UX Design: 10 сайтов о путешествиях могут научить вас
Тебе когда-нибудь приходило в голову, что ты все еще можешь расти профессионально, планируя свой отпуск? Популярные туристические сайты, формы бронирования и оформления заказа, планировщики путешествий и расписания отелей – все это отличные источники для расширения ваших знаний в области дизайна пользовательского опыта.
Выбирая лучшие места, отели и планируя поездку, рекомендуется обратить внимание на то, что работает, а что нет, что вдохновляет вас и что заставляет вас сразу перейти на другой сайт. Ваши реакции, восхищения и отвращение – все это отличительные признаки эффективности дизайна пользовательского интерфейса сайта.
В этой статье вы можете узнать 10 уроков о пользовательском опыте, которые вы можете получить на популярных туристических сайтах.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Разница между UI и UX
UX это не интерфейсэто как неписаный закон. Когда вы читаете о юзабилити веб-сайта, вам нужно подумать о его пользовательском интерфейсе (UI). Пользовательский интерфейс – это набор различных визуальных элементов, таких как меню, кнопки и значки, которые используются вашими посетителями (нажимают, держат, нажимают), когда они взаимодействуют с вашим сайтом.
Юзабилити это качество, которое описывает пользовательский интерфейс (UI). Удобство использования показывает эффективность пользовательского интерфейса, например, насколько легко пользоваться веб-сайтом (обучаемость), как быстро пользователи могут достигать поставленных целей (эффективность), как легко они могут вспомнить свои воспоминания о том, как сайт работает (запоминаемость), и как приятно пользоваться (удовлетворение пользователя).
Удобство использования – один из аспектов более сложного понятия, называемого пользовательским интерфейсом (UX). Пользовательский опыт включает в себя все, что влияет на опыт пользователя – отрицательно или положительно. Хороший UX отвечает всем потребностям потенциальных клиентов – хорошее удобство использования и многое другое.
По данным исследовательской фирмы по опыту пользователей Нильсен-Норман Групп:
«Для достижения высокого качества обслуживания пользователей… должно быть плавное объединение услуг нескольких дисциплин, включая инженерные, маркетинговые, графические и промышленные разработки и дизайн интерфейсов».
 ИЗОБРАЖЕНИЕ: Университет Мэриленда
ИЗОБРАЖЕНИЕ: Университет Мэриленда
1. Дайте пользователям место для начала
Прежде всего, вы должны дать своим посетителям место, откуда они могут начать. Обычно домашняя страница получает наибольшее количество кликов не только потому, что это основной вход на сайт, но и когда пользователи приходят из поисковой системы, следующим кликом, скорее всего, будет домашняя страница.
Поэтому вам нужно предложить привлекательный контент и макет на главной странице, если вы хотите, чтобы ваши посетители оставались на вашем сайте.
Booking.comДомашняя страница доказывает, что они хорошо понимают потребности своих клиентов. Просто подумай об этом. Что вы хотите сделать на туристическом сайте? Вы либо знаете, куда вы хотите отправиться, и хотите найти возможности как можно быстрее, либо не уверены в месте своего путешествия и нуждаетесь в вдохновении.
 Booking.com разместил общую форму поиска в левой части своей домашней страницы для тех, кто уверен в своей будущей поездке. Посетителям не нужно тратить свое время на просмотр ненужного контента. Это оставляет им повышенную решимость и повышенную уверенность в себе.
Booking.com разместил общую форму поиска в левой части своей домашней страницы для тех, кто уверен в своей будущей поездке. Посетителям не нужно тратить свое время на просмотр ненужного контента. Это оставляет им повышенную решимость и повышенную уверенность в себе.
Оставшееся место на экране над сгибом дает много вдохновения для менее решительных: три больших снимка популярных мест (Абу-Даби, Нью-Йорк и Дубай) дают советы, показывает поток AJAX о поездках «Только что забронированы» что в данный момент делают другие пользователи, и есть даже небольшой раздел, который гарантирует потенциальным клиентам политику бесплатной отмены.
На главной странице Booking.com каждый получает стимул и позитивные чувства, чтобы перейти на сайт, прежде чем даже коснуться полосы прокрутки.
2. Сделайте вашу навигацию очевидной
Если вы хотите, чтобы пользователи оставались на вашем сайте, вы должны предоставить им очевидную и простую в использовании навигацию.
TimeOut.comНавигация похожа на умную хозяйку: она дает посетителям ценную помощь, когда им это нужно, но не раздражает их. Если вы посмотрите на картинку ниже, вы увидите, что навигационная система имеет четыре различных элемента: огромная, легко узнаваемая строка поиска, главное меню с четко определенными пунктами (Путеводители по городам; Фильм; Музыка, Искусство и культура; Питание & Drink; About Us; Time Out Shop), хорошо продуманный панировочный батончик и список самых популярных городов на боковой панели.
 TimeOut разработал свою навигационную систему таким интуитивно понятным способом, который дает посетителям дополнительные стимулы для изучения сайта. Небольшая миниатюра рядом с каждым элементом боковой панели дает визуальный ключ, краткое описание под заголовком «Еда и напитки» гарантирует посетителям, что они находятся в нужном месте, панировочные сухари делают его очень простым для перемещения, а верхняя панель поиска помогает пользователи переходят на следующую локацию, если им скучно с текущей.
TimeOut разработал свою навигационную систему таким интуитивно понятным способом, который дает посетителям дополнительные стимулы для изучения сайта. Небольшая миниатюра рядом с каждым элементом боковой панели дает визуальный ключ, краткое описание под заголовком «Еда и напитки» гарантирует посетителям, что они находятся в нужном месте, панировочные сухари делают его очень простым для перемещения, а верхняя панель поиска помогает пользователи переходят на следующую локацию, если им скучно с текущей.
Каждый элемент поддерживает другие – явный признак отличного UX-дизайна.
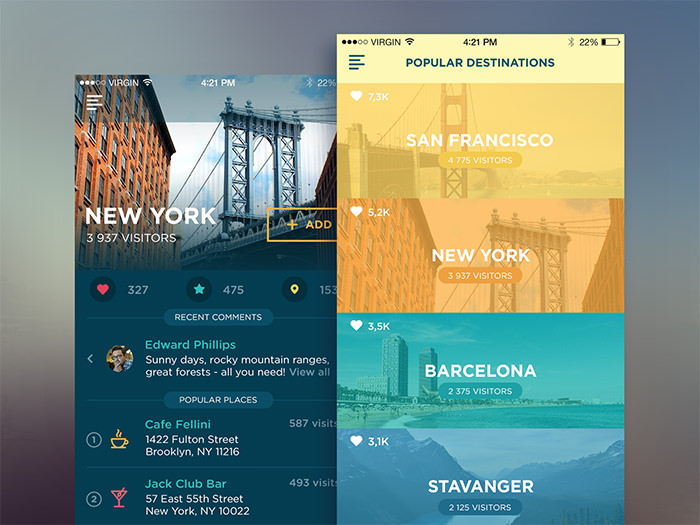
3. Используйте ударные изображения
На скриншоте ниже изображен один из TripAdvisorСтраницы профиля ресторана. Я уверен, что вы уже читали, что стоковые фотографии не приносят пользы: они обычно приносят посетителей и не мотивируют их двигаться вперед в воронке конверсии.
 Альтернатива стоковой фотографии впечатляющие образы это вызывает сильные эмоции у пользователей. И все мы знаем, что усиление эмоций ведет к повышению лояльности клиентов.
Альтернатива стоковой фотографии впечатляющие образы это вызывает сильные эмоции у пользователей. И все мы знаем, что усиление эмоций ведет к повышению лояльности клиентов.
Туристические сайты обычно используют изображения высокого качества, но TripAdvisor выводит их на новый уровень, предлагая пользователям добавлять свои фотографии в каждый ресторан. Таким образом, TripAdvisor добавляет в свой контент сгенерированные пользователем изображения, которые обычно более интересны для среднего посетителя туристического сайта, чем фотографии, сделанные профессионалами.
В конце концов, давление со стороны сверстников – одна из самых сильных мотиваций. TripAdvisor также обновляет визуальный контент, добавляя впечатляющие фотографии, снятые пользователями.
4. Сохраняйте это простым
Меньше, как правило, больше, поэтому всегда полезно держать вещи простыми и сосредоточиться только на соответствующей информации. Мир настолько полон отвлекающих факторов, что ваши посетители наверняка будут благодарны, если вы спасете их от ненужного пуха.
«Будьте проще» – это принцип UX, который Одинокая планета казалось бы следил на своей домашней странице. Самые важные темы, которые заинтриговывают их пользователей, расположены в аккуратной сетке привлекательных миниатюр, поддерживаемых заголовками из одного или двух слов.
 Домашняя страница LonelyPlanet особенно удобна с точки зрения пользовательского опыта, так как миниатюры также служат навигацией, предоставляя пользователям понятный визуальный ключ.
Домашняя страница LonelyPlanet особенно удобна с точки зрения пользовательского опыта, так как миниатюры также служат навигацией, предоставляя пользователям понятный визуальный ключ.
Сетка отзывчива, поэтому она работает на каждом окне просмотра. На мобильных устройствах и планшетах миниатюры выглядят как значки мобильных приложений, которые знакомы всем мобильным пользователям, а знакомство – это то, что дает посетителям утешение, что повышает их заинтересованность в работе с сайтом.
5. Используйте глаголы действия
Скорее всего, вы знакомы с глаголы действия с карьерных сайтов. Глаголы действия не только привлекают вербовщиков, просматривающих резюме, но и посетителей веб-сайтов, просматривающих Интернет.
Популярная социальная сеть с проживанием, AirBnB использует их везде на своем сайте. Принадлежит где угодно, Арендная плата, Список ваше пространство, Обнаружить места, Исследовать мир, Видеть где люди путешествуют, Поделиться ваш опыт и т. д.
 Глаголы действия невероятно эффективны, потому что они переводят пользователей из пассивного состояния в активное. Положительный опыт всегда требует активности от имени пользователя; Вот почему парки приключений так популярны.
Глаголы действия невероятно эффективны, потому что они переводят пользователей из пассивного состояния в активное. Положительный опыт всегда требует активности от имени пользователя; Вот почему парки приключений так популярны.
Ведь что ты еще помнишь? Что-то, что вы сделали сами, или что-то, что вы только что прочитали в книге? Видеть? Взаимодействие привлекает вас тоже. Поэтому, если вы хотите повысить удобство работы своего сайта, не стесняйтесь использовать глаголы действия там, где они уместны.
6. Оптимизируйте свои формы
Поскольку слишком сложные формы часто приводят к немедленному отказу, самое умное, что вы можете сделать для удобства своих пользователей, – это максимально упростить формы на своем сайте. Что я имею в виду под оптимизацией?
Вы можете увидеть отличный пример, если взглянуть на Priceline.comУниверсальная форма поиска на их домашней странице. Поисковые формы Priceline скрыты в удобной горизонтальной вкладке с вкладками.
 Вкладки содержат пять различных форм поиска, связанных с пятью областями (отели, рейсы, автомобили, путевки, круизы), с которыми связана компания.
Вкладки содержат пять различных форм поиска, связанных с пятью областями (отели, рейсы, автомобили, путевки, круизы), с которыми связана компания.
Здесь действительно круто то, что пользователям не нужно беспокоиться о том, что им не интересно, они могут перейти прямо к нужной форме поиска. Поэтому они не обременены дополнительными полями данных, поля формы сведены к абсолютному минимуму, что означает повышенную эффективность, уменьшенное раздражение и быстрое понимание – лучший пользовательский опыт за всю историю.
7. Влияние с личными историями
Вы можете повысить заинтересованность пользователей с помощью умного использования личных историй, как вы на самом деле испытываете, на главной странице GoBackpacking.com,
 Приключения реальных людей всегда интереснее, чем чрезмерно изысканная маркетинговая болтовня. Ваши посетители не хотят читать те же самые утомительные клише, которые они могут прочитать на сайте вашего конкурента – они могут даже генерировать все тот же слабозатратный блеф сам по себе.
Приключения реальных людей всегда интереснее, чем чрезмерно изысканная маркетинговая болтовня. Ваши посетители не хотят читать те же самые утомительные клише, которые они могут прочитать на сайте вашего конкурента – они могут даже генерировать все тот же слабозатратный блеф сам по себе.
Обзоры, рейтинги, прямые и модерируемые комментарии, статусы, сообщения в блогах, личные истории, рекомендации – все это добавляет индивидуальности вашему сайту, и, следовательно, представляет высококачественную информацию, к которой ваши посетители могут эмоционально подключаться.
GoBackpacking заполняет свою домашнюю страницу личными историями своих пользователей, что позволяет посетителям сразу же погрузиться в содержание сайта, даже не подозревая об этом.
8. Включить сопутствующие товары
Связанные, рекомендуемые и популярные виджеты продуктов используются всеми крупными игроками электронной коммерции, поэтому неудивительно, что туристические сайты также используют их.
HotelTravel.Com решает задачу очень хитрым и эффективным способом. Его механизм рекомендаций определяет местоположение, которое ищет посетитель – в нашем случае это Гонконг, – и показывает еще несколько вариантов отелей, рекомендованных другими пользователями. Соответствующие отели также рекомендуются, решение 2-в-1, которое всегда является хорошей идеей.
Дизайнеры HotelTravel.Com сделали еще один шаг вперед и поместили соответствующие продукты в удобный аккордеон, который позволяет пользователю группировать рекомендации в соответствии с четырьмя различными критериями (Лучшая цена, Лучшее обслуживание, Лучший номер, Стандарт, Лучшее местоположение).
 Чтобы сделать виджет интересным для визуального восприятия, также включены рейтинг, цена, небольшая миниатюра и краткая цитата из последнего обзора, чтобы максимально помочь посетителям решить, какое жилье лучше всего соответствует их потребностям.
Чтобы сделать виджет интересным для визуального восприятия, также включены рейтинг, цена, небольшая миниатюра и краткая цитата из последнего обзора, чтобы максимально помочь посетителям решить, какое жилье лучше всего соответствует их потребностям.
9. Поговорим о преимуществах
Показывать посетителям преимущества, которые они могут получить на вашем сайте, всегда удобнее, чем приставать к ним с сухими фактами, которые заставляют их заснуть.
На Booking.comНа домашней странице мы видим разумное использование этого принципа UX-дизайна. В правой части экрана вы можете увидеть «Зачем использовать Booking.com?» раздел, который включает в себя шесть преимуществ, которые соответствуют ценностям среднего путешественника (низкая цена, выбор платы, простота использования интерфейса, заполненная система просмотра, качественное обслуживание клиентов и доступность 24/7).
Конечно, эти значения составлены более увлекательно и содержат ссылки, по которым потенциальные клиенты могут двигаться дальше. Виджет «Зачем использовать Booking.com» на самом деле является расширенной версией обычного раздела «Возможности» среднего веб-сайта для малого бизнеса, но он включает в себя множество вспомогательных элементов.
 Красочные значки, выделенные ссылки и конкретные данные (например, «701 118 объектов по всему миру») заставляют пользователей поверить, что они находятся на профессиональном веб-сайте, которому могут доверять. Витрина популярных мест от Сиднея до Дублина с левой стороны и небольшой виджет стороннего ReviewCentre – все это поддерживает опыт и вызывает доверие.
Красочные значки, выделенные ссылки и конкретные данные (например, «701 118 объектов по всему миру») заставляют пользователей поверить, что они находятся на профессиональном веб-сайте, которому могут доверять. Витрина популярных мест от Сиднея до Дублина с левой стороны и небольшой виджет стороннего ReviewCentre – все это поддерживает опыт и вызывает доверие.
10. Обеспечить социальное доказательство
Когда люди говорят о социальном доказательстве, они обычно имеют в виду виджеты социальных сетей, такие как Facebook .., который также является отличным элементом хорошо разработанного UX, но TripAdvisorНа домашней странице представлен отличный пример того, как работают другие формы социального доказательства.
Концепция социального доказательства основана на психологическом принципе, который гласит, что люди с большей вероятностью что-то делают, если видят, что окружающие делают то же самое. Внешняя проверка является отличной мотивацией для большинства из нас, поэтому мудрые дизайнеры встраивают социальное доказательство в свои сайты таким образом, чтобы побуждать посетителей повторять поведение своих коллег-пользователей.
На TripAdvisor привлекательный социальный контент встроен в удобную навигацию по вкладкам с тремя разделами: обзоры отелей, фотографии, сделанные пользователями и форумы. Название виджета: «О чем говорят путешественники», что менее настойчиво, чем средний субтитр на коммерческих сайтах; поэтому он сразу бросается в глаза посетителю.
 Раздел «Отзывы об отеле» разработан с умом, благодаря чему контент легко переваривается: небольшая фотография профиля и рейтинг пользователя, оставившего отзыв, название отеля, к которому относится отзыв, краткая цитата из самого обзора и значок рейтинга, который хорошо подходит к общему дизайну сайта.
Раздел «Отзывы об отеле» разработан с умом, благодаря чему контент легко переваривается: небольшая фотография профиля и рейтинг пользователя, оставившего отзыв, название отеля, к которому относится отзыв, краткая цитата из самого обзора и значок рейтинга, который хорошо подходит к общему дизайну сайта.
Читать далее: 20 Fresh & Free UI Kits для вашего следующего проекта
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)