Как взломать и персонализировать тему инструментов Firefox для разработчиков
Темы являются личным делом для нас, разработчиков, речь идет не только об украшении редакторов или инструментов. Речь идет о том, чтобы сделать экран, на который мы будем смотреть (не моргая), более сносным, чтобы работать в течение нескольких часов подряд и продуктивно. У Firefox есть две темы для инструментов разработчика: темная и светлая. Оба великолепны, но варианты по-прежнему ограничены без возможности персонализировать их.
Теперь Firefox использует комбинацию XUL и CSS для своего пользовательского интерфейса, что означает, что большая часть его внешнего вида может быть изменена с помощью только CSS. Mozilla предоставляет пользователям возможность настроить внешний вид своих продуктов с помощью файла CSS с именем «userChrome.css». Вы можете добавить собственные правила стилей в этот файл CSS, и это будет отражено в продуктах Mozilla.
В этой статье мы будем использовать этот же CSS-файл для персонализации инструментов разработчика в Firefox.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
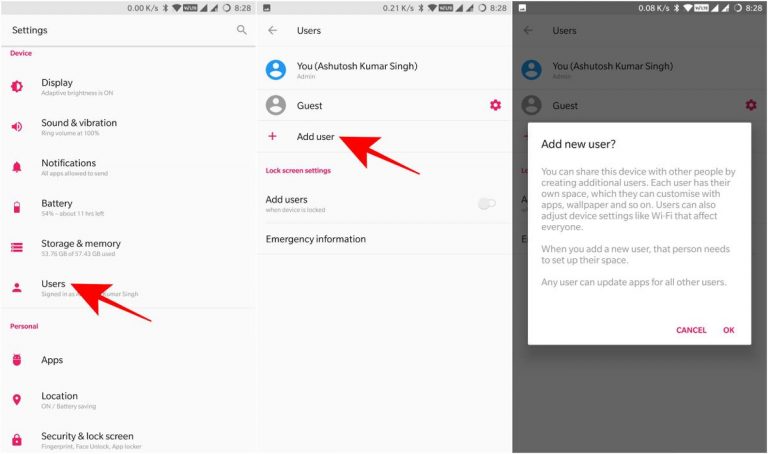
Во-первых, нам нужно найти этот CSS-файл или создать его и поместить в нужное место. Один из быстрых способов найти папку, в которой будет храниться «userChrome.css», – перейти в браузер about: support и нажать кнопку «Показать папку» рядом с надписью «Папка профиля». Это откроет папку текущего профиля Firefox.
- В папке профиля вы увидите папку с именем «chrome». Если его там нет, создайте его и создайте в нем «userChrome.css». Теперь, когда настройка файла завершена, давайте перейдем к коду.
- root.theme-dark {
–theme-body-background: # 050607! важный;
–theme-sidebar-background: # 101416! важный;
–theme-tab-toolbar-background: # 161A1E! важный;
–theme-toolbar-background: # 282E35! важный;
–theme-selection-background: # 478DAD! важный;
–theme-body-color: # D6D6D6! важный;
–theme-body-color-alt: # D6D6D6! важный;
–theme-content-color1: # D6D6D6! важный;
–theme-content-color2: # D6D6D6! важный;
–theme-content-color3: # D6D6D6! важный;
–theme-highlight-green: # 8BF9A6! важный;
–theme-highlight-blue: # 00F9FF! важный;
– Theme-Highlight-Bluegrey: белый! важно;
–theme-highlight-lightorange: # FF5A2C! важный;
– тема-выделите-оранжевый: желтый! важно;
–theme-highlight-red: # FF1247! важный;
–theme-highlight-pink: # F02898! важный;
}
Вы видите выше код, который я добавил в свой файл “userChrome.css”, чтобы изменить внешний вид инструментов разработчика из этого
 к этому:
к этому:
 Я только хотел немного улучшить контраст с более темным фоном и более ярким текстом в темной теме (также я не очень хорош в цветовых схемах), поэтому я остановился на некоторых основных цветах, обычно используемых в темных темах. Если вы лучше разбираетесь с цветами, поэкспериментируйте самостоятельно с цветами, которые вы считаете нужными, чтобы найти лучшее соответствие для используемой вами темы.
Я только хотел немного улучшить контраст с более темным фоном и более ярким текстом в темной теме (также я не очень хорош в цветовых схемах), поэтому я остановился на некоторых основных цветах, обычно используемых в темных темах. Если вы лучше разбираетесь с цветами, поэкспериментируйте самостоятельно с цветами, которые вы считаете нужными, чтобы найти лучшее соответствие для используемой вами темы.
Код – это просто список цветовых переменных CSS, используемых для окрашивания различных частей пользовательского интерфейса DevTools. Мы нашли код в файле с именем «variables.css» в сжатом файле с именем «omni.ja»:
В Windows файл находится по адресу:
F: /firefox/browser/omni.ja. Замените F: на диск, на котором вы установили Firefox.
В OSX файл находится по адресу:
~ / Применение / Firefox.app / Содержание / Ресурсы / браузер / omni.ja.
Это сжатые файлы Java. В Windows вы можете переименовать расширение .ja в .zip и использовать встроенную утилиту извлечения Windows Explorer, чтобы выгрузить файлы внутри него. В OSX перейдите в Терминал и запустите unzip omni.ja. Имейте в виду, чтобы сделать копию файла в другом каталоге, прежде чем делать это.
- Как только файл omni.ja будет извлечен, вы можете найти файл по адресу /chrome/devtools/skin/variables.css; да, обложка Firefox DevTools находится в папке с именем chrome. в variables.cssвы увидите множество цветовых переменных, используемых как для светлых, так и темных тем, следующим образом
-
root.theme-light {
–theme-body-background: #fcfcfc;
–theme-sidebar-background: # f7f7f7;
–theme-контраст-фон: # e6b064;
–theme-tab-toolbar-background: #ebeced;
–theme-toolbar-background: # f0f1f2;
–theme-selection-background: # 4c9ed9;
–theme selection-background-semitransparent: rgba (76, 158, 217, .23);
–theme-selection-color: # f5f7fa;
– тема-цвет-разделитель: #aaaaaa;
– тема-комментарий: # 757873;
– тема-цвет тела: # 18191a;
–theme-body-color-alt: # 585959;
–theme-content-color1: # 292e33;
–theme-content-color2: # 8fa1b2;
–theme-content-color3: # 667380;
–theme-highlight-green: # 2cbb0f;
– тема-подсветка синего цвета: # 0088cc;
–theme-highlight-bluegrey: # 0072ab;
–theme-highlight-purple: # 5b5fff;
–theme-highlight-lightorange: # d97e00;
– тема-подсветка оранжевого цвета: # f13c00;
–theme-highlight-red: # ed2655;
–theme-highlight-pink: # b82ee5;
- / * Цвета, используемые в графиках, как инструменты производительности. Подобные цвета на временной шкале Chrome. * /
- –the-graphs-green: # 85d175;
- –theme-graphs-blue: # 83b7f6;
- –theme-graphs-bluegrey: # 0072ab;
- –theme-graphs-purple: # b693eb;
- -theme-graphs-yellow: # efc052;
- -theme-graphs-orange: # d97e00;
- –the-graphs-red: # e57180;
- –theme-graphs-grey: #cccccc;
- –theme-graphs-full-red: # f00;
- –theme-graphs-full-blue: # 00f;
- }
-
root.theme-dark {
– тема-тело-фон: # 14171a;
–theme-sidebar-background: # 181d20;
–theme-контраст-фон: # b28025;
–theme-tab-toolbar-background: # 252c33;
–theme-toolbar-background: # 343c45;
–theme-selection-background: # 1d4f73;
–theme selection-background-semitransparent: rgba (29, 79, 115, .5);
–theme-selection-color: # f5f7fa;
– тема-цвет сплиттера: черный;
– тема-комментарий: # 757873;
– тема-цвет тела: # 8fa1b2;
–theme-body-color-alt: # b6babf;
–theme-content-color1: # a9bacb;
–theme-content-color2: # 8fa1b2;
–theme-content-color3: # 5f7387;
–theme-highlight-green: # 70bf53;
– тема-подсветка синего цвета: # 46afe3;
–theme-highlight-bluegrey: # 5e88b0;
–theme-highlight-purple: # 6b7abb;
–theme-highlight-lightorange: # d99b28;
–theme-highlight-orange: # d96629;
–theme-highlight-red: # eb5368;
–theme-highlight-pink: # df80ff;
/ * Цвета, используемые в графиках, как инструменты производительности. В основном похожи на некоторые цвета “highlight- *”. * /
–the-graphs-green: # 70bf53;
–Theme-Graphs-blue: # 46afe3;
–theme-graphs-bluegrey: # 5e88b0;
–the-graphs-purple: # df80ff;
–the-графики-желтые: # d99b28;
–theme-graphs-orange: # d96629;
–the-graphs-red: # eb5368;
– тема-графы-серый: # 757873;
–theme-graphs-full-red: # f00;
–theme-graphs-full-blue: # 00f;
}
Выберите тему и переменные, на которые вы хотите настроить таргетинг, и добавьте их в свой «userChrome.css».
Вот еще несколько скриншотов окна моих инструментов разработчика.




Хотите настроить Chrome DevTools Theme вместо этого? Проверьте этот пост.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)