Отзывчивые Заголовки и Логотипы – Подсказки и Подводные камни
Концепция адаптивного веб-дизайна проникла в сеть и стала основным продуктом для веб-разработчиков. В современном мире нельзя отрицать ценность адаптивного дизайна, но есть некоторые трудности с полным пониманием того, как правильно создавать адаптивные макеты.
Тема может продолжаться долго, потому что на сайте так много уникальных областей, но сосредоточение внимания на отдельных элементах может помочь вам лучше понять цели пользователя и то, как эти цели могут быть достигнуты с помощью адаптивного дизайна.
Я хотел бы охватить советы по дизайну для заголовков, логотипов и навигационных меню, поскольку они относятся к адаптивному дизайну. Примите эти предложения, поскольку они применимы к вашей собственной работе, и обязательно проектируйте свои интерфейсы с учетом поведения пользователя.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Читайте также: 50 полезных адаптивных инструментов веб-дизайна для дизайнеров
Разбавитель Навбарс
На больших экранах нормально иметь большие заголовки, возможно даже большие заголовки с многоуровневыми уровнями ссылок. Но меньшие экраны не имеют одинакового пространства и должны быть ограничены по мере необходимости.
Поскольку у нативных мобильных приложений обычно есть фиксированные заголовки, это обычная практика и в адаптивном дизайне. Фиксированный заголовок также должен уменьшаться при работе на небольших устройствах: это оставляет больше места для контента, но все же дает читателям прямой доступ к заголовку и навигации.
Взять, к примеру, Мультфильм Brew макет на полноразмерном мониторе и на мобильном устройстве.
 В точке останова 600px навигация сокращается почти до половины ее высоты на странице. Это делает логотип и интерактивное навигационное меню меньше, но они гораздо более пропорциональны относительному пространству экрана.
В точке останова 600px навигация сокращается почти до половины ее высоты на странице. Это делает логотип и интерактивное навигационное меню меньше, но они гораздо более пропорциональны относительному пространству экрана.
Также учтите, что у Cartoon Brew есть выпадающее меню в качестве адаптивного меню на экране мобильного телефона. Это означает, что при открытии он перекрывает содержимое на странице, поэтому важно оставить для этого достаточно места.
Подобный пример можно найти на Джексонвилль Арт Уолк Веб-сайт. Верхняя панель навигации остается фиксированной во время прокрутки, но уменьшается на меньших устройствах. Это лучше для адаптивного дизайна, потому что более тонкая панель навигации оставляет больше места для контента на меньшем экране мобильного телефона.
 Каждая ссылка в панели навигации имеет соответствующий значок, прикрепленный к текстовой ссылке. Это отлично смотрится на широкоэкранном мониторе, но оно слишком детально для небольших экранов.
Каждая ссылка в панели навигации имеет соответствующий значок, прикрепленный к текстовой ссылке. Это отлично смотрится на широкоэкранном мониторе, но оно слишком детально для небольших экранов.
Навигация Art Walk изменится на выпадающее меню с фиксированными ссылками вокруг точки останова 770 пикселей. Значки скрыты в раскрывающемся меню, поскольку они будут слишком маленькими и слишком компактными на небольших устройствах.
При разработке адаптивного заголовка всегда учитывайте общее пространство экрана при оформлении панели навигации. Если вы не хотите, чтобы заголовок оставался фиксированным, это вполне нормально, но вы все равно можете немного его уменьшить, чтобы сэкономить место в верхней части страницы.
Iconify логотип
Большинство логотипов содержат текст и значок или изображение для представления бренда. Это означает, что вы всегда можете иконизировать (да, это настоящее слово) этот вид логотипов вплоть до символа его полной версии.
Это мощный метод для отзывчивых заголовков, потому что не всегда достаточно места для полного логотипа. Вы теряете часть блеска и очарования полноразмерного логотипа, но это цена, которую вам, возможно, придется заплатить за чистый адаптивный макет.
Проверьте логотип для Новости веб-дизайнера и посмотрите, как он меняется при изменении размера браузера.
 Возможно, не все узнают эту иконку при первом посещении сайта, но благодаря распознаванию образов это не является большой проблемой.
Возможно, не все узнают эту иконку при первом посещении сайта, но благодаря распознаванию образов это не является большой проблемой.
Люди были в Интернете достаточно долго, чтобы знать, что верхний левый угол страницы обычно зарезервирован для логотипа. Этот маленький розовый значок также используется в значке, поэтому можно легко сделать некоторые выводы, не углубляясь в сайт.
Вам не всегда нужно полагаться на графику для этой техники сжатого логотипа. Заголовок Молодой и голодный использует ярко-зеленый текст для логотипа, который в конечном итоге сгущается до текста «Y & H».
 Конечно, это может не сработать для каждого сайта, если брендинг не легко распознать как отдельные буквы. Но это говорит о том, что логотипы можно упростить как для графики, так и для текста, и оба варианта занимают меньше места на экранах меньшего размера.
Конечно, это может не сработать для каждого сайта, если брендинг не легко распознать как отдельные буквы. Но это говорит о том, что логотипы можно упростить как для графики, так и для текста, и оба варианта занимают меньше места на экранах меньшего размера.
Обработка полноэкранных фонов
Многие целевые страницы используют полноэкранные фоны, чтобы привлечь больше внимания. Это мощная техника, но часто лучше всего работает на больших мониторах.
Итак, как вы справляетесь с этим на меньшем экране? Обычно дизайнеры либо удаляют фоновое изображение после определенной точки останова, либо само изображение выравнивается, чтобы уместиться в окне.
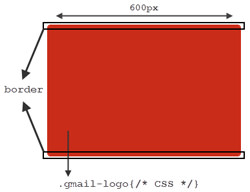
Cap Radio Raffle использует эту технику на своей домашней странице. Фоновое изображение всегда сохраняет фокусировку, независимо от размера экрана.
 Такое решение обычно требует некоторого позиционирования CSS, но оно действительно простое, когда вы освоите его. Просто всегда держите фокус в поле зрения и измените размер контейнера изображения в соответствии с размером устройства.
Такое решение обычно требует некоторого позиционирования CSS, но оно действительно простое, когда вы освоите его. Просто всегда держите фокус в поле зрения и измените размер контейнера изображения в соответствии с размером устройства.
Помимо больших фонов по эстетическим причинам, вы также можете использовать большие изображения для содержимого страницы. Домашняя страница Mashable использует показанный фон изображения для главной истории, которая охватывает весь макет.
 Их адаптивная компоновка сжимает изображение, сохраняя центральный фокус. Это трудно сделать, потому что это изображение меняется при изменении сюжета, поэтому фотографии должны тщательно подбираться. Решение Mashable по-прежнему является отличным методом обработки полноэкранных фотографий для блогов и макетов журналов при правильной разработке.
Их адаптивная компоновка сжимает изображение, сохраняя центральный фокус. Это трудно сделать, потому что это изображение меняется при изменении сюжета, поэтому фотографии должны тщательно подбираться. Решение Mashable по-прежнему является отличным методом обработки полноэкранных фотографий для блогов и макетов журналов при правильной разработке.
Упростить навигацию
При обновлении для небольших экранов сохраняйте как можно больше ссылок в навигации и сделайте их легко доступными. Это означает, что вам может потребоваться отказаться от нескольких ссылок, если у вас есть многоуровневые выпадающие меню.
Хотя, если у вас есть правильная стратегия, все равно можно сохранить все выпадающие списки. Например Kidscreen использует всплывающее меню с небольшими значками стрелок, указывающими на подссылки в адаптивном меню.
 Многие люди спорят против меню гамбургеров но я пришел принять это как необходимый пункт для длинных навигационных меню. Это просто работает и стало широко пониматься большинством пользователей смартфонов как «кнопка меню».
Многие люди спорят против меню гамбургеров но я пришел принять это как необходимый пункт для длинных навигационных меню. Это просто работает и стало широко пониматься большинством пользователей смартфонов как «кнопка меню».
На самом деле, вам будет сложно найти адаптивный сайт, который не зависит от меню гамбургеров с тремя барами. CyberChimps отличный пример, который использует вертикальное раскрывающееся меню, а не слайд
 Структура навигации для CyberChimps перестраивается, чтобы скользить вниз в верхней части страницы. Меню выпадает сверху с большими блочными элементами для ссылок.
Структура навигации для CyberChimps перестраивается, чтобы скользить вниз в верхней части страницы. Меню выпадает сверху с большими блочными элементами для ссылок.
Благодаря большему количеству областей для щелчка и большему тексту ссылки, процесс навигации по страницам становится намного проще. Стремитесь следовать этой философии со всем своим отзывчивым заголовком, и ваши проекты будут значительно улучшаться.
Построй свой собственный
С этими советами в вашем распоряжении не должно быть проблем при создании полезных адаптивных заголовков. Хотя существует множество инструментов, которые могут вам помочь, единственный способ по-настоящему понять это через практику.
Так что возьмите эти методы с собой и начните создавать сайты! Я также перечислил несколько дополнительных ресурсов для отзывчивых заголовков, которые вы можете проверить ниже.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)