Тара имеет степень по английскому языку и пишет о маркетинге, рекламе, брендинге, графическом дизайне и настольных издательских системах. В дополнение к своей писательской карьере, Тара также любит проводить время со своим мужем и двумя детьми.
Примечание редактора: это сообщение написано Тарой Хорнор для Hongkiat.com. Тара имеет степень по английскому языку и пишет о маркетинге, рекламе, брендинге, графическом дизайне и настольных издательских системах. В дополнение к своей писательской карьере, Тара также любит проводить время со своим мужем и двумя детьми.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)