Image Carousels в веб-дизайне – преимущества и лучшие практики
В Интернете нет недостатка в слайд-шоу с карусельными функциями. Фактически, эта тенденция ничего не делала, а только росла в последние 5-10 лет с большей поддержкой браузеров, чем когда-либо прежде. Но стоят ли имиджевые карусели действительно усилий? Какие преимущества они приносят, и как они должны продуктивно использоваться в макете?
Я хотел бы поделиться некоторыми общими тенденциями, живыми примерами и идеями для веб-дизайнеров, заинтересованных в каруселях изображений. Эти динамические ползунки сильно обсуждается, но я думаю, что они повышают ценность, когда созданы в правильном контексте.
Рекомендуемое чтение: 25 бесплатных плагинов для слайдшоу для WordPress – лучший из
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Карусели товаров для электронной коммерции
Мир электронной коммерции полон вращающихся каруселей на домашних страницах и страницах продуктов. Цель состоит в том, чтобы поддерживать четкую информационную плотность с фотографиями и текстом, которые рассказывают уникальную, но ценную историю, помогающую продавать продукты.
Для слайдера продукта электронной коммерции есть два основных места размещения:
- На домашней странице магазина
- На странице товара
Они оба работают по-разному, но служат одной и той же цели – визуально продавать товары.
Пример 1: постельное белье Au Lit Fine – домашняя страница
Взгляните на домашнюю страницу для Au Lit Fine Linens, который использует полноэкранную карусель с автоматическим вращением, чтобы показать различные продукты, такие как одеяла, подушки и покрывала.
 Изображения занимают всю ширину домашней страницы, и они появляются значительно выше сгиба. На самом деле, этот слайдер должен быть первым, что привлечет ваше внимание при первой посадке на странице. Каждый слайд ведет на отдельную страницу на сайте, чтобы помочь покупателям пройти через процесс покупки.
Изображения занимают всю ширину домашней страницы, и они появляются значительно выше сгиба. На самом деле, этот слайдер должен быть первым, что привлечет ваше внимание при первой посадке на странице. Каждый слайд ведет на отдельную страницу на сайте, чтобы помочь покупателям пройти через процесс покупки.
Этот слайдер может быть немного пугающим при первой посадке на странице, но со ссылкой на кнопку и наложенным текстом он также может быть очень воодушевляющим для посетителей, которые просто хотят погрузиться и совершить покупки.
Пример 2: чехол для телефона Eden – страница продукта
Вы можете увидеть более конкретный пример на Чехол для телефона Eden страница продукта. Для демонстрации изображений продукта используется слайдер с автоматическим вращением.
 Я считаю, что это немного «слишком много» в мире электронной коммерции. Глядя на продукт, я хочу контролировать переключение между изображениями.
Я считаю, что это немного «слишком много» в мире электронной коммерции. Глядя на продукт, я хочу контролировать переключение между изображениями.
Лучше всего сделать галерею изображений с контролем, предоставленным посетителю. Например, Дизайн страницы людей использует эскизы для каждой фотографии, что намного более обнадеживает, и предоставляет больше контроля пользователю.
Веб-портфолио карусели
Портфели онлайн-сайтов немного отличаются, потому что эти слайды не всегда переходят на другую страницу. Это правда, что некоторые приведут к изучению конкретного случая или напишут о проекте, но многие карусели на веб-сайтах портфолио просто предназначены для демонстрации визуальной работы.
Пример 1: Biboun – домашняя страница
Французский художник работает под именем Biboun имеет слайдер карусели на главной странице, показывающий фрагменты произведений искусства. Отдельные слайды ведут к внутренним страницам в портфолио, которые охватывают весь проект с несколькими фотографиями.
 Это, вероятно, лучший способ сделать слайдер на веб-сайте портфолио. Просто показывать случайный список работ бессмысленно, если только у этих конкретных работ нет причин для демонстрации.
Это, вероятно, лучший способ сделать слайдер на веб-сайте портфолио. Просто показывать случайный список работ бессмысленно, если только у этих конкретных работ нет причин для демонстрации.
Все части изящны в слайдере Бибуна, и это также не занимает много места. Хотя я знаю, что некоторые люди по разным причинам ненавидят автоматическое вращение слайд-шоу, при такой минималистической компоновке мне трудно жаловаться на эту особенность дизайна.
Пример 2: сайт Аарона Блейза – домашняя страница
Мне очень нравится пример, найденный на Сайт Аарона Блейза потому что он демонстрирует свои работы в качестве портфолио, но в основном использует этот сайт для продажи своих художественных видео. Аарон Блейз работал в Disney пару десятилетий, и у него есть навыки, чтобы это доказать.
 Хотя слайдер домашней страницы на его сайте выполняет автоповорот, я не нахожу его невероятно раздражающим или неуместным. Каждый слайд содержит немного контента, относящегося к изображению, и это помогает Аарону привлечь внимание к его последним видеоурокам, которые учат молодых художников, как овладеть конкретными навыками.
Хотя слайдер домашней страницы на его сайте выполняет автоповорот, я не нахожу его невероятно раздражающим или неуместным. Каждый слайд содержит немного контента, относящегося к изображению, и это помогает Аарону привлечь внимание к его последним видеоурокам, которые учат молодых художников, как овладеть конкретными навыками.
Карусель отличного портфолио ориентирована на визуальные эффекты и ведет посетителей дальше на сайт. Если вы можете получить эти две вещи, то я не был бы против такой функции на сайте личного портфолио.
Общие тенденции дизайна
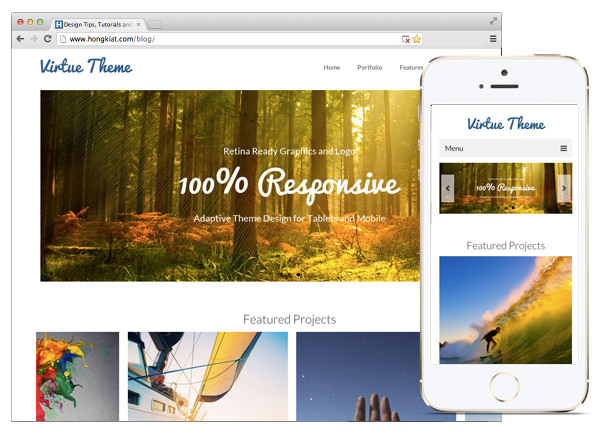
Если вы посмотрите на некоторые из моих приведенных выше примеров, вы заметите, что обычно есть два разных типа слайдеров: полноэкранный и фиксированная ширина.
Эти стилистические решения часто связаны с макетом и объемом содержимого. Если макет охватывает всю ширину страницы, то имеет смысл также расширить слайдер. Но это также заставляет вас находить высококачественные изображения, которые по-прежнему хорошо выглядят на полном экране на мониторах с большим разрешением.
Я лично предпочитаю стиль фиксированной ширины, как вы увидите в двух примерах из портфолио. Их намного легче контролировать, и они часто не такие высокие, что облегчает посетителям возможность просто игнорировать их, если они того пожелают.
Также учитывайте ценность автоматически продвигающихся слайдов и насколько сложно пользователям поймать этот контент. Там отличный тематическое исследование Нильсен Норман Групп, показывающий, что лучше не иметь ползунков с автоматическим продвижением.
Я придерживаюсь этого подхода в том смысле, что он менее интенсивен в памяти с меньшим количеством анимаций и движений в браузере, и большинству людей также не нравятся автоматические вращающиеся карусели – и вы всегда должны обслуживать свою аудиторию.
Однако я не могу сказать, что никогда не стоит добавлять слайдер с автоматическим продвижением, тем более что со статическими слайдерами вы не получаете столько просмотров, но вам также нужно сделать свой первый слайд наиболее важным, так как многие пользователи не будут продолжать работу. к следующему слайду. Решение о том, делать слайдер с автоматическим вращением или нет, к сожалению, является методом проб и ошибок.
Чего следует избегать любой ценой
Вот важная вещь, которую я лично считаю подпадающей под «избегать любой ценой». Посмотрите или нажмите на скриншот ниже, и попытайтесь угадать, что это может быть.
 Йозенское кафе Сайт использует полноэкранный слайдер заголовков. Это не автоматическое вращение, что отлично, но слайды также не служат никакой другой цели, кроме украшения.
Йозенское кафе Сайт использует полноэкранный слайдер заголовков. Это не автоматическое вращение, что отлично, но слайды также не служат никакой другой цели, кроме украшения.
Изображения нигде не связаны, и они демонстрируют небольшое количество продуктов. Все они могут быть просто добавлены в фон домашней страницы без ползунка, чтобы сохранить путаницу и лишние килобайты JavaScript.
Я бы сказал, что эта функция скольжения в фоновом режиме не приносит особой пользы уже ограниченному сайту. Если бы изображения имели ссылки или сопровождающий текст, они были бы по крайней мере более уместны.
Не стесняйтесь использовать изображения в разделе заголовка, которые занимают всю страницу, однако, если они нигде не ссылаются или не предоставляют какую-либо подлинную информацию, не превращайте их в карусель.
Интерактивные функции
То, как пользователи перемещаются по карусели, влияет на сам дизайн. Существует множество стилей навигации, но они наиболее популярны:
- Точечная навигация
- Стрелка навигации
- Навигация по миниатюрам
- Перечислите ссылки или заголовки
Наиболее распространенной является точечная навигация, которую вы найдете на сотнях современных веб-сайтов.
Пример 1: Chic at Home – домашняя страница
Chic at Home – отличный пример использования трех крошечных точек под слайдером для обозначения навигации. Каждое изображение поворачивается автоматически, и соответствующая точка в серии заполняется черным. Две другие пустые точки обозначают потенциальные слайды, которые могут просматривать пользователи.
 Это популярный шаблон дизайна что многие пользователи уже признают. Он попадает в ту же категорию, что и меню гамбургеров, которое не нравится многим дизайнерам, но пользователи уже распознают его и инстинктивно знают, как им пользоваться.
Это популярный шаблон дизайна что многие пользователи уже признают. Он попадает в ту же категорию, что и меню гамбургеров, которое не нравится многим дизайнерам, но пользователи уже распознают его и инстинктивно знают, как им пользоваться.
Пример 2: Чистые циклы – домашняя страница
Домашняя страница Чистые Циклы использует комбинацию навигации по точкам и стрелкам. Таким образом, пользователи имеют навигацию вперед и назад, но также видят «общую» навигацию по точечным ссылкам внизу.
 Я на самом деле нахожу точечные ссылки в этом примере трудно увидеть. Сложность визуальных слайдов заключается в том, что многие элементы нелегко различить, поэтому стрелки и точки могут легко сливаться с фоном.
Я на самом деле нахожу точечные ссылки в этом примере трудно увидеть. Сложность визуальных слайдов заключается в том, что многие элементы нелегко различить, поэтому стрелки и точки могут легко сливаться с фоном.
Пример 3: IGN – домашняя страница
На домашней странице IGN Вы найдете другую карусель с автоматическим вращением, которая использует ссылки заголовка для навигации. Это очень распространено для издателей, которые хотят продавать заголовки, а не продукты. Каждая ссылка ведет на отдельный слайд, который в конечном итоге ведет на страницу статьи.
 Эти ссылки можно заменить миниатюрами или даже включить миниатюры из каждой истории – однако визуальный аспект отображается в карусели, поэтому пропуск миниатюры фактически экономит место.
Эти ссылки можно заменить миниатюрами или даже включить миниатюры из каждой истории – однако визуальный аспект отображается в карусели, поэтому пропуск миниатюры фактически экономит место.
Различные сайты используют разные стили навигации по разным причинам. Учитывайте цели ваших посетителей и разрабатывайте дизайн для лучшего пользовательского опыта.
Ключевые вынос
Вы должны стремиться производить подлинную ценность или дополнительную информацию с помощью карусели. Это может быть информация, которую посетитель не имел раньше, или это может привести к страницам, которые посетитель, возможно, не нашел иначе.
Старайтесь избегать автоматически вращающихся каруселей, и используйте их только на основных целевых страницах (один из примеров – домашняя страница). Пока у карусели есть цель, и она не похожа на рекламу, ваш дизайн должен хорошо работать.
Если вам нужна дополнительная информация о веб-каруселях, ознакомьтесь с некоторыми из следующих сообщений:
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

![Перемещение элементов в CSS Grid Layout [Guide]](https://triu.ru/wp-content/uploads/2020/05/grid-without-overflow-768x372.jpg)