Flat 2.0 и как он решает проблемы юзабилити Flat Design
Плоский дизайн существует с 1950-х годов, когда Международный типографский стиль был развит. В последнее время он приобрел широкую популярность с момента запуска нового языка проектирования Metro, ориентированного на геометрию и типографию, сначала в новом Windows Phone в 2010 году, а затем в Windows 8 в 2012 году.
Плоский дизайн характеризуется отсутствием трехмерных эффектов и глянцевых визуальных элементов для достижения чистоты, минимализма и ясности. Это идет вразрез с ранее преобладающим стилем дизайна, скейоморфизмом, который использует блестящие кнопки и иллюстрации, имитирующие реальные 3D-объекты.
Плоский дизайн в основном направлен на оптимизацию веб-сайтов, повышение внимания к контенту, более интуитивное взаимодействие и более быстрое и функциональное взаимодействие с пользователем. Также легко использовать его простые коробчатые элементы и макеты на основе сетки для адаптивного дизайна.
Проблемы юзабилити плоского дизайна
Несмотря на то, что плоский дизайн дает нам огромную помощь и отличный инструментарий для предоставления нашим пользователям быстрых и свободных от помех сайтов, он может вызвать определенные проблемы с юзабилити, особенно при его чрезмерном использовании.
Нет визуальных признаков кликабельности
Если мы используем трехмерные эффекты, это естественно дает иллюзию глубины нашим проектам. Это помогает пользователям быстро находить интерактивные элементы, на которые можно нажимать (например, кнопки и значки) или заполнять (например, поля формы). Одной из основных проблем плоского дизайна является то, что пользователям трудно распознавать интерактивные элементы.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
До появления плоской эры веб-дизайнеры обычно указывали на интерактивность, используя визуальные решения, такие как градиенты, текстуры, выпуклые края или тени, чтобы кнопки и другие интерактивные объекты выглядели так, как будто на них можно нажимать.
Плоский дизайн не имеет этих визуальных значителей и должен решить ту же задачу с помощью гораздо меньшего набора инструментов: цвета, формы, близость и контекстные элементы.
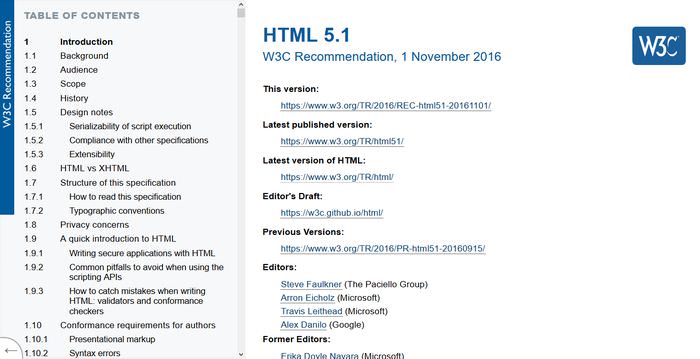
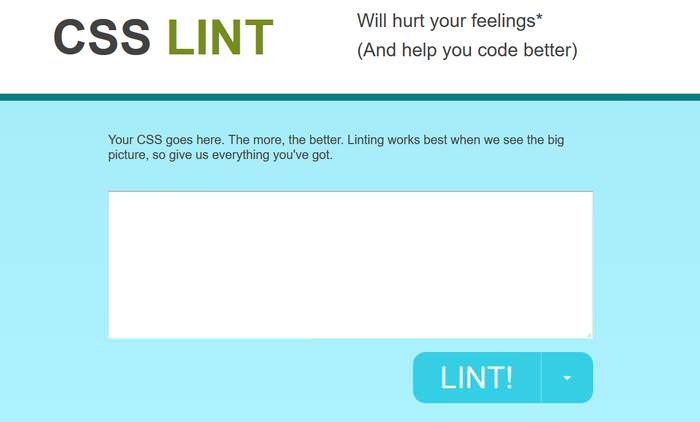
Почему это проблема? Давайте попробуем эксперимент.
Посмотрите на этот скриншот ниже. Попробуйте угадать, какие элементы кликабельны, основываясь на этом скриншоте. Это не те, о которых вы бы сначала подумали. Мы можем найти много других подобных проблем юзабилити по всей сети.
 Снижение обнаруживаемости из-за отсутствия оси Z
Снижение обнаруживаемости из-за отсутствия оси Z
Люди в реальной жизни находят объекты и движутся в трех измерениях: оси X, Y и Z. Когда они сталкиваются с минималистичным дизайном плоского веб-сайта без 3D-эффектов, они получают опыт, который отличается от того, к чему они привыкли, с чем они в основном знакомы.
Это означает, что им нужно приложить больше усилий, чтобы обнаружить отношения между объектами и понять визуальную иерархию сайта. Например, нам нужно больше времени проводить на домашней странице Сеть разработчиков Microsoft визуально расшифровать информацию и назначение различных элементов на сайте.
 Основное правило в UX-дизайне – всегда пытаться минимизировать когнитивную нагрузку на пользователя, чтобы максимизировать удобство использования. Как мы видим во многих случаях, это не всегда происходит с плоским дизайном.
Основное правило в UX-дизайне – всегда пытаться минимизировать когнитивную нагрузку на пользователя, чтобы максимизировать удобство использования. Как мы видим во многих случаях, это не всегда происходит с плоским дизайном.
Низкая Плотность Информации
Эксперт по UX также критиковал плоский дизайн за риск низкой плотности информации Нильсен-Норман Групп,
В их критика юзабилити Windows 8они использовали примеры приложений для Магазина Windows и веб-сайт Los Angeles Times показать проблемы, которые низкая плотность информации (наличие нескольких историй на начальном экране, заголовки без сводок, едва узнаваемая группировка и т. д.) может вызвать с точки зрения удобства использования.
 С другой стороны, меньшее количество информации также можно рассматривать как устранение отвлекающих факторов, позволяя пользователям сосредоточиться только на важных вещах, но если минимализм перестарался, он может легко пожертвовать основной целью сайта, то есть преобразовать информацию для зрителей.
С другой стороны, меньшее количество информации также можно рассматривать как устранение отвлекающих факторов, позволяя пользователям сосредоточиться только на важных вещах, но если минимализм перестарался, он может легко пожертвовать основной целью сайта, то есть преобразовать информацию для зрителей.
Восстание Флэт 2.0
По мере того, как все больше и больше дизайнеров признают недостатки удобства использования плоского дизайна, появилась новая, более зрелая версия, получившая название «Flat 2.0» или «Почти плоский». Хотя переход от скейоморфизма к плоскому был радикальным, эволюция плоского дизайна гораздо более неуловима.
Новый стиль все еще плоский, но он добавляет немного трехмерности к проектам в виде тонких теней, бликов и слоев. Flat 2.0 – при правильном использовании – может решить вышеупомянутые проблемы с юзабилити, возвращая немного реализма (скейоморфизма) и добавляя некоторую глубину и детализацию, сохраняя при этом преимущества минимализма, такие как оптимизированные веб-сайты, ясность и быстрое время загрузки страницы.
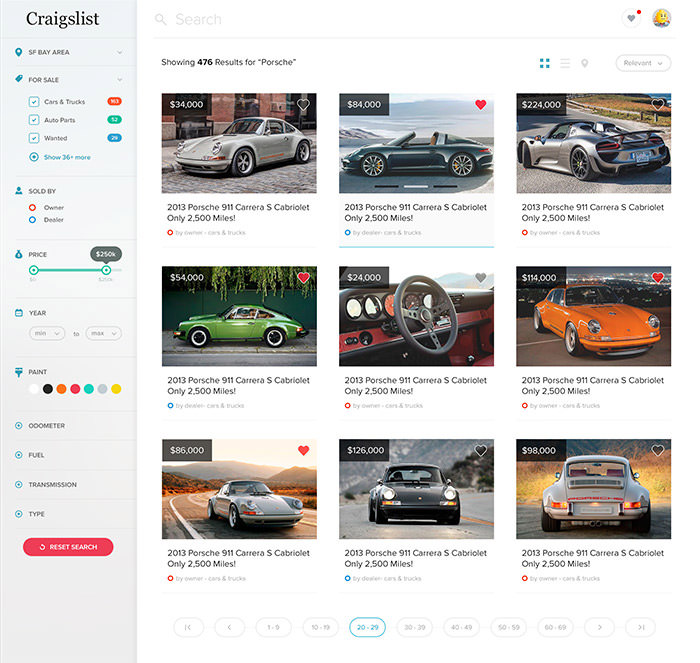
 Материал Дизайн
Материал Дизайн
Новый язык дизайна Google, названный Материал Дизайн это, пожалуй, самый заметный пример стиля Flat 2.0. Google выпустил Material Design с Android L в 2014 году. Хотя Material Design сохраняет основные характеристики плоского дизайна, он использует определенные метафоры из физики, чтобы помочь пользователям быстро находить аналогии между реальным миром и цифровым миром.
 Material Design использует ось Z, придает тонкую глубину дизайну и разумно использует слои, разделяя их тенями и анимацией. У Google есть описание переохлаждения о том, как это работает, и действительно стоит прочитать его, чтобы понять его основные принципы и правила.
Material Design использует ось Z, придает тонкую глубину дизайну и разумно использует слои, разделяя их тенями и анимацией. У Google есть описание переохлаждения о том, как это работает, и действительно стоит прочитать его, чтобы понять его основные принципы и правила.
 Вывод
Вывод
Поскольку хорошие дизайнеры всегда стремятся улучшить опыт своих пользователей, индустрия веб-дизайна постоянно меняется. Плоский дизайн быстро заменил скеоморфизм, что привело к минималистичным макетам на основе сетки и упрощенным элементам, которые в последнее время заполонили сеть (это породило некоторые разговоры о том, что веб-дизайн становится скучным или даже умирающим, но это не может быть дальше от истины) ,
Flat 2.0 дает ответы на воспринятые проблемы плоского дизайна. Это разумный компромисс между функциональностью, эстетикой и удобством использования. Конечно, нам не нужно использовать комплекты Material UI где угодно, но понимание философии, лежащей в основе этого, может дать нам солидную информацию о том, как разработать собственный стиль в соответствии с последними достижениями в области дизайна пользовательского интерфейса.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

![Как конвертировать текст Photoshop в SVG [Quicktip]](https://triu.ru/wp-content/uploads/2020/06/logo-example.jpg)