Scooter Framework в Dropbox делает разработку Sass еще проще
Замечания: Скутер устарел.
Мы все знаем о CSS-фреймворках и о том, что они предлагают разработчикам. Но как насчет платформ SCSS, которые связаны с рабочим процессом Sass?
Таких фреймворков не так много, но Scooter – хорошее исключение. Они поддерживаются ребятами из Dropbox и работают так же, как интерфейс пользовательского интерфейса, но с одной оговоркой – все это построено на SCSS.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Рекомендуемое чтение: 10 легких альтернатив Bootstrap & Foundation
 Команда Dropbox создала эту библиотеку, чтобы объединить работу пользовательского интерфейса и упростить ее настройку. У них есть Руководство по стилю CSS который охватывает основы создания новых классов, вложения, пробелов и общие правила написания.
Команда Dropbox создала эту библиотеку, чтобы объединить работу пользовательского интерфейса и упростить ее настройку. У них есть Руководство по стилю CSS который охватывает основы создания новых классов, вложения, пробелов и общие правила написания.
Естественно, эти рекомендации также применимы к SCSS, и это действительно больше руководство пользователя, чем введение. К сожалению, нет единого вступления для начинающих. Вместо этого есть страницы с информацией о библиотеке, например пользовательские функции для цветов страниц.
Библиотеку Scooter несложно подобрать, если вы уже знаете Sass. Если вы новичок, то сначала вам нужно разобраться с основами Sass.
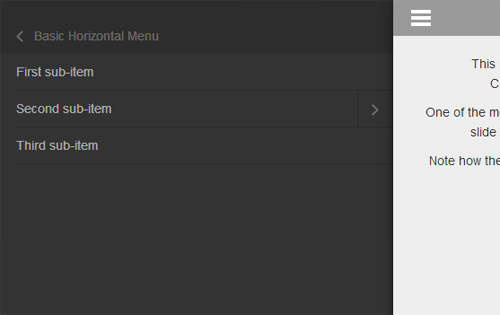
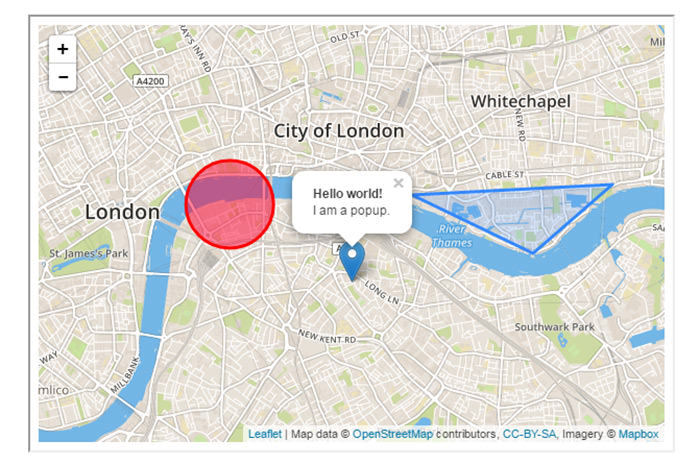
Scooter – все еще очень новый проект, так что есть возможности для роста. Он содержит множество подробных объектов, таких как сетки, мультимедийные блоки, элементы списка и такие компоненты, как кнопки / поля ввода.
 Библиотека Scooter – это наполовину среда разработки SCSS, наполовину библиотека компонентов UI. Это уникальный поворот против традиционных вещей, таких как Bootstrap.
Библиотека Scooter – это наполовину среда разработки SCSS, наполовину библиотека компонентов UI. Это уникальный поворот против традиционных вещей, таких как Bootstrap.
Я бы порекомендовал это только продвинутым разработчикам, которые любят копаться в фреймворках для развлечения. Scooter не подходит для производственных проектов и действительно является расширением команды разработчиков Dropbox.
Но, если вы хотите копать дальше, проверьте официальный репозиторий GitHub со всеми включенными файлами и бесплатной загрузкой, чтобы получить исходный код.
Рекомендуемое чтение: Sass Best Practices: советы и инструменты для разработчиков
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)