4 совета по дизайну формы, которые вы должны знать (с примерами)
Мы склонны рассматривать формы как просто средство сбора пользовательских данных, но они также являются одним из способов, иногда единственный путь, для наших пользователей, чтобы связаться с нами. Вероятно, бредово думать, что мы можем сделать пользователей любовь заполняя формы, однако, безусловно, можно найти решения, которые не слишком их раздражают, и помочь им в этом процессе.
Просматривая сеть, мы можем найти иногда неожиданные решения это программно правильно, но разработано таким образом, что, скорее всего, многие пользователи покидают сайт из-за плохого взаимодействия с пользователем.
Если наши формы разработаны хорошо, мы сможем порадовать не только наших пользователей, но и бэкэнд-команду, которая может справиться с гораздо меньшим количеством ошибок ввода пользователя. Таким образом, в этой статье мы рассмотрим, как мы можем минимизировать ошибки пользовательского ввода и при этом сохранить наших пользователей счастливыми.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Читайте также: Форма входа / регистрации: идеи и красивые примеры
Предвидеть потребности пользователей
Веб-сайты и приложения имеют разные пользовательские базы и цели, и даже в одном и том же месте может размещаться множество форм, которые собирают данные различного типа, и это лишь самые частые из них:
- Формы входа
- Регистрационные формы
- Формы профиля пользователя
- Формы подписки на рассылку
- Оформить заказ
- Опросы пользователей
- Контактные формы
- Формы комментариев
- Формы поиска
Все эти типы форм требуют разных вещей. При разработке формы оформления заказа важно достоверно заверить пользователей в безопасности, а в случае с формами комментариев полезно добавить смайлики или другие методы, которые позволят пользователям выразить свое реальное настроение.
Однако даже похожие типы форм могут быть разработаны по-разному, поскольку все сайты имеют свою уникальную пользовательскую базу. Прежде чем приступить к процессу проектирования, всегда полезно предугадать, что нужно нашим пользователям, и разработать соответствующий дизайн.
Читайте также: Упреждающий дизайн: когда выбор исключается из процесса принятия решений
Пример: социальные логины, ориентированные на потребности пользователей
CodepenФорма входа в систему содержит три социальных входа с Github наверху. Этот выбор был бы необоснованным для большинства сайтов.
Но это идеально для Codepen, поскольку их пользовательская база состоит из разработчиков, многие из которых захотят войти в систему с помощью своих учетных записей Github или сразу связать свои учетные записи разработчиков.
 Думай мобильным
Думай мобильным
У пользователей мобильных устройств и настольных компьютеров разные потребности, но поскольку заполнение форм на мобильном экране является гораздо более сложной задачей, при использовании жестов рук, чем на физической клавиатуре, подход с ориентацией на мобильные устройства может продвинуть нас дальше, когда мы хотим разработать пригодные для использования формы.
Более того, многие шаблоны пользовательского интерфейса, которые хорошо работают на мобильных устройствах, будут хорошо работать и на настольных ПК.
Пример: Tappable Controls
Высококачественные мобильные формы невозможно представить без видимых элементов управления, которые мобильные пользователи могут легко нажимать пальцами.
Форма подписки на рассылку новостей конференции по веб-дизайну Событие отдельно адаптируется к способу доступа мобильных пользователей к экрану – он содержит два легко нажимаемых поля ввода и кнопку размером с кончик пальца.
Поля для ввода текста, как обычно, выше, так что мобильные пользователи могут легко нажимать на них, а большая оранжевая кнопка со значком галочки дополнительно побуждает пользователей отправлять форму.
 Версия сайта для настольных компьютеров использует тот же дизайн формы, так как она также хорошо выглядит и хорошо работает на больших экранах.
Версия сайта для настольных компьютеров использует тот же дизайн формы, так как она также хорошо выглядит и хорошо работает на больших экранах.
 Пример: расходный ввод
Пример: расходный ввод
При разработке форм для мобильных устройств всегда важно учитывать, как мы можем минимизировать пространство, которое мы используем. Шаблон дизайна пользовательского интерфейса для расходных материалов стал довольно популярным в последнее время, и он особенно хорошо работает на мобильных устройствах.
Booking.com использует этот шаблон в форме поиска на своем мобильном сайте. Когда пользователь нажимает на поле поиска, оно расширяется, чтобы оставить больше места для жестов, и под ним также появляется список выбора с рекомендациями.
Когда пользователь касается поля, оно сжимается, а дополнительная информация исчезает.
 Пример: кнопка морфинга
Пример: кнопка морфинга
Кнопки морфинга поднимают расходный шаблон ввода еще на один шаг, так как пользователи сначала видят кнопку, которая затем превращается в форму, когда нажимает на нее.
Снимок экрана ниже взят из Стартапа блестящая статья на инновационном дизайне форм, который также предлагает множество других креативных решений.
 ИЗОБРАЖЕНИЕ: запускОблегчить ввод ввода
ИЗОБРАЖЕНИЕ: запускОблегчить ввод ввода
Длинные формы имеют тенденцию удерживать пользователей. Лучшее, что мы можем сделать, – это запрашивать только то, что нам действительно нужно. Это важно не только с точки зрения взаимодействия с пользователем, но пользователи могут также неохотно сообщать слишком много личной информации из-за соображений конфиденциальности.
Иногда, однако, мы по-прежнему должны идти вместе с более длинными формами. В этом случае хорошей идеей будет нарезать их на более мелкие куски и использовать их как последовательные экраны.
Многие сайты электронной коммерции (например, Amazon) используют это решение, чтобы снизить количество оставленных корзин.
Рекомендуемое чтение: как снизить процент отказов в корзине на вашем сайте электронной коммерции
Если мы хотим упростить заполнение полей формы, эмпирическое правило заключается в том, чтобы максимально уменьшить отвлекающие факторы и действия пользователя.
Пример: персонализированный ввод
Различные средства выбора контента, такие как средства выбора даты или средства выбора цвета, не только облегчают выбор правильного ввода, но также делают форму более привлекательной и значительно уменьшают пользовательские ошибки.
Todoist Приложение для составления списков дает персонализированные подсказки в своем средстве выбора даты, когда пользователь наводит курсор на несколько дней.
Например, на снимке экрана ниже пользователь может видеть, что на 31 августа у него уже есть 2 задачи, и может принять эту информацию во внимание при выборе правильной даты для задач. Это отличная идея для приложения, где производительность является основной заботой пользователя.
 Пример: перетаскивание ввода
Пример: перетаскивание ввода
Проекты перетаскивания обычно хорошо работают с полями загрузки файлов, особенно там, где пользователи должны загружать изображения.
Они, вероятно, не уменьшают действия пользователя по сравнению с обычной кнопкой «Загрузить файл», но они значительно упрощают выбор файла, который пользователь хочет загрузить, что снижает вероятность отправки неправильного файла.
WordPress.com предоставляет элегантный и интуитивно понятный пользовательский интерфейс для перетаскивания в форме пост-редактора. Маленькие миниатюры и визуальное представление уже загруженных файлов дополнительно помогают пользователям быстро выполнить загрузку.
 Пример: наложение для удаления отвлекающих факторов
Пример: наложение для удаления отвлекающих факторов
Если пользователи отвлекаются при заполнении нашей формы, они более подвержены ошибкам, а также легче раздражаются
Оверлеи контента – отличная альтернатива минималистскому дизайну форм. Они используются более сложными сайтами, которые хотят отображать разные виды информации на одном экране.
На скриншоте ниже вы можете увидеть настольную версию Booking.com, Когда пользователи наводят курсор на форму поиска, остальная часть контента покрывается сероватым наложением, чтобы помочь им сосредоточиться на процессе заполнения формы.
 Оставить отзыв для пользователей
Оставить отзыв для пользователей
Правильный отзыв в нужное время может значительно улучшить пользовательский опыт.
В дизайне форм существует два вида отзывов пользователей:
- Отзыв предоставлен перед отправка формы – чтобы уменьшить количество ошибок и сократить количество форм, таких как средства отслеживания прогресса, мгновенная проверка ввода, которая немедленно вознаграждает пользователей за правильный ввод, или всплывающие подсказки
- Отзыв предоставлен после отправка формы – чтобы пользователи знали, что они допустили ошибку, например, сообщения об ошибках
Тип обратной связи с пользователями, в которой нуждаются наши пользователи, во многом зависит от характеристик нашей целевой аудитории и цели нашего сайта.
Пример: отслеживание прогресса
Формы, длина которых превышает одну страницу, например опросы и большинство форм оформления покупок в электронной торговле, могут использовать шаблон проектирования средства отслеживания прогресса. Отслеживатели прогресса дают мгновенную визуальную обратную связь пользователям об их статусе и поощряют их продолжать процесс.
SnapSurveys Веб-приложение для создания опросов отображает небольшой трекер прогресса прямо над кнопками отправки, чтобы пользователи могли его заметить.
трекер прогресса не использует никаких меток, но то, как он спроектирован, проясняет его цель – количество кружков указывает на количество шагов, уже выполненные шаги становятся синими, и пользователи могут легко увидеть, сколько шагов еще впереди них ,
![]() Пример: проверка в реальном времени
Пример: проверка в реальном времени
The Body Shop Ритейлер косметики использует проверку в реальном времени в своей форме профиля пользователя, чтобы устранить ошибки и улучшить UX процесса заполнения формы.
Входные данные проверяются, пока пользователи заполняют форму, и правильные и неправильные ответы сразу же обозначаются легко различимыми значками чуть правее, но все еще в видимой области.
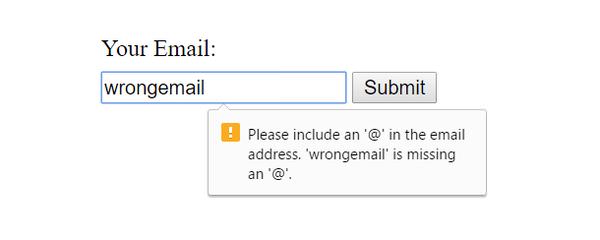
 Пример: выразительные всплывающие подсказки
Пример: выразительные всплывающие подсказки
Понятная микрокопия также является неотъемлемой частью успешной обратной связи с пользователем при разработке формы. Микроскопия веб-сайта по определению состоит из небольших фрагментов текста, используемых в различных элементах – метках, кнопках, сообщениях об ошибках, всплывающих подсказках и т. Д.
Рекомендуемое чтение: Советы по освоению микрокопии для веб-дизайнеров
В форме входа в систему Барклая Банковская группа отвечает на вопросы, которые пользователи могут задавать, с помощью хорошо разработанных подсказок, которые включают в себя простую для понимания микроскопию.
Подсказки спрятаны за маленьким? значки не для того, чтобы отвлекать пользователей, которые знают, как заполнить форму входа в систему, а для постоянного присутствия пользователей, которые не уверены.
Некоторые из всплывающих подсказок даже содержат небольшую визуальную информацию о аннотированной дебетовой карте, чтобы пользователи могли легко найти данные, которые они должны ввести в форму для входа.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)