Скопируйте коды с веб-сайтов легко с SnappySnippet
Как веб-разработчик, мы можем иногда находить некоторые вдохновляющие элементы на веб-сайте, которые заставляют задуматься, как они создавали эту вещь. Затем вы подумаете о том, чтобы получить копию этого кода. Chrome Devtools и Firebug из Firefox на самом деле поставляются с функцией, которая позволяет нам легко копировать HTML и CSS с веб-сайта.
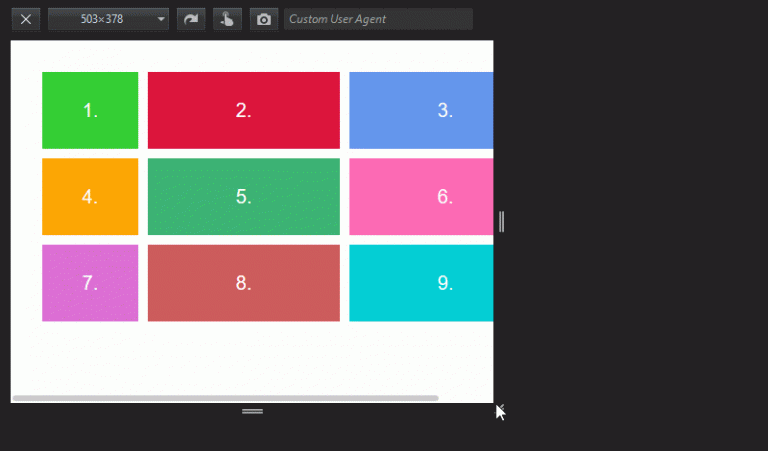
Однако эти инструменты работают только для копирования HTML или CSS; Вы не можете использовать эти инструменты для копирования CSS, связанного с выбранным вами элементом HTML. Например, предположим, что вы выбираете элемент HTML, содержащий пару дочерних элементов, следующим образом.
Отправляя, вы соглашаетесь с нашими условиями
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Каждый элемент в нем имеет свои особые правила стиля, находящиеся в таблице стилей. Некоторые элементы HTML, возможно, унаследовали несколько правил стиля, которые затрудняют копирование HTML и CSS вместе. Вот где вам понравится такой инструмент, как SnappySnippets.
Рекомендуемое чтение: 40 полезных расширений Google Chrome для веб-дизайнеров
Начиная
SnappySnippet такое расширение для Chrome Вот), который после установки предоставит вам новую вкладку с именем SnappySnippet в Google Chrome DevTools. Здесь мы будем работать с SnappySnippet.

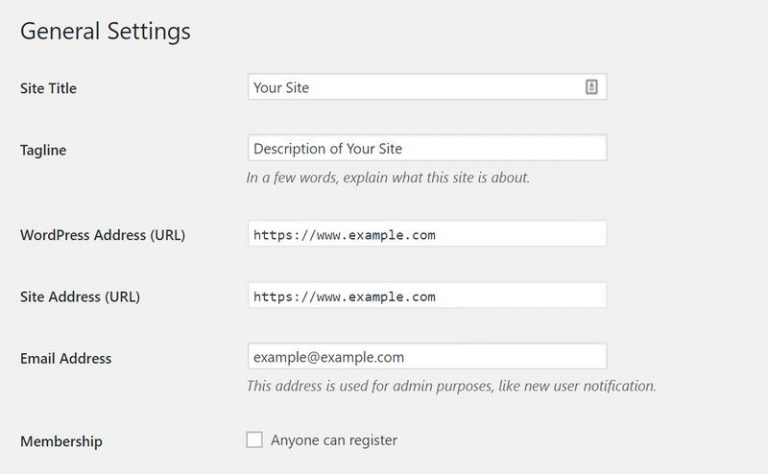
Чтобы проверить это, мы подготовили веб-страницу, содержащую пару элементов HTML, образующих очень удобную простую форму входа в систему. Каждый из этих HTML-элементов наследует CSS-коды. Чтобы скопировать все эти коды традиционным способом, используя обычную функциональность из браузера DevTools, потребуется немного поработать.

С SnappySnippet все намного проще.
Сначала выберите элемент, который вы хотите скопировать, затем откройте вкладку SnappySnippet и нажмите кнопку «Создать фрагмент из проверенного элемента».

Как вы можете видеть на скриншоте ниже, выбранный нами элемент копируется, включая дочерние элементы, и помещается в панель HTML слева. Все правила стиля, которые формируют эти элементы HTML, также копируются и помещаются в панель CSS.

Настройки
SnappySnippet позволяет нам устанавливать вывод кода. Под двумя панелями, которые используются для размещения HTML и CSS, вы найдете панель «Настройки». Вы можете установить несколько вещей, таких как удаление свойства CSS с префиксом -webkit- из вывода, вставка префикса для идентификатора, присваиваемого элементам HTML, и так далее.

Совместное использование кода
Веб-разработчики могут быть знакомы с платформой совместного использования кода, такой как Codepen. Эти веб-сайты позволяют веб-разработчикам обмениваться фрагментами фрагментов рабочего кода. Это похоже на сайт социальной сети, но вместо того, чтобы делиться статусами и селфи, мы делимся кодами. С SnappySnippet вы можете отправлять коды, которые вы скопировали в Codepen, JSFiddleи JSBin.
Чтобы отправить код, убедитесь, что вы вошли на соответствующий веб-сайт, на который вы собираетесь отправить свои коды. Это также гарантирует, что коды будут немедленно сохранены на вашем счету. Затем просто нажмите одну из этих трех кнопок обмена.

Коды, которые вы скопируете, вернутся в точности так, как вы видите на сайте.

Последняя мысль
SnappySnippet – очень удобный инструмент для копирования кодов, но не забудьте использовать его как средство для плагиата кодов других разработчиков. Что бы вы ни делали при копировании, стремитесь к цели обучения, надеясь узнать что-то новое из используемых методов. Непосредственное копирование не одобряется, независимо от того, защищено ли оно авторским правом или нет. Используйте этот инструмент хорошо.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)