PNotify – настраиваемый плагин для уведомлений
Для некоторых из нас, кто постоянно занят, уведомления держат нас в курсе всех важных событий, новостей и информации. Это сокращает время ожидания при одновременном обновлении информации о последних событиях, и неудивительно, что мы получаем уведомления как на настольных компьютерах, так и на мобильных устройствах.
Однако, если вы хотите создать уведомление для своего сайта, вы можете легко создать его с помощью этого плагина под названием PNotify. Это бесплатный плагин javascript с открытым исходным кодом, с большим количеством опций и простой в использовании. С PNotify вы можете даже показать до 1000 уведомлений одновременно (см. Это бенчмаркинг тест, чтобы попробовать это). Как это круто?
Зачем использовать PNotify?
PNotify, ранее известный как Pines Notify, содержит три основных типа уведомлений: информация, уведомление и ошибка. Он имеет множество функций, эффектов, тем, а также стилей. Вы можете выбрать различные стили из Bootstrap, jQuery UI, Font Awesome или использовать свой собственный стиль. Есть также около 18 готовых тем (сделано с Bootswatch) вы можете выбирать, и есть даже эффекты перехода.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

Отличительной особенностью PNotify является то, что он не только обладает потрясающими графическими функциями, но и обогащен мощными и богатыми API (или модули). Эти API включают уведомления рабочего стола (на основе Проект веб-уведомлений стандарт), поддержка динамического обновления, обратные вызовы для различных событий, просмотр истории, чтобы увидеть предыдущие уведомления и поддержка HTML в заголовке и теле.
PNotify предоставляет ненавязчивое уведомление, что означает, что вы можете щелкнуть любой элемент позади уведомления, не отклоняя его. Вы также можете определить, где уведомление отображается с Стеки функции, которые позволяют размещать уведомление везде: в стиле верхней / нижней панели или даже в виде всплывающей подсказки.
Читайте также: Создание анимированной всплывающей подсказки легко с Hint.Css
Основное использование
Исходники PNotify поставляются в настраиваемых пакетных модулях и доступны Вот,
Начиная
После того, как вы получили источники, включите их в свой HTML следующим образом:
PNotify очень прост в использовании. Вот простое уведомление:
$ (Функция () {
новый PNotify ({
title: «Простое уведомление»,
текст: «Эй, я простое уведомление».
});
});
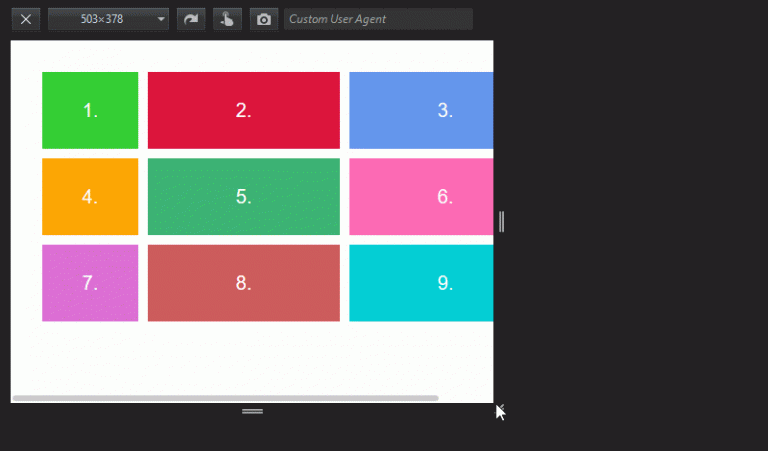
И вот результат:

По сути, для создания уведомления вы инициируете новую функцию PNotify. Заголовок, текст, стиль и другие параметры могут быть переданы внутри функции. Если вы не укажете тип уведомления, он будет использовать тип по умолчанию, который уведомление, Существует около 20 + настраиваемых параметров, которые вы можете передать. Чтобы увидеть список со значением по умолчанию, нажмите Вот,
стайлинг
Чтобы изменить стиль, вы можете передать опцию стиля в уведомлении и определить желаемый стиль. Доступные стили: bootstrap2, bootstrap3, jqueryui и fontawesome. Не забудьте включить связанные источники стилей в свой проект.
Например, если я хочу изменить предыдущий стиль уведомления на тему пользовательского интерфейса jQuery, я использую следующий фрагмент:
новый PNotify ({
title: “Стиль jQuery UI”,
текст: «Привет, я стилизован под тему jQuery UI»,
стайлинг: “jqueryui”
});
Есть еще один способ стилизовать ваше уведомление с помощью этого кода:
PNotify.prototype.options.styling = “jqueryui”;
Измените jqueryui с нужным вам стилем, затем поместите эту строку перед уведомлением следующим образом:
PNotify.prototype.options.styling = “jqueryui”;
новый PNotify ({
title: “Стиль jQuery UI”,
текст: «Привет, я в стиле темы jQuery UI».
});
Вот ваш результат в стиле:

Добавление модулей
Модули являются богатыми API, которые включают расширенные функции уведомлений. В PNotify есть 7 модулей: рабочий стол, кнопки, неблокирование, подтверждение, история, обратные вызовы и справочный модуль. Модули можно использовать, передав соответствующие уведомления в уведомлении.
В качестве примера ниже приведены коды, чтобы показать вам, как использовать модуль Desktop:
PNotify.desktop.permission ();
новый PNotify ({
title: «Настольное уведомление»,
текст: «Я уведомление на рабочем столе. Вы должны дать мне разрешение, чтобы я мог выглядеть как я. Если нет, я стану регулярным уведомлением. ‘,
рабочий стол: {
рабочий стол: правда,
значок: ноль
}
});
PNotify.desktop.permission (); используется, чтобы убедиться, что пользователи дали разрешение сайту показывать уведомление. Если пользователи запрещают сайт, вместо этого уведомление будет отображаться как обычное уведомление.
Как видите, есть дополнительная опция добавления рабочего стола в код. Рабочий стол: true активирует уведомление для рабочего стола; если вы установите значение false, уведомление станет обычным уведомлением.
Вы также можете использовать пользовательский значок через опцию значка. Заполните его с помощью значка URL; Вы можете установить значение false, чтобы отключить значок. Если вы установите его на ноль, будет использоваться значок по умолчанию.

Чтобы увидеть другие реализации модуля с их параметрами, перейдите по этой ссылка на сайт,
Вы можете продолжить реализацию, перейдя к его официальный сайт, Там вы можете увидеть некоторые расширенные возможности использования вместе с демонстрациями. Кроме того, вы можете посетить его GitHub страница для дополнительной информации.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)