CSS Starter Kit для разработчиков – Shoelace.css
Разработчики внешнего интерфейса нуждаются во всех лучших ресурсах, которые они могут получить. Обычно это означает, что нужно работать над фреймворком, таким как Bootstrap, потому что он содержит практически все.
Тем не менее, есть много альтернатив и Shoelace.css один такой пример, с которым вы должны быть знакомы.
Этот бесплатный набор CSS не совсем полноценный фреймворк. Вместо этого это больше похоже на стартовый набор для разработчиков, которые не хотят создавать десятки пользовательских стилей CSS с нуля.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вы всегда можете использовать сброс CSS, но это только одинаково форматирует каждый браузер. Сброс – это не прикрытие для решения более сложных задач, и в этом суть Shoelace.

Читайте также: Создавайте красочные веб-сайты с плоской тематикой с помощью CSS Mint UI Kit
Он поставляется в виде пакета с CLI, работающим на Node, который вы можете установить с любым проектом. Хотя, это также имеет Версия CDN если вы не хотите использовать npm.
Чтобы все это настроить, проверьте инструкция по установке в официальной документации. Несмотря на то, что он помечен как библиотека CSS, он также поставляется с компонентами JavaScript. Хотя большинство из них работают на jQuery, вам нужно будет включить это как зависимость.
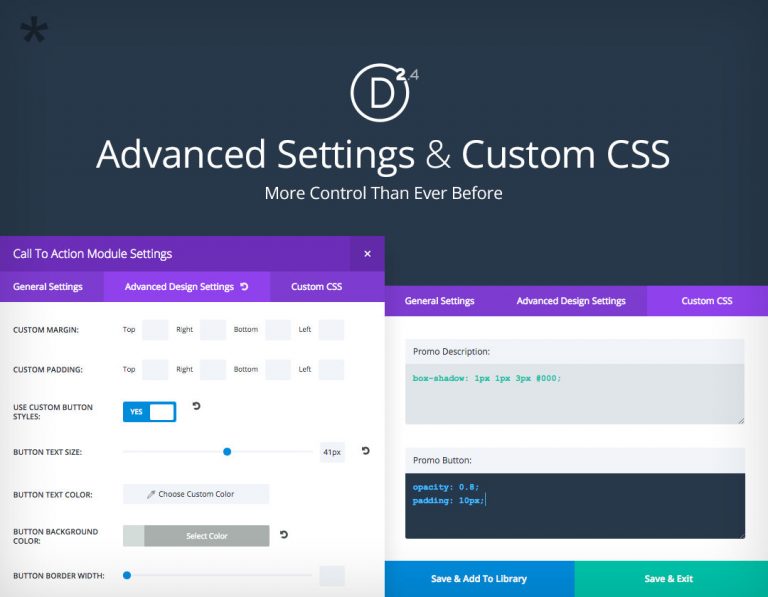
Если вы покопаетесь дальше в документах, вы найдете страница настройки который показывает вам, как редактировать переменные в CSS. Они позволяют создавать пользовательские компоненты и с легкостью изменять стили Shoelace по умолчанию.
 Каждый компонент имеет дизайн Bootstrap-y, поэтому Shoelace будет работать практически для любого макета.
Каждый компонент имеет дизайн Bootstrap-y, поэтому Shoelace будет работать практически для любого макета.
Тем не менее, он также имеет более крутую кривую обучения, чем Bootstrap, поскольку он не так популярен и не имеет такой большой поддержки. На момент написания этой статьи Shoelace все еще находится в бета-версии v1.0, поэтому у него есть достаточно времени, чтобы наверстать упущенное в более крупных платформах внешнего интерфейса.
Быстрый просмотр документации должен доказать, что она готова для производственной площадки. Это действительно ваше дело, стоит ли Шоелэйс учиться и внедрять.
Взгляните на GitHub репо чтобы получить копию и онлайн документы для получения дополнительной информации о настройке. Если у вас есть какие-либо вопросы или предложения по Shoelace, вы также можете написать об этом создателю в Twitter @claviska,
Читайте также: Vital CSS – минимально инвазивный веб-фреймворк
<script async src="https://triu.ru/wp-content/litespeed/localres/aHR0cHM6Ly9wbGF0Zm9ybS50d2l0dGVyLmNvbS93aWRnZXRzLmpz" charset="utf-8"></script>
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)