Как добавить миниатюры в категории и теги WordPress
Иногда сайт WordPress будет выглядеть намного лучше, если мы сможем отобразить изображение рядом с категориями или тегами. Например, мы можем добавить изображение о CSS в категории «CSS» или логотип HTML5 в категории «HTML» (как показано ниже).
Вернувшись в версию 2.9, WordPress добавил возможность добавлять миниатюру изображения (позже переименованную в Избранное изображение) для публикации, страница а также пользовательский тип сообщения, Эта функция миниатюр изображений не охватывает категорию, тег и Таможенная таксономия, даже для более поздних версий (за исключением, возможно, Custom Taxonomy, возможно, в WordPress 4.4.)
Благодаря этому совету WordPress и Миниатюра таксономии Плагин, мы можем сделать это с нашими категориями сообщений и тегами. Давайте посмотрим, как это можно сделать с помощью нескольких строк кода.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Начиная
Для начала разверните этот плагин на своем сайте WordPress. Вы можете установить плагин либо через Плагины> Добавить новый, либо через FTP. После того, как вы активировали плагин, перейдите в Post> Categories. Теперь вы сможете найти кнопку «Установить эскиз».
 Нажатие на эту кнопку покажет WordPress Media Manager. Здесь вы можете выбрать изображение, которое вы ранее загрузили в качестве изображения категории, или вы можете загрузить свое изображение, настроить его и, наконец, выбрать его в качестве эскиза изображения категории (или тега).
Нажатие на эту кнопку покажет WordPress Media Manager. Здесь вы можете выбрать изображение, которое вы ранее загрузили в качестве изображения категории, или вы можете загрузить свое изображение, настроить его и, наконец, выбрать его в качестве эскиза изображения категории (или тега).
Изображение будет показано в таблице категорий, что позволит вам увидеть, к какой категории прикреплена категория изображения.

Теги шаблона
Этот плагин поставляется с несколькими удобными тегами шаблонов для извлечения изображений, похожих на теги шаблонов Post Thumbnail. Таким образом, мы можем легко получить миниатюру термина.
- get_term_thumbnail_id ($ term_taxonomy_id): получить идентификатор миниатюры термина таксономии.
- has_term_thumbnail ($ term_taxonomy_id): чтобы проверить, есть ли у таксономического термина миниатюра или нет.
- get_term_thumbnail ($ term_taxonomy_id, $ size = ‘post-thumbnail’, $ attr = »): чтобы получить миниатюру термина таксономии.
Как вы можете видеть выше, для этих функций требуется идентификатор таксономии – категория, тег или пользовательский идентификатор таксономии – который можно получить с помощью функции term_taxonomy_id. Плагин поставляется с несколькими дополнительными функциями, такими как установка и удаление миниатюры, но их пока достаточно.
Как отображать миниатюры
Получить список условий
Сначала мы используем функцию get_terms (), чтобы получить списки терминов указанной таксономии – в этом случае мы получим термины из категории записей.
‘имя’,
‘order’ => ‘ASC’,
‘hide_empty’ => true,
‘exclude’ => array (),
‘exclude_tree’ => array (),
‘include’ => array (),
‘number’ => ”,
‘fields’ => ‘all’,
‘slug’ => ”,
‘parent’ => ”,
‘иерархический’ => правда,
‘child_of’ => 0,
‘childless’ => false,
‘get’ => ”,
‘name__like’ => ”,
‘description__like’ => ”,
‘pad_counts’ => false,
‘offset’ => ”,
‘search’ => ”,
‘cache_domain’ => ‘core’,
);
$ terms = get_terms ($ таксономия, $ args);
?>
Выходными данными является массив, содержащий информацию о каждом термине, включая term_id, name, slug, term_group, term_taxonomy_id, description и т. Д. Теперь нам нужно отобразить имя термина в списках, используя цикл foreach, как показано ниже.
«;
эхо
- «;
foreach ($ term как $ term) {
echo $ term-> name;
}
эхо
«;
}
?>
Результат выглядит примерно так:
 Здесь у нас есть CSS, HTML, JavaScript, jQuery и PHP. Мы приложили соответствующее изображение (логотип или значок) для каждого из этих условий. Теперь нам нужно знать, как их отображать.
Здесь у нас есть CSS, HTML, JavaScript, jQuery и PHP. Мы приложили соответствующее изображение (логотип или значок) для каждого из этих условий. Теперь нам нужно знать, как их отображать.
Отобразить миниатюры
Чтобы показать миниатюру изображения, мы расширим цикл foreach, как в предыдущем коде.
Мы добавляем тег шаблона get_term_thumbnail (), чтобы получить эскиз, а также добавляем ссылку на страницу архива термина.
if (! пусто ($ термин) &&! is_wp_error ($ термин)) {
эхо
- «;
- слизняк ‘”>’. $ term-> name. get_term_thumbnail ($ term-> term_taxonomy_id, $ size = ‘category-thumb’, $ attr = ”). ‘
foreach ($ term как $ term) {
эхо
«;
}
эхо
«;
}
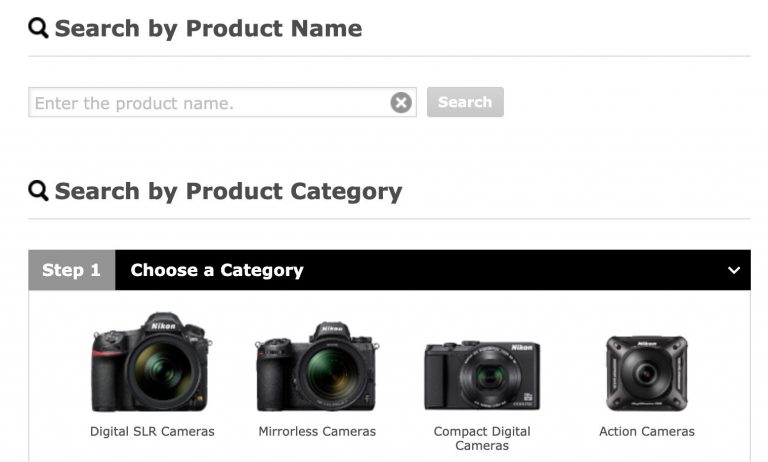
И результат (после добавления CSS) будет таким, как показано ниже:
 Плагин имеет опции для выбора, чтобы получить все термины или только термины с миниатюрами. Чтобы сделать это, используйте параметр ниже функции get_terms ():
Плагин имеет опции для выбора, чтобы получить все термины или только термины с миниатюрами. Чтобы сделать это, используйте параметр ниже функции get_terms ():
$ таксономия = ‘категория’;
$ args = array (
‘with_thumbnail’ => true, // true = получить термины с миниатюрой, false = получить все термины
);
$ terms = get_terms ($ таксономия, $ args);
Применить к другой таксономии
Как уже упоминалось, вы можете применять этот плагин не только к категориям, но и к другим таксономиям, таким как теги, категории ссылок и пользовательские таксономии. Этот плагин полезен для включения миниатюр изображений в любой таксономии, как в сообщениях и страницах.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)