DevTools Showdown: Edge F12 против Firefox против Chrome
Инструменты разработчика Microsoft Edge, нового браузера по умолчанию для Windows 10, получили современный дизайн и несколько новых функций по сравнению с его предшественником, Internet Explorer 11 F12 Dev Tools.
Вопрос о том, соответствуют ли инструменты разработки Microsoft Edge своим популярным конкурентам – инструментам разработки в других современных браузерах, таких как Mozilla Firefox и Google Chrome, – естественно возникает у многих разработчиков.
В этом посте мы попытаемся ответить на этот вопрос и выяснить, действительно ли стоит использовать инструменты разработчика Edge F12. Мы сравним его возможности с возможностями Firefox Инструменты разработчика и Google Chrome DevTools,
Откройте Dev Tools
Нажатие F12 открывает инструменты разработчика во всех трех случаях: Инструменты разработчика в Firefox, DevTools в Chrome и Инструменты разработчика F12 в Microsoft Edge. Это сочетание клавиш, откуда происходит официальное название Edge F12 Dev Tools.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Когда вы открываете инструменты разработчика Edge, вы сразу же обнаруживаете один из самых известных его недостатков: в настоящее время невозможно прикрепить инструменты к существующему окну. Хотя вы можете следить за тем, что происходит на экране в Firefox Developer Tools и Chrome DevTools, прикрепив окно инструментов dev к нижней части экрана, вы (в настоящее время) не можете сделать то же самое с Edge.
Разработчики Microsoft Запрос они исправят эту проблему в будущем обновлении.
Осмотреть DOM
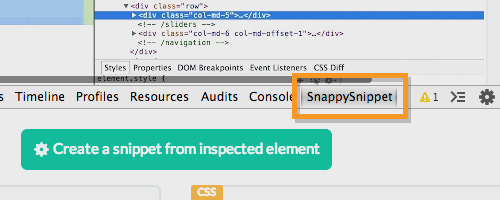
Инструмент DOM Explorer (ярлык: CTRL + 1) – это первая вкладка Microsoft Edge F12 Dev Tools. Его расположение и общий дизайн очень похожи на Элемент вкладка Chrome и Инспектор вкладка в Firefox, однако возможности заметно различаются.
В Edge вы можете взглянуть на визуализированный HTML-документ, связанные стили CSS и обработчики событий, зарегистрированные для каждого элемента. Вы также можете найти небольшую графику о блочной модели CSS с вычисленными значениями, уже известную из двух конкурирующих браузеров.
Вы можете поэкспериментировать с правилами CSS, удалив текущие и добавив новые, и вы можете увидеть ваши суммарные изменения в отдельной вложенной вкладке под названием «Изменения» (она расположена слева). Эта последняя функция не встроена ни в Firefox Developer, ни в Chrome DevTools. Это может дать быстрое резюме пользователю, так что это действительно полезная опция.
В инструментах разработчика Firefox есть некоторые функции, которые в настоящее время не предоставляют ни Edge, ни Google Chrome, но они могут существенно помочь жизни дизайнера: инструменты анализатора шрифтов и анимации.
В Edge есть классная палитра цветов, которая может несколько компенсировать это пользователю.
 Взаимодействовать с JavaScript
Взаимодействовать с JavaScript
Вкладка «Консоль» (ярлык: CTRL + 2) в Microsoft Edge позволяет вам взаимодействовать с JavaScript вашего сайта, как в Firefox и Chrome Dev Tools. Все три позволяют отслеживать ошибки JavaScript в режиме реального времени, и вы также можете анализировать их, вводя свой собственный ввод.
Консольный инструмент Edge F12 Dev Tools имеет прекрасную функцию автозаполнения, которая помогает вам с командами, однако, он кажется менее осведомленным по сравнению с тем, что есть в Firefox и Chrome Dev Tools.
Edge отделяет ошибки, предупреждения и сообщения, что очень помогает, но не то, чего нет у двух других наборов инструментов.
Консоль Firefox кажется наиболее профессиональной из трех инструментов разработки, поскольку она также отдельно показывает другие виды проблем: сеть, CSS, ошибки безопасности и сообщения журналов, и позволяет вам взаимодействовать с ними через интерфейс консоли, а не только с ошибки JavaScript.
 Понять, что делает ваш код
Понять, что делает ваш код
Инструмент отладчика (ярлык: CTRL + 3) помогает вам понять, что происходит с вашим кодом, при поиске потенциальных ошибок. Вы можете установить часы и контрольные точки, а также просматривать стеки вызовов.
Панель Watches отображает значения переменных, режим Callstack показывает цепочку вызовов функций, которые привели к текущему состоянию, а режим Breakpoints показывает список установленных вами точек останова.
Инструменты разработчика Edge F12 позволяют приостанавливать выполнение кода в середине выполнения и построчно проходить по нему. У вас также есть возможность улучшить читаемость скомпилированного или уменьшенного файла JavaScript, и вы можете отлаживать различные ресурсы (JavaScript, расширения и т. Д.) По одному.
Firefox и Chrome DevTools предоставляют все эти функциональные возможности, поэтому Edge не предлагает исключительного опыта отладки, но предоставляет пользователю надежный и надежный инструмент, который соответствует его конкурентам.
 Взгляните на связь браузер-сервер
Взгляните на связь браузер-сервер
Сетевой инструмент (ярлык: CTRL + 4) был полностью переработан для Microsoft Edge начиная с Internet Explorer 11. С помощью этого удобного инструмента вы можете следить за взаимодействием между сервером и браузером и проверять отдельные запросы.
Вы можете фильтровать результаты по типу контента, например, по таблицам стилей, изображениям, мультимедиа, шрифтам, XHR и многим другим. Вы также можете отлаживать AJAX с помощью сетевого инструмента.
Вкладка Network в Edge и Firefox предлагает очень похожие возможности и пользовательский интерфейс. Оба имеют удобную панель боковой панели, которая позволяет вам просматривать заголовок HTTP выбранного ресурса, тело HTTP, параметры, связанные файлы cookie и тайминги постатейно.
Вкладка «Сеть» Chrome DevTools не имеет подобной панели, но если вы нажимаете на запросы один за другим, вы можете видеть ту же информацию. Это менее интуитивное решение.
 Отслеживание медленных страниц
Отслеживание медленных страниц
Вкладка «Быстродействие» (ярлык: CTRL + 5) помогает понять причины медленной веб-страницы. Используя инструмент Performance, Microsoft сделала огромный шаг вперед, объединив предыдущие инструменты отзывчивости пользовательского интерфейса и профилировщика для создания сквозного представления всех ваших сценариев и визуализации производительности.
Этот удобный инструмент предоставляет вам отчеты о различных типах использования ЦП, дает представление о краске фрейма вашего сайта, а также позволяет изолировать различные пользовательские сценарии, установив метки на временной шкале.
В процессе тестирования мы обнаружили, что инструмент Performance в Edge предоставил нам больше информации о проблемах со скоростью, чем Firefox Developer или Chrome DevTools. Пользовательский интерфейс вкладки «Быстродействие» в Edge достаточно хорошо разработан, что помогает нам с множеством визуальных подсказок, и он относительно прост в использовании. Если вы хотите узнать больше о том, как его использовать, прочитайте подробную Документы,
 Диагностировать проблемы с памятью
Диагностировать проблемы с памятью
Инструмент Память (ярлык: CTRL + 6) позволяет обнаружить утечки памяти, которые также могут замедлить работу вашей веб-страницы, а также могут повлиять на стабильность вашего сайта.
С помощью красивого графика вы можете легко понять, где растет использование вашей памяти, и вы можете делать снимки в определенных точках, которые позволяют анализировать использование памяти. Вы также можете сравнить два снимка, сделанные в разных точках жизненного цикла страницы, чтобы понять разницу между ними.
Chrome DevTools также имеет хороший профилировщик памяти на вкладке «Профили», в то время как Firefox Developer не предоставляет эту функцию по умолчанию, но вы можете загрузить и установить такие дополнения, как это Если хочешь. Профилировщик памяти в Chrome DevTools достаточно продвинут и предлагает больше возможностей, чем Edge, например, он позволяет записывать выделения объектов JavaScript с течением времени, которые могут помочь вам изолировать утечки памяти.
 Протестируйте свой сайт на разных размерах экрана
Протестируйте свой сайт на разных размерах экрана
Инструмент Эмуляция (ярлык: CTRL + 7) позволяет вам протестировать свой сайт при различных обстоятельствах. Вы можете выбрать один из двух профилей браузера: Desktop и Windows 10 Mobile, а также из множества различных пользовательских агентов, включая все версии Internet Explorer для настольных компьютеров и мобильных устройств, вплоть до IE6, наряду со многими конкурентами Edge, Chrome, Firefox, Safari и т. Д.
Интересно, что у вас есть возможность взглянуть на свою страницу как Bing Bot. Вы также можете эмулировать GPS и устанавливать различные разрешения и ориентации.
Firefox Developer Tools не имеет инструмента эмуляции устройства, но Chrome DevTools имеет такой сложный эмулятор, что Edge вряд ли сможет с ним конкурировать.
Например, экран эмуляции Chrome имеет точную сетку, в которую вставляется эмулированное представление, и вы можете выбирать не только из профилей браузера и пользовательских агентов, но и из множества устройств, таких как различные версии iPhone или Samsung Galaxy и многие другие. Эмулятор Chrome DevTools также имеет удобную опцию Zoom, и вы можете протестировать свой сайт в разных сетях, таких как 3G, 4G, DSL, WiFi и т. Д.
 Резюме
Резюме
В целом инструменты Microsoft Edge F12 Dev Tools кажутся удивительно хорошими. Он предоставляет функции, очень похожие на популярные инструментарии веб-разработки других современных браузеров. Есть две области, где инструменты Edge F12 Dev Tools достаточно сильны: пользовательский интерфейс, который действительно интуитивно понятен, удобен и хорошо разработан, и инструменты диагностики производительности.
Для этих двух функций стоит подумать о переходе на Edge или его тестировании. Самым большим недостатком является отсутствие возможности закрепить инструменты разработчика внизу экрана, но будем надеяться, что Microsoft быстро решит эту проблему.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)