Использование высокого цветового контраста для более доступного дизайна
Высокий показатель отказов часто вызван плохой визуальной доступностью веб-сайта. Когда шрифты слишком малы или плохо читаемы, когда слишком много отвлекающих факторов или недостаточно пустого пространства, многие люди просто покидают сайт, не задумываясь.
Одной из наиболее частых причин раннего отказа является плохо подобранные цветовые схемы, которые снижают читаемость содержимого.
Согласно статистика ВОЗВ мире насчитывается около 285 миллионов людей с нарушениями зрения, многие из которых частично или полностью страдают дальтонизмом. Люди с нарушениями зрения видят цвета по-разному, поэтому неизбежно избегать низкого цветового контраста в наших дизайнах, если мы хотим предоставить нашим клиентам доступный и удобный веб-сайт.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
 Веб-стандарты цветового контраста
Веб-стандарты цветового контраста
Коэффициент цветовой контрастности измеряет разницу в контрасте между двумя цветами. Чем выше значение, тем легче отличить объект (текст, изображение, графику) на переднем плане от фона.
Цвета могут контрастировать по-разному, например, по оттенку, значению и насыщенности. Коэффициент контрастности цвета рассчитывается по формула предоставлено W3C, главной международной организацией по стандартизации для World Wide Web.
Может принимать значение от 1: 1 (без контрастности вообще, передний план и фон имеют одинаковый цвет) и 21: 1 (максимальный контраст, который существует только между черным и белым).
Последнее руководство W3C по обеспечению доступности веб-контента (WCAG) 2.0 предоставляет веб-разработчикам и создателям контента тесты для минимум (уровень АА) и улучшенный (уровень AAA) значение приемлемого коэффициента цветовой контрастности.
Уровень AA требует как минимум 4,5: 1 для обычного текста и 3: 1 для большого текста. Гораздо легче читать большие тексты, такие как субтитры, поэтому им нужен более низкий цветовой контраст.
Если вы хотите достичь уровня AAA, который является улучшенным уровнем, вам нужно разработать свою цветовую схему с большей осторожностью, так как она требует не менее 7: 1 коэффициента контрастности для обычного текста и 4,5: 1 для большого. Если текст является частью логотипа или фирменного наименования, минимальный уровень цветовой контрастности на уровне WCAG отсутствует.
Мы можем назвать веб-сайт визуально доступным, только если коэффициент цветовой контрастности между каждым объектом переднего плана и его фоном достигает как минимум уровня AA.
 ИЗОБРАЖЕНИЕ: Университет Висконсин-Мэдисон, Центр трассировкиПреимущества высокого цветового контраста
ИЗОБРАЖЕНИЕ: Университет Висконсин-Мэдисон, Центр трассировкиПреимущества высокого цветового контраста
Обеспечивая лучшую читаемость, вы привлекаете не только пользователей с ослабленным зрением, но и людей, которые читают ваш контент на небольших экранах, таких как смартфон или умные часы, в условиях плохого освещения и на мониторах низкого качества.
Люди также читают быстрее, когда контраст между текстом и фоном выше, поэтому им, скорее всего, понадобится больше времени, чтобы наскучить контент сайта.
Если вы беспокоитесь о том, что применение более высокого коэффициента контрастности негативно скажется на эстетике вашего дизайна, вам следует проверить Контрастный бунт веб-проект, который на реальных примерах доказывает, что соблюдение правил высокой контрастности все еще может привести к привлекательным и классным дизайнам.

 ИЗОБРАЖЕНИЕ: Контрастное восстание
ИЗОБРАЖЕНИЕ: Контрастное восстание
Приложения для проверки цветового контраста
В Интернете есть много отличных бесплатных инструментов, которые могут помочь дизайнерам проверить соотношение цветовой контрастности своего веб-сайта.
Самый простой способ проверить свой дизайн на цветовой контраст – это выбрать основные цвета с помощью Photoshop или подходящего расширения для браузера, такого как этот для Firefox и скопируйте значения в одно из приложений ниже.
Самое важное, что нужно помнить, это то, что вам всегда нужно сравнивать цвет переднего плана, например, цвет текста, с окружающей областью (цвет фона).
1. Проверка контрастности цвета WebAim
WebAim (Web Accessibility In Mind) – организация, продвигающая доступность веб-сайтов, которая предлагает разработчикам простой, но надежный средство проверки цветового контраста среди многих других великих инструменты доступности такие как Волнаприложение для оценки доступности, которое поможет вам быстро оценить проблемы доступности вашего сайта.
Средство проверки контрастности цветов WebAim сообщает вам, соответствуют ли ваши цвета тестам WCAG AA и AAA как для обычного, так и для большого текста.
 2. Проверка контрастности цвета Snook
2. Проверка контрастности цвета Snook
Джонатан Снук (Jonathan Snook), в настоящее время работающий ведущим разработчиком внешнего интерфейса в Shopify, предоставляет свой удобный инструмент проверки цветового контраста на протяжении более десяти лет. Приложение Snook позволяет вам изменять значения HSL и RGB цвета переднего плана и фона по одному, используя удобные ползунки диапазона, пока вы не достигнете результата, соответствующего эталонным показателям WCAG 2.0.
 CheckMyColours
CheckMyColours
CheckMyColours создан Джованни Скала позволяет проверить соотношение цветовой контрастности всех комбинаций цветов переднего плана и фона на активном веб-сайте.
Он рассчитывает коэффициент контрастности яркости, разницу яркости и разницу цветов и предоставляет вам полный отчет о результатах. Отчет CheckMyColours может значительно облегчить ваше понимание того, как можно улучшить визуальную доступность вашего сайта.
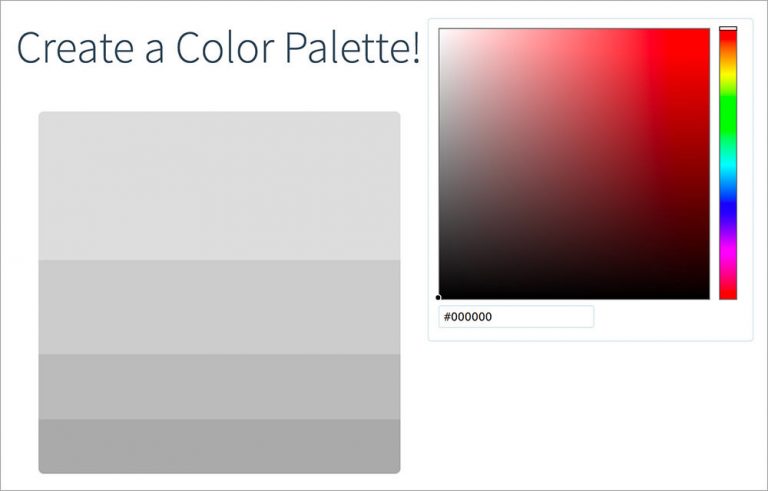
 Дизайнер цветовых схем
Дизайнер цветовых схем
Дизайнер цветовых схем это не особенно средство проверки цветового контраста, а инструмент для разработки полных цветовых схем.
Мы включили его в эту коллекцию, потому что он имеет функцию, которая позволяет вам увидеть, как ваша цветовая схема воспринимается людьми с различными типами нарушений зрения. Вы можете проверить свои цвета на полную дальтонизм, протанопию, дейтеранопию и многие другие нарушения зрения. Приложение имеет более новую версию под названием Paletton это делает возможным даже более сложное моделирование зрения (вы также можете проверить такие вещи, как паршивый светодиодный дисплей или слабый ЭЛТ-дисплей).
 W3C также предоставляет вам огромный Список инструментов оценки доступности веб-сайтов где вы можете найти много других инструментов цветового контраста, таких как это полезно Цветовое колесо доступности,
W3C также предоставляет вам огромный Список инструментов оценки доступности веб-сайтов где вы можете найти много других инструментов цветового контраста, таких как это полезно Цветовое колесо доступности,
Советы по созданию визуально доступных веб-сайтов
Если вы хотите создать визуально доступный веб-сайт, всегда полезно избегать использования одного цвета для передачи функциональности или значения. Значки, которые меняют свой цвет в зависимости от текущего состояния, являются типичными примерами этого.
Если это возможно, всегда создавайте дополнительные визуальные подсказки, которые помогают людям, которые по-разному видят цвета, в понимании функциональности.
Никогда не забывайте уделять дополнительное внимание цветовой контраст кнопок, ссылок и меню, так как они являются средством навигации на вашем сайте. Если пользователи не могут легко перемещаться по вашему сайту, вы быстро их потеряете. Доступные цвета для кнопок призыва к действию также имеют решающее значение для хороших показателей конверсии.
Хорошей практикой является тестирование коэффициента цветовой контрастности как можно раньше в процессе проектирования, поскольку вашему клиенту будет сложно убедить изменить цветовую схему сайта в дальнейшем в процессе проектирования.
Читайте сейчас: Практический подход к выбору цветовой схемы сайта

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)